luffy项目前戏
# 创建项目,需要选择咱们的虚拟环境创建 # 再使用虚拟环境创建路飞项目前,一定要先安装django,否则会以最先django创建 # 或者使用djagno-admin创建 # 如果之前有了项目,先切换解释器,再pycharm中切换 # 调整路飞后端项目的目录 ├── luffyapi ├── logs/ # 项目运行时/开发时日志目录 - 包 ├── manage.py # 脚本文件 ├── luffyapi/ # 项目主应用,开发时的代码保存 - 包 ├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存 - 包 ├── libs/ # 第三方类库的保存目录[第三方组件、模块] - 包 ├── settings/ # 配置目录 - 包 ├── dev.py # 项目开发时的本地配置 └── prod.py # 项目上线时的运行配置 ├── urls.py # 总路由 └── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件] └── scripts/ # 保存项目运营时的脚本文件 - 文件夹 # 要运行,修改manage.py第9行 os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.dev') # 要上线(后期上线改) wsgi.py的第14行 os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod') # 创建app时,要进入到apps文件夹下执行 python ../../manage.py startapp home # 注册app -导入包,都要从环境变量开始导起 # settings/dev.py 加入 import sys import os BASE_DIR = Path(__file__).resolve().parent.parent #小luffy_api # 把小luffy_api和apps路径都加入到环境变量。以后直接从这俩路径下导起即可 sys.path.append(str(BASE_DIR)) sys.path.append(os.path.join(BASE_DIR,'apps')) # 以后注册app,直接写app名字即可
2.路飞后台配置之封装
封装logger
# 每个项目,都需要记录日志 -后期可以通过日志排查问题,分析错误 -分析用户行为。。。 # 之前学过logging模块,djagno就是基于原生的logging模块 # 在项目中集成日志,如果做 -复制代码,放到配置文件中 -第二:在utils中新建common_logger.py import logging # 通过配置问中的名字拿到logger对象,以后只需要导入,直接使用对象写日志即可 logger=logging.getLogger('django') -第三步:在想用的地方,导入(注意路径),直接使用logger.info....
封装全局异常
# drf,处理了全局异常,只需要写个函数,配置在配置文件中,出了异常,这个函数就会执行 # 写一个函数,封装全局异常 -1 统一返回格式 -2 记录日志:出了异常,程序有问题,后期排查问题 # 使用步骤 1 新建一个exceptions.py from rest_framework.views import exception_handler as drf_exception_handler from rest_framework.response import Response from utils.common_logger import logger def exception_handler(exc, context): # 程序出了异常,会走到这,我们都要记录日志 # 请求地址,请求方式,请求时间,请求哪个视图函数,如果登录了,记录一下用户id request = context.get('request') try: user_id = request.user.pk if not user_id: user_id = '匿名用户' except: user_id = '匿名用户' view = context.get('view') logger.error('用户:【%s】,使用:【%s】 请求,请求:【%s】 地址,视图函数是:【%s】,出错了,错误是:【%s】' % ( user_id, request.method, request.get_full_path(), str(view), str(exc) )) # 第一步:执行一下原来的异常处理:它只处理drf的异常,django的异常没有处理 # res如果有值是Response的对象,说明是drf的异常 # res如果是None,说明是django的异常 res = drf_exception_handler(exc, context) # 在这里,可以通过状态码,把异常分的更细一些:比如有数据的异常,除以0的异常,列表越界异常。。。。 if res: # drf异常 # res=Response(data={'code':999,'msg':'服务器出错,请联系系统管理员'}) res = Response(data={'code': 999, 'msg': res.data.get('detail', '服务器出错,请联系系统管理员')}) else: # django的异常,状态码是888,错误信息是 exc异常对象转成字符串 res = Response(data={'code': 888, 'msg': str(exc)}) return res # 在配置文件中配置 REST_FRAMEWORK = { # 以后,只要出异常,就会执行exception_handler 'EXCEPTION_HANDLER': 'utils.exceptions.exception_handler', }
二次封装response
