科技风?写实风?教你设置多风格三维地图
概述
三维地图通过高度、深度、立体感等表现形式,能够真实还原地形地貌、城市建筑和空间结构。相比二维地图,它能够更清晰地展示复杂的地理数据,帮助用户快速理解空间关系,如地形起伏、建筑高度等。在实际应用中,我们可以将不同风格的三维地图作为项目的主体元素进行展示,山海鲸可视化提供了写实风和科技风两种风格的省份地图。
1. 添加三维地图
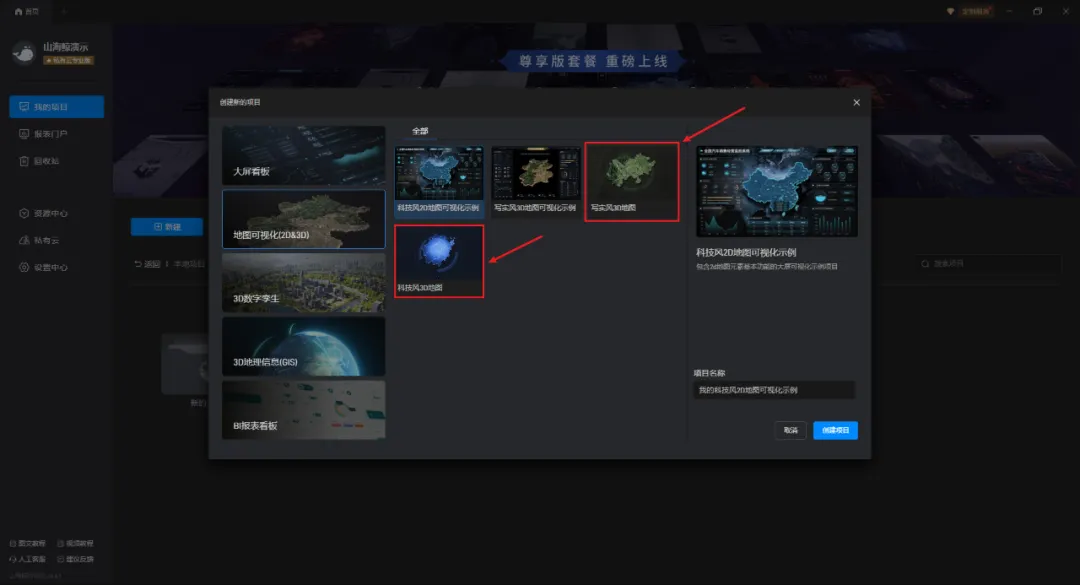
首先,在新建项目中选择地图可视化,创建任意风格的一个三维地图项目。

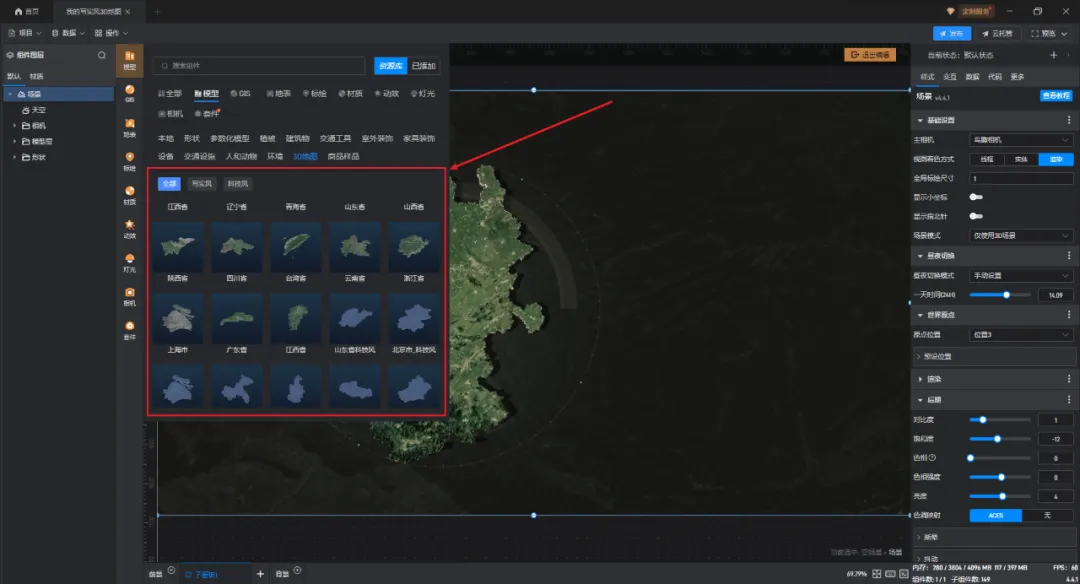
创建项目后双击进入编辑状态,在左侧模型库中选择3D地图,可以挑选所需的省份地图样式。

