二 Array 数组常用操作方法

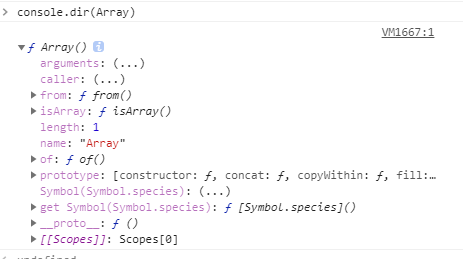
Array 构造上的方法
一、Array.from()
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。

// NodeList对象 let ps = document.querySelectorAll('p'); Array.from(ps).filter(p => { return p.textContent.length > 100; }); // arguments对象 function foo() { var args = Array.from(arguments); }
二、Array.isArray()
1.用于判断是否是数组(推荐)
let arr= [1,2,3]; let str="12345"; console.log(Array.isArray(arr)); // true console.log(Array.isArray(str)); // false
三、Array.of() vs Array()
1.用于将一组数值转化为数组
2.这个方法的主要目的,是弥补数组构造函数Array()的不足(因为参数个数的不同,会导致Array()的行为有差异,多个参数是相同)

console.log(Array.of(1)); // [ 1 ] console.log(Array.of(3)); // [ 3 ] console.log(Array.of(1,2,3)); // [ 1, 2, 3 ] console.log(Array(1)); // [ <1 empty item> ] console.log(Array(3)); // [ <3 empty items> ] console.log(Array(1,2,3)); // [ 1, 2, 3 ]
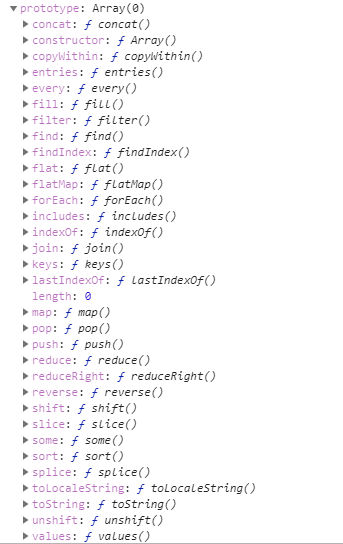
Array 原型上的方法

一、concat() vs 扩展运算符...
concat
1.不改变原来数组
2.可以打散数组
3.只能从后面插入

let arr = [1,2,3]; let newArr = arr.concat(4,5,6); console.log(arr); // [ 1, 2, 3 ] console.log(newArr); // [ 1, 2, 3, 4, 5, 6 ] let arr1 = [1,2,3]; let arr2= [1,2,3] let newArr1 = arr1.concat(arr2); console.log(arr1); // [ 1, 2, 3 ] console.log(newArr1); // [ 1, 2, 3, 1, 2, 3 ]
数组解构(推荐)
1.可以在任何位置插入

let arr1= [1,2,3]; let arr2=[4,5,...arr1, 6]; console.log(arr1); // [ 1, 2, 3 ] console.log(arr2); // [ 4, 5, 1, 2, 3, 6 ]
二、 keys values entries vs for of


let letter = ['a', 'b', 'c']; let entries = letter.entries(); console.log(entries.next().value); // [0, 'a'] console.log(entries.next().value); // [1, 'b'] console.log(entries.next().value); // [2, 'c']

let arr = ['a', 'b', 'c']; for(let key of arr.keys()){ console.log(key); // 0 1 2 }
三、some() vs every()
1.共同点:都返回boolean
2.some--一真为真;every--一假为假;

let arr = [1,2,3,4,5]; let bool1 = arr.some(item=>item>=5); console.log(bool1); // true let arr1 = [1,2,3,4,5]; let bool2 = arr1.every(item=>item>=5); console.log(bool2); // false
四、map() forEach() vs filter
共同点: 都不会循环empty; for of 会变量
1.forEach 用于循环变量 没有返回值;

let arr = [1,2,3,4,5]; arr.forEach((val,index)=>{ console.log(val + '-' + index); // 1-0 // 2-1 // 3-2 // 4-3 // 5-4 });

