最近,参加了公司的组织的一个公开课,收获还是挺多的,下面来总结接一下:
一. 使用nginx来进行网页内容的压缩编码与传输速度的优化:
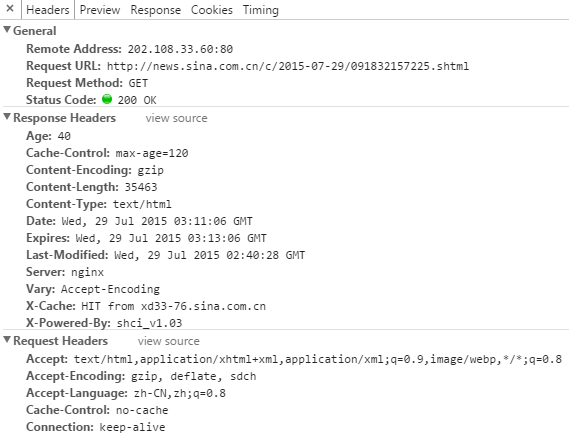
先来观察一下news.sina.com.cn在请求和传输的时候发生的一些信息:

来看一下请求的压缩信息:
1 Accept-Encoding:gzip,deflate,sdch
再来看一下响应的头信息:
1 Content-Encoding:gzip 2 Content-Length:36093
再把页面另存下来,观察,约10W字节,实际传输的36093字节
原因-------就在于gzip压缩上.
我们来看一下这个过程发生的一些原理分析:
1 首先是浏览器---请求----> 声明可以接受 gzip压缩 或 deflate压缩 或compress 或 sdch压缩 2 3 从http协议的角度看--请求头 声明 acceopt-encoding: gzip deflate sdch (是指压缩算法,其中sdch是google倡导的一种压缩方式,目前支持的服务器尚不多) 4 5 然后服务器-->回应---把内容用gzip方式压缩---->发给浏览器 6 7 最后浏览器<-----解码gzip-----接收gzip压缩内容----最终将内容展示到页面上
好,这样使用了压缩算法的好处有哪些,我们来计算一下:
1 推算一下节省的带宽: 2 3 news.sina.com PV 2-3亿 4 5 2*10^8 * 9*10^4 字节 == 6 7 2*10^8 * 9 * 10^4 * 10^-9 = 12*K*G = 18T 8 9 如果不进行压缩的话,每天全国范围内产生的带宽会多18T 10 11 因此这样的话在全国范围内节省的带宽是非常惊人的
最后,我们来看一下gzip的一些常用的配置参数:
1 gzip配置的常用参数 2 3 gzip on|off; #是否开启gzip 4 gzip_buffers 32 4K| 16 8K #缓冲(压缩在内存中缓冲几块? 每块多大?) 5 gzip_comp_level [1-9] #推荐6 压缩级别(级别越高,压的越小,越浪费CPU计算资源) 6 gzip_disable #正则匹配UA 什么样的Uri不进行gzip 7 gzip_min_length 200 # 开始压缩的最小长度(再小就不要压缩了,意义不在) 8 gzip_http_version 1.0|1.1 # 开始压缩的http协议版本(可以不设置,目前几乎全是1.1协议) 9 gzip_proxied # 设置请求者代理服务器,该如何缓存内容 10 gzip_types text/plain application/xml # 对哪些类型的文件用压缩 如txt,xml,html ,css 11 gzip_vary on|off # 是否传输gzip压缩标志
注意:
图片/mp3这样的二进制文件,不必压缩
因为压缩率比较小, 比如100->80字节,而且压缩也是耗费CPU资源的.
比较小的文件不必压缩,
第二:我们再来看一下nginx的缓存设置,这个也是能够提高网站的性能的
我们的一个目的:对于网站的图片,尤其是门户站, 图片一旦发布, 改动的可能是非常小的.我们希望 能否在用户访问一次后, 图片缓存在用户的浏览器端,且时间比较长的缓存.
那这个时候,我们是可以使用nginx的expires的一些设置,在nginx中设置过期时间,非常的简单,我们可以在location或者if段里来写:
像这种格式:
1 expires 30s; 2 expires 30m; 3 expires 2h; 4 expires 30d;
意思是非常好理解的。
再来看一下通常的304缓存手段和这个有啥区别:
1.304缓存手段的一个原理:
1 首先是服务器响应文件内容是,同时响应etag标签(内容的签名,内容一变,他也变), 和 last_modified_since 2个标签值 2 3 然后当浏览器下次去请求时,头信息发送这两个标签, 服务器检测文件有没有发生变化,如无,直接头信息返回 etag,last_modified_since 4 5 通知浏览器内容无改变,最后直接调用本地缓存. 6 7 在这个过程,客户端浏览器也是请求了服务器,虽然传着的内容极少,但是也是请求了服务器的一些资源的
对于变化周期较短的,如静态html,js,css,比较适于用这个方式