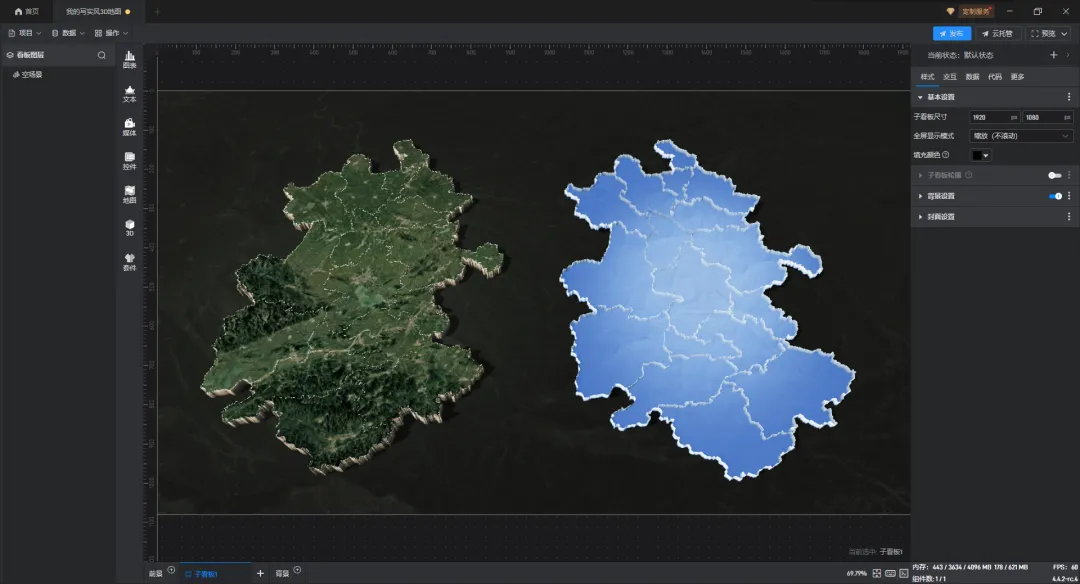
安徽省三维地图的写实风、科技风样式,如下图所示:

