三、Object 对象常用操作方法

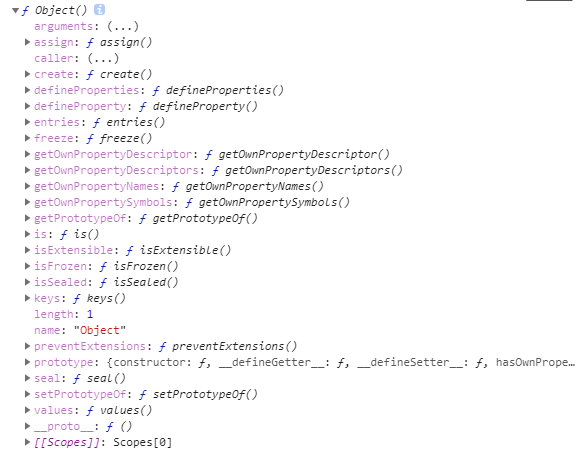
Object 构造方法
一、asign vs 扩展运算符 ...
1.共同点:都是浅拷贝
2.开发推荐 扩展运算符...

let obj={ name: 'Tom', age: 18 }; let obj1={ name: 'Jack', age: 15, } let obj2 = Object.assign({},obj, obj1); let obj3 = {...obj1, ...obj2}; console.log(obj2); // { name: 'Jack', age: 15 } console.log(obj3); // { name: 'Jack', age: 15 }
二、create
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
将现有对象作新对象的 __proto__;

class Animal { constructor(name,age){ this.name= name; this.age=age; } run(){ console.log('动物会跑'); } } class Dog extends Animal{ constructor(name,age){ super(name,age) } bark(){ console.log('狗会叫'); } } let dog = new Dog('taidi',10); console.log(dog); let dog1 = Object.create(dog); console.log(dog1);
四、for in keys values entries
1.for in 会遍历原型上的方法

function Person(){ this.name= 'jack'; this.age=18; } Person.prototype.height=180; Person.prototype.weight=75; Person.prototype.run=function(){ console.log('jack 在跑步'); } let p = new Person(); console.log(p); /* Person {name: "jack", age: 18} age: 18 name: "jack" __proto__: height: 180 run: ƒ () weight: 75 constructor: ƒ Person() __proto__: Object */ for(key in p){ // for in 会遍历原型上的方法 console.log(key); // name age height weight run } console.log(Object.keys(p)); // ["name", "age"] 返回一个新的数组,不会遍历原型上的方法 console.log(Object.values(p)); // ["jack", 18] 返回一个新的数组,不会遍历原型上的方法 console.log(Object.entries(p)); // [ [ 'name', 'jack' ], [ 'age', 18 ] ]
五、getPrototypeOf
Object.getPrototypeOf() 方法返回指定对象的原型
返回对象的原型

function Person(name,age){ this.name = name; this.age = age; } Person.prototype.height=180; Person.prototype.weight=60; const p = new Person('jack',18); console.log(Object.getPrototypeOf(p));
经典:判断是否是 plain object

/** * @param {any} obj The object to inspect. * @returns {boolean} True if the argument appears to be a plain object. */ export default function isPlainObject(obj) { if (typeof obj !== 'object' || obj === null) return false let proto = obj while (Object.getPrototypeOf(proto) !== null) { proto = Object.getPrototypeOf(proto) } return Object.getPrototypeOf(obj) === proto }
Oject prototype 方法
一、hasOwnProperty
hasOwnProperty()方法用来判断某个对象是否含有指定的自身属性
用于检查给定的属性在当前对象实例中(而不是在实例原型中)是否存在
重点: for in vs hasOwnProperty
for in 会遍历出对象继承中的可枚举属性
 View Code
View Code遍历对象自有属性
function Person(){
this.name='tom';
this.age=18;
}
Person.prototype.height = 180;
let p = new Person();
for( let key in p){
if(p.hasOwnProperty(key)){
console.log("自身属性:"+key);// name ,age
}else{
console.log("继承别处的属性:"+key);// height
}
}
二、isPropertyof
isPrototypeOf是用来判断要检查其原型链的对象是否存在于指定对象实例中,是则返回true,否则返回false。
isPrototypeOf vs instanceof
1.instanceof
object1.isPrototypeOf(Object2);(构造函数) : 用于判断object2的构造函数的object1是否在A的原型链上
2.isPropertyof
object1.isPrototypeOf(Object2); : 用于判断object1是否在object2的原型链上;
 View Code
View Code View Code
View Code三、toString
let obj= {};
console.log(obj.toString()); // [object Object]




