遇见Vue.js
总之岁月漫长,然而值得等待。。。。
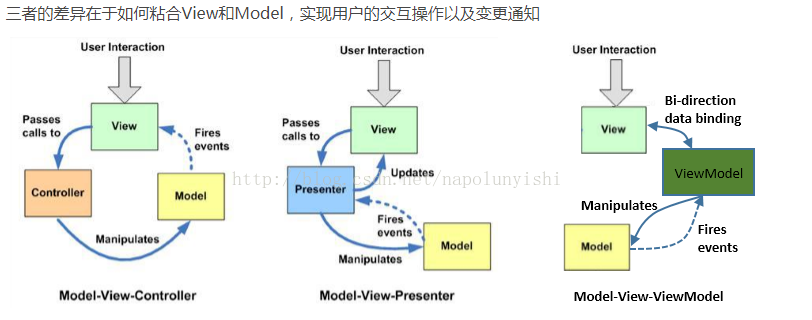
MVC、MVP、MVVM简述
mvc模式:model(模型)、view(视图)、controller(控制器) => view一般通过controller和model进行联系,controller是model和view的协调者,view和model不直接联系。基本联系都是单向的。
mvc模式:model(模型)、view(视图)、presenter(逻辑层) => presenter完全把view和model进行了分离,主要逻辑在presenter离实现,presenter与具体的view是没有直接关联的。
mvvm模式:model(模型)、view(视图)、viewModel(angularJS、vueJs)

VUE.js是当下很火的一个JavaScript MVVM库,它不是一个框架而是以数据驱动和组件化的思想构建的WEB界面库。它只聚焦视图层,相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API。
vue的特性:(1) 轻量(2)快速 (3) 双向绑定(4) 数据驱动 (5) 模块友好 (6) 组件化
Vue.js与其他框架的区别
1.与AngularJS的区别
相同点:
都支持指令:内置指令和自定义指令。
都支持过滤器:内置过滤器和自定义过滤器。
都支持双向数据绑定。
都不支持低端浏览器。
不同点:
1.AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观。
2.在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢。
Vue.js使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。
对于庞大的应用来说,这个优化差异还是比较明显的。
2.与React的区别
相同点:
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用。
中心思想相同:一切都是组件,组件实例之间可以嵌套。
都提供合理的钩子函数,可以让开发者定制化地去处理需求。
都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载。
在组件开发中都支持mixins的特性。
不同点:
React依赖Virtual DOM,而Vue.js使用的是DOM模板。React采用的Virtual DOM会对渲染出来的结果做脏检查。
Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作DOM。
Vue.js的常用指令
常用的内置指令:
- v-if指令:条件渲染指令,它根据表达式的值在DOM中生成或移除元素;
- v-show指令:条件渲染指令,它根据表达式的值在CSS属性上显示或隐藏HTML元素;
- v-else指令:必须跟在
v-if或v-show元素的后面充当else功能,否则它不能被识别; - v-model指令:用来在input、select、text、checkbox、radio等表单控件元素上创建双向数据绑定。ng-model后面还可以添加多个参数
- number:将输入值自动转换为number类型;
- lazy:改变同步触发为change触发
- debounce:延时同步
- v-for指令:基于元数据渲染元素,它和JavaScript的遍历语法相似v-for="item in items", items是数据数组,item是当前数组元素的别名;
- v-text指令:可以更新元素的textContent;
- v-html指令:可以更新元素的innerHtml;
- v-bind指令:用于响应更新HTML特性(attribute),例如:
v-bind:classv-bind:argument="expression"(v-bind指令可以缩写为一个冒号); - v-on指令:用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听元素的点击事件:v-on:click="doSomething"(v-on指令可以缩写为@符号)。