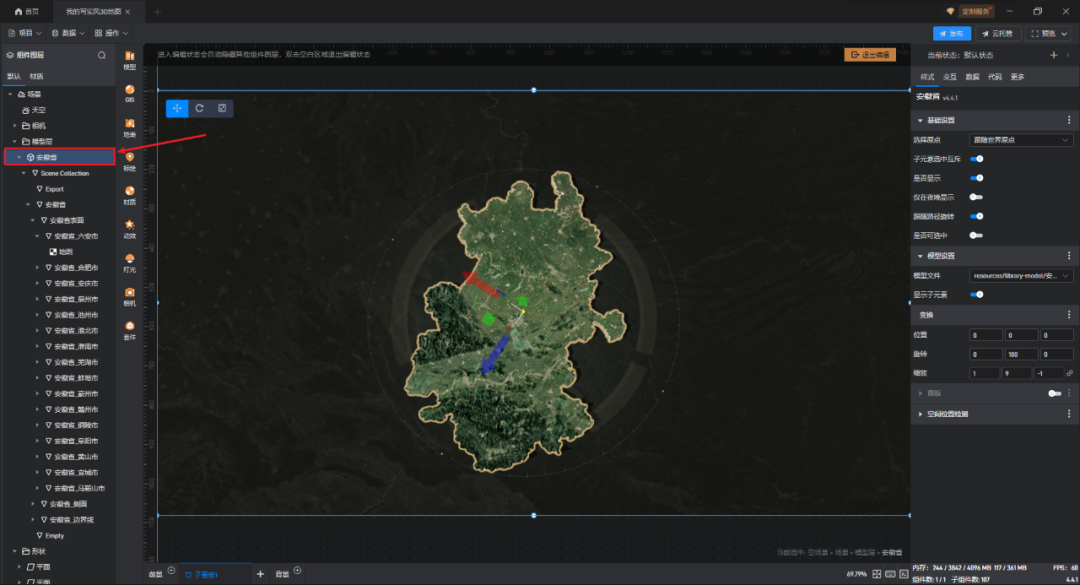
2. 三维地图的设置
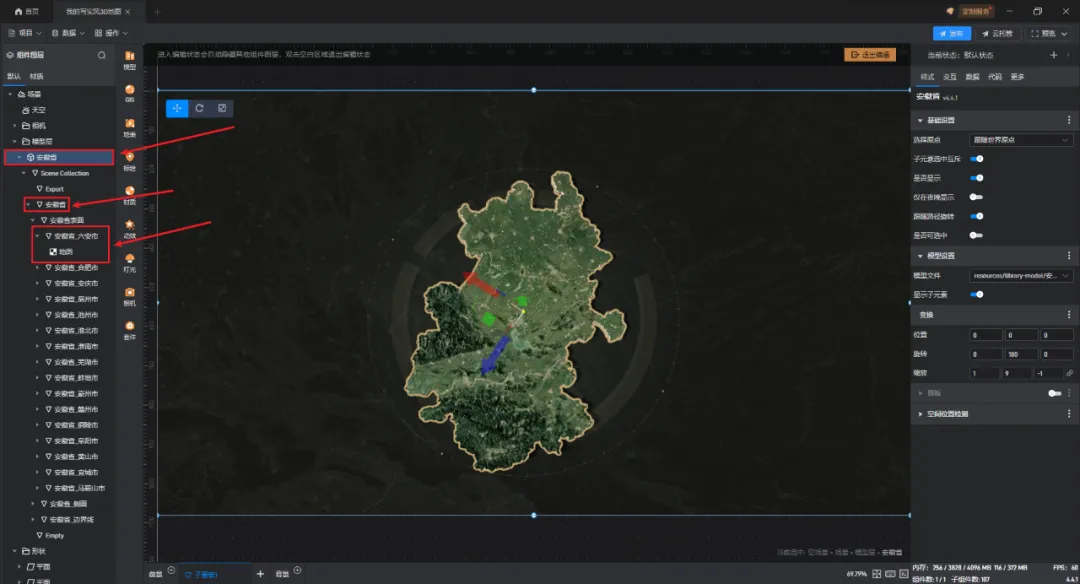
三维地图的样式可以分为三种类型,分别为“场景模型”、“模型组”和“网格模型”。

“场景模型”是指通过模型文件导入鲸孪生中的模型根节点,选中对应图层后,可在右侧对其样式、数据等进行设置。

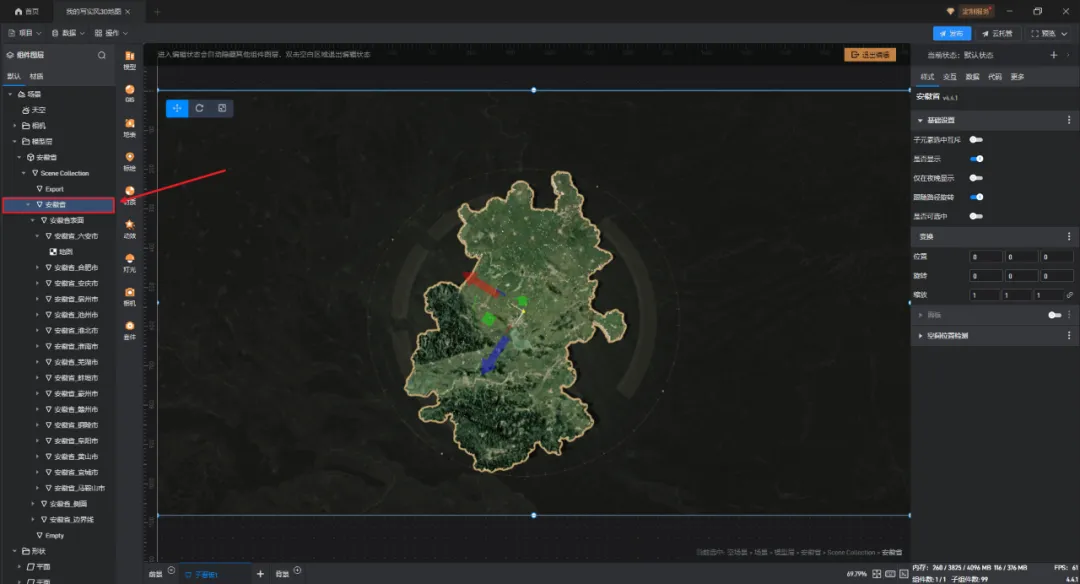
“模型组”是通过在建模软件(例如Blender)中对一些模型进行集合编组后导入鲸孪生中自动显示的图层,将图层展开即可看到在模型编辑软件中设置的图层效果。