# drf提供的Response对象,不能很方便的加入code和msg字段,自己封装一个Response类,以后都用我们自己封装的,方便咱们写code和msg # 封装步骤: 1 在utils/response.py from rest_framework.response import Response class APIResponse(Response): def __init__(self, code=100, msg='成功', status=None, headers=None, **kwargs): data = {'code': code, 'msg': msg} if kwargs: data.update(kwargs) super().__init__(data=data, status=status, headers=headers) 2 以后再视图类中,导入使用即可 return APIResponse(token='asfdasfd') return APIResponse(token='asfdasfd',status=201,code=101)
3.路飞数据库配置
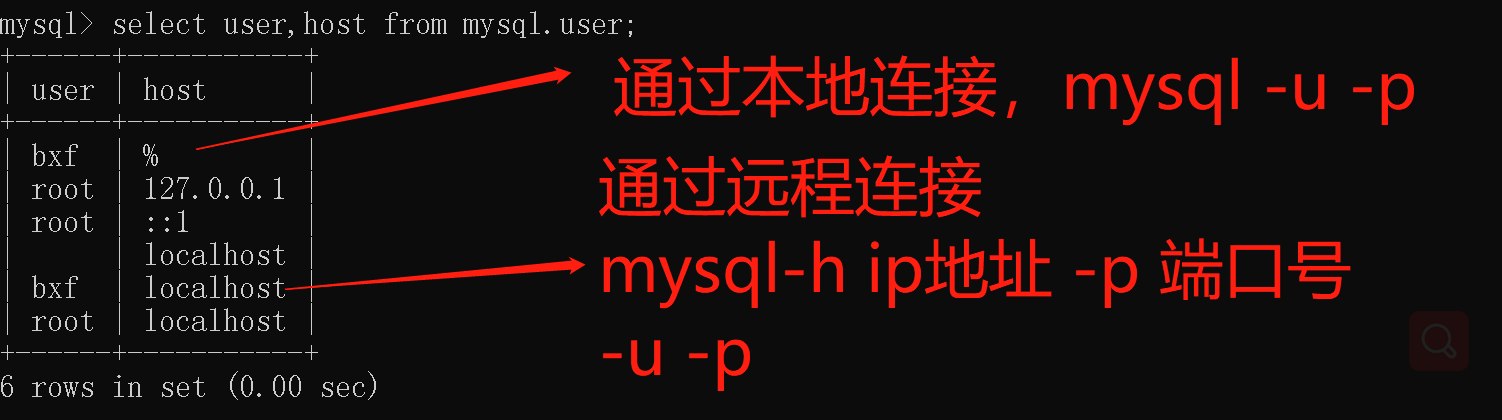
# 数据库使用mysql,配置mysql # 之前使用root用户作为项目的数据库用户,权限太高了,一般公司里,给项目单独建立一个用户,这个用户只对当前库有权限 # 在mysql中创建一个用户luffy_api,给用户授予luffy库的所有权限 -1 链接mysql,创建一个luffy库 -命令行创建 -navicate客户端创建 -2 查看有哪些用户 select user,host from mysql.user; -3 创建一个luffy_api用户(之前有个root用户,权限很高) #授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码' # 把luffy库下所有表的权限都授予luffy_api这个用户,允许远程链接 grant all privileges on luffy.* to 'bxf'@'%' identified by 'bxf123?'; # 把luffy库下所有表的权限都授予luffy_api这个用户,允许本地链接 grant all privileges on luffy.* to 'bxf'@'localhost' identified by 'bxf123?'; -4 以luffy_api用户登录,查看,只能看到luffy库 # 在项目中配置好使用mysql数据 1 在配置中: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'luffy', 'USER': user, 'PASSWORD': password, 'HOST': '127.0.0.1', 'PORT': 3306 } } 2 运行项目会报错,django默认使用mysqlDB操作mysql,mysqlDB这个模块,在python2可以的,在python3中不支持,于是咱们使用pymysql替换,到了django2.0.7以后,如果使用pymysql替换,需要改django的源代码,后期使用mysqlclient,替换pymysql,mysqlclient是mysqlDB的python3.x版本 -如果使用pymysql,需要改源码,需要执行 import pymysql pymysql.install_as_MySQLdb() # 猴子补丁,把里面所有mysqlDB的对象,都替换成pymysql -猴子补丁是:在程序运行过程中得动态替换技术:https://www.liuqingzheng.top/python/Python%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/24-%E5%8D%8F%E7%A8%8B%E4%B9%8Bgevent%E6%A8%A1%E5%9D%97/ -以后再django中不使用pymysql了,使用mysqlclient,不需要再执行任何补丁了 -win,linux,mac,这个模块不太好装,看人品,有时候很顺利,有时候装不上 3 只需要装 mysqlclient,一切都解决了 # 目前咱们配置文件中,直接写死了mysql的用户名和密码 -可能存在的风险---》如果我的源代码泄露了---》数据库用户名密码就泄露---》黑客可以远程登录---》脱库 -华住汉庭的酒店入住信息泄露,源代码泄露了,导致被脱库 -上海随身办的数据泄露 # 补充: mysql的utf8编码和utf8mb4的区别? -utf8:一个字符,占两个字节(byte--->1个byte是8个比特位 10101010) -utf8mb4:一个字符,占4个字节,表情符号 -咱们学的utf-8:可变长可以1---4字节表示一个字符

4.User模块User表配置,开放media访问
# 配置好mysql了,咱们项目的用户表是,会用Auth的User表,扩写字段 # 使用步骤 -1 创一个用户app:python ../../manage.py startapp user -2 user 的app的models.py中扩写用户表 class UserInfo(AbstractUser): mobile = models.CharField(max_length=11, unique=True) # 需要pillow包的支持 ImageField继承了 FileField只存储图片 icon = models.ImageField(upload_to='icon', default='icon/default.png') class Meta: db_table = 'luