Knockoutjs Component问题汇总
在使用KnockoutJs Component组件时,遇到的坑,让人晕头转向奶奶的,什么问题写的都没错啊!
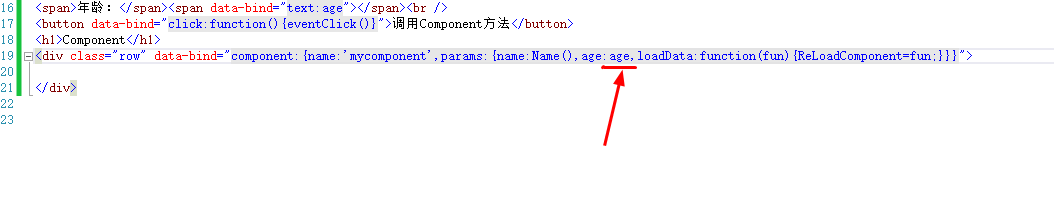
1、Component绑定时,params:的参数应绑定属性引用不能绑定属性的值。
1)主页面、Component页面代码

1 <h1>主页面</h1> 2 <span>名称:</span><span data-bind="text:Name"></span><br /> 3 <span>年龄:</span><span data-bind="text:age"></span><br /> 4 <button data-bind="click:function(){eventClick()}">调用Component方法</button> 5 <h1>Component</h1> 6 <div class="row" data-bind="component:{name:'mycomponent',params:{name:Name(),age:age(),loadData:function(fun){ReLoadComponent=fun;}}}"> 7 8 </div>

1 <span>名称:</span><span data-bind="text:MyName"></span><br /> 2 <span>年龄:</span><span data-bind="text:MyAge"></span><br />
2)主页面Js代码,ComponentJs代码

1 function MainViewModel() { 2 self.Name = ko.observable("名称"); 3 self.age = ko.observable(12); 4 self.eventClick= function() { 5 self.age(123); 6 self.ReLoadComponent(); 7 } 8 self.ReLoadComponent = function() { 9 10 }; 11 } 12 13 $(function () { 14 ko.applyBindings(new MainViewModel()); 15 });

1 //注册knockout控件 2 ko.RegisterControl = function (controlName, viewModel, templateUrl) { 3 if (!ko.components.isRegistered(controlName)) { 4 ko.components.register(controlName, { 5 viewModel: viewModel, 6 template: (function () { 7 var html = ''; 8 $.ajax({ 9 url: templateUrl, data: {}, 10 type: 'get', 11 async: false, 12 dataType: 'html', 13 success: function (result) { 14 html = result; 15 }, 16 error: function () { 17 } 18 }); 19 return html; 20 })() 21 }); 22 } else { 23 if (window.console) { 24 window.console.log("controlname [" + controlName + "] is registered."); 25 } 26 } 27 } 28 //我的组件 29 //params 30 //name 名称, 31 //age 年龄 32 33 function MyComponentViewModel(params) { 34 //#region 属性/变量 35 var self = this; 36 self.MyName = ko.observable(""); 37 self.MyAge = ko.observable(0); 38 39 function fnLoadData() {//重新加载页面 外部调用 40 self.MyName(params.name +"、年龄"+ params.age);//修改名称 41 } 42 43 //#endregion 属性/变量 44 //#region 初始化 45 self.Init = function () { 46 params.loadData(fnLoadData); 47 self.MyName(params.name); 48 self.MyAge(params.age); 49 } 50 //#endregion 51 //viewModel初始化 52 self.Init(); 53 } 54 ko.RegisterControl("mycomponent", MyComponentViewModel, "/UserControls/MyComponentControl/MyComponentView.html?t=".url() + new Date().getTime());

点击“调用Component方法”的按钮的时候如下

此时Component中的名称应为“名称、年龄123”
这时再次点击“调用Component方法”的按钮的时候如下

发现第二次点击界面显示为我们预期结果。
这时调试代码,发现Component的Js代码初始化两次
问题原因:我们绑定到Component的age属性在点击“按钮”的时候对其修改了数值,这时Component认为是一个新数据,所以进行重新初始化Component
正确的绑定方式是“当绑定的数据需要变化的时候,应把这个属性的对象作为params参数,而不是将这个属性的值作为params参数”
修改后代码如下

posted on 2016-04-07 12:00 shanheblog 阅读(1808) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号