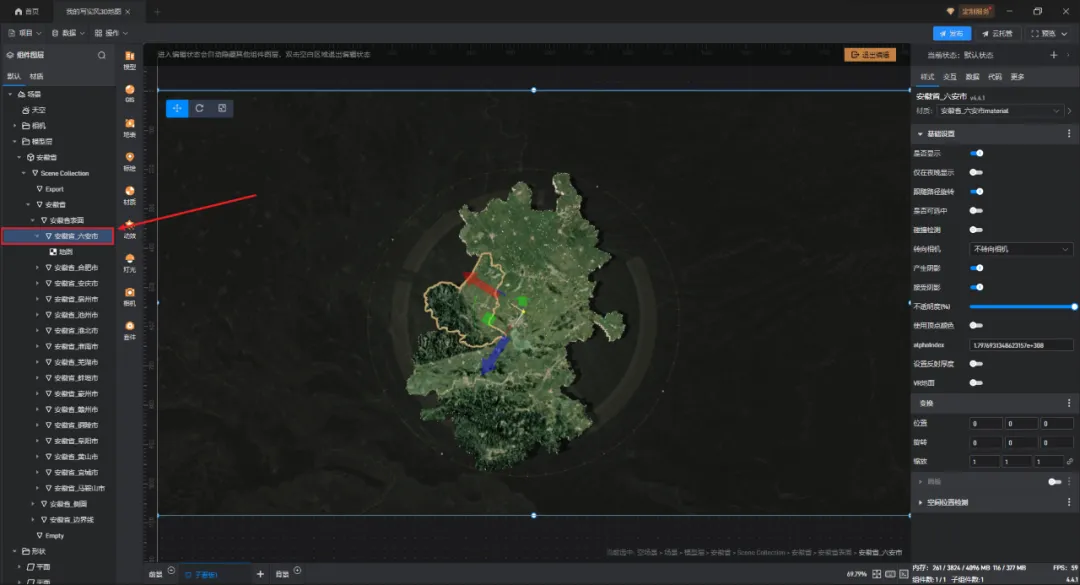
“模型组”中包含多个“网格模型”,“网格模型”上的设置整体分为五大类,分别是“基本设置”、“标记为房间”、“相机可视化检测”、“画板”和“物体距离检测”。

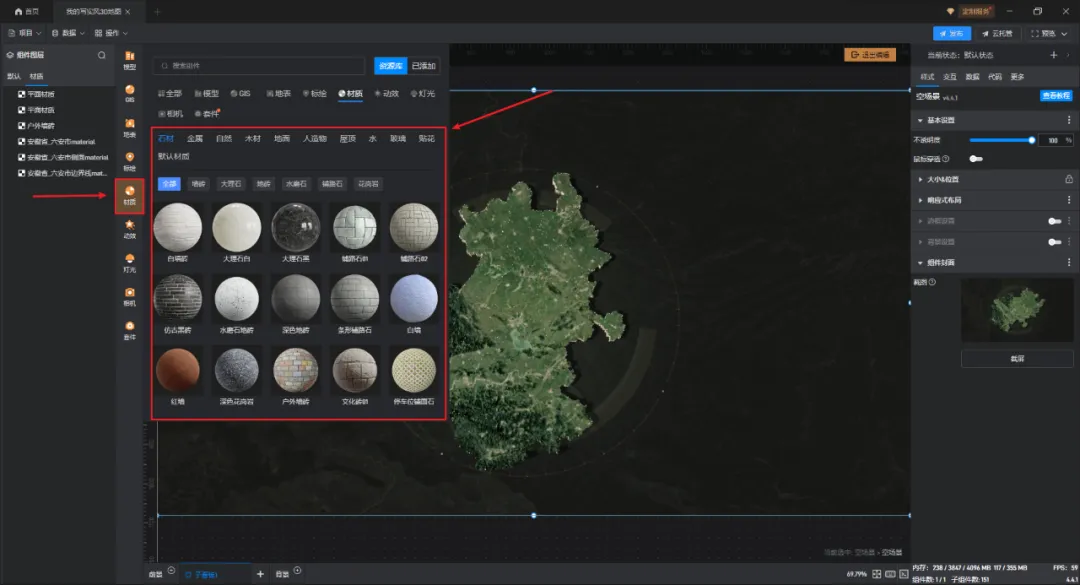
3. 替换地图材质
我们也可以在“网格模型”中设置地图的材质,首先在左侧模型库中选择材质,然后通过点选的方式替换三维地图原有材质。

材质替换方式如下图所示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?