let arr = Array(5); arr[0]= null; arr[1]= 1; arr[3] = 3; arr[6]= undefined; arr.forEach((val,index)=>{ console.log(val + '-' + index); // null-0 // 1-1 // 3-3 // undefined-6 }); for(let val of arr){ console.log(val); /* null 1 undefined 3 undefined undefined undefined */ }
2.map 根据返回值返回一个新的数组,没有返回值,返回undefined;

let arr = ['a', 'b', 'c']; let newArr=arr.map((item,index)=>{ return item+1; }); console.log(newArr); // [ 'a1', 'b1', 'c1' ] let arr1 = Array(5); arr1[1]=1; arr1[3]=3; arr1[10]=10; let newArr1 = arr1.map((item,index)=>{ return item; }); console.log(newArr1); // [ <1 empty item>, 1, <1 empty item>, 3, <6 empty items>, 10 ]
3.filter 返回为true的值组成新数组;

let arr = [1, 2, 3, 4, 5]; let newArr=arr.filter((item,index)=>{ return item % 2 === 0; // [ 2, 4 ] }); console.log(newArr); let arr1 = Array(5); arr1[1]=1; arr1[3]=3; arr1[10]=10; let newArr1 = arr1.filter((item,index)=>{ console.log(item,index); //1 1 3 3 10 10 return item >1; }); console.log(newArr1); // [ 3, 10 ]
五、find vs findIndex
1.find 返回第一次找到的值,没有找到返回undefined;会遍历每一个,知道条件满足就停止

// let arr = [1, 2, 3, 4, 5]; let val=arr.find((item,index)=>{ return item >6; }); console.log(val); let arr1 = Array(5); arr1[1]=1; arr1[3]=3; arr1[5]=5; let val1 = arr1.find((item,index)=>{ console.log(item,index); //undefined 0 1 1 undefined 2 3 3 undefined 4 5 5 return item >20; }); console.log(val1); // undefined
2.findIndex 返回第一次找到的值的下标,没有找到返回-1;会遍历每一个,知道条件满足就停止
六、fill
1.arr.fill(val,startIndex,endIndex);

let arr = Array(5); arr.fill(1); console.log(arr); // [ 1, 1, 1, 1, 1 ] let arr1 = Array(1,2,3); arr1.fill('a',1,2); console.log(arr1); // [ 1, 'a', 3 ]
七、flat vs flatMap
1.flat用于将嵌套的数组“拉平”, 默认拉平一层,用Infinity 拉平任意层

let arr = [1,2,3]; let arr1= [5,4,6,arr]; let arr2=[arr1, 7,8,9]; console.log(arr2); // [ [ 5, 4, 6, [ 1, 2, 3 ] ], 7, 8, 9 ] console.log(arr2.flat(1)); // [5, 4, 6, Array(3), 7, 8, 9] console.log(arr2.flat(2)); // [5, 4, 6, 1, 2, 3, 7, 8, 9] console.log(arr2.flat(Infinity)) // [5, 4, 6, 1, 2, 3, 7, 8, 9]
2.flat 清除empty

let arr =Array(5); arr[1]=1; arr[2]=2; arr[6]=null; arr[8]= undefined; arr[10] =false; console.log(arr); console.log(arr.flat());
3.flatMap 先map 后flat 只能flat一层

let arr =Array(); arr[1]=1; arr[2]=2; arr[6]=6; let newArr = arr.flatMap((item, index, arr)=>{ console.log(item, index, arr); return [item,item*2]; }); console.log(newArr); // [1, 2, 2, 4, 6, 12]
八、indexOf vs lastIndexOf
indexOf 从左边开始,第一个参数是要查找的值(区分数据类型);第二个参数是开始查找的位置
lastIndexOf 从右边开始,第一个参数是要查找的值(区分数据类型);第二个参数是开始查找的位置

let arr = [1,2,2,2,5]; console.log(arr.indexOf(2,1)); console.log(arr.lastIndexOf(2,-3));
九、includes
arr.includes(searchElement, fromIndex)

let arr = [1,2,2,2,5]; console.log(arr.includes(2,5)); // false console.log(arr.includes(10)); // false
十、join
1.默认以,连接

let arr = ['a','b', 'c']; let str= arr.join(); console.log(arr); // [ 'a', 'b', 'c' ] console.log(str); // a,b,c let arr1 = ['a','b', 'c']; let str1= arr1.join('|'); console.log(arr1); // [ 'a', 'b', 'c' ] console.log(str1); // abc
十一、push 、pop、 shift、unshift
共同点: 改变数组,用于进出栈,不打散

let arr=[1]; arr.push(1,2); // 后面进入(可以进入多个) console.log(arr); arr.pop(); console.log(arr); // 后面出去(只能出去一个) arr.unshift(5,6); console.log(arr); // 前面进入(可以进入多个) arr.shift(); console.log(arr); // 前面出去(只能出去一个)
十二、reduce vs reduceRight
1.reduce 从左到右
1.reduceRight 从右到左
arr.reduce(callback,[initialValue])
// 有初始化值 let arr=[10,20, 30, 40]; let value=arr.reduce((pre,cur,index,array)=>{ console.log(pre,cur,index,array); return cur; },1); console.log(value); // 1 10 0 [ 10, 20, 30, 40 ] // 10 20 1 [ 10, 20, 30, 40 ] // 20 30 2 [ 10, 20, 30, 40 ] // 30 40 3 [ 10, 20, 30, 40 ] // 40 // 有初始化值 let value1=arr.reduce((pre,cur,index,array)=>{ console.log(pre,cur,index,array); return cur; }); console.log(value1); // 10 20 1 [ 10, 20, 30, 40 ] // 20 30 2 [ 10, 20, 30, 40 ] // 30 40 3 [ 10, 20, 30, 40 ] // 40

// 有初始化值 let arr=[10, 20, 30, 40]; let value=arr.reduceRight((pre,cur,index,array)=>{ console.log(pre,cur,index,array); return cur; },1); console.log(value); // 有初始化值 let value1=arr.reduceRight((pre,cur,index,array)=>{ console.log(pre,cur,index,array); return cur; }); console.log(value1);
十三、sort()

let arr=[10, 5, 60, 40]; arr.sort(); console.log(arr); // [ 10, 40, 5, 60 ] 改变原来数组,默认排序顺序是根据字符串Unicode码点。 let arr1=[10, 5, 60, 40]; arr1.sort((a,b)=>{ return a-b; }); console.log(arr1); // [ 5, 10, 40, 60 ] let arr2=[10, 5, 60, 40]; arr2.sort((a,b)=>b-a); console.log(arr2); // [ 60, 40, 10, 5 ]
十四、splice
1.改变原来数组
2.要添加进数组的元素,从start 位置开始

let arr=[1,2,3,4,5,6]; arr.splice(1); console.log(arr); // [1] 删除后面的所有 let arr1=[1,2,3,4,5,6]; arr1.splice(1, 3); // fromIndex count console.log(arr1); // [ 1, 5, 6 ] let arr2=[1,2,3,4,5,6]; arr2.splice(1, 3, 10, 20, 30); // fromIndex count console.log(arr2); // [ 1, 10, 20, 30, 5, 6 ] 从删除的位置加 let arr3=[1,2,3,4,5,6]; arr3.splice(1, 3, [10,50]); // fromIndex count console.log(arr3); // [ 1, [ 10, 50 ], 5, 6 ] 不打散数组
十五、reverse

let arr=[1,2,3,4,5,6]; arr.reverse(); console.log(arr); // [ 6, 5, 4, 3, 2, 1 ]
十六、toString
返回用逗号连接的字符串

let arr=[1,2,3,4,5,6]; let str = arr.toString(); console.log(arr); // [ 1, 2, 3, 4, 5, 6 ] console.log(str); // 1,2,3,4,5,6




 浙公网安备 33010602011771号
浙公网安备 33010602011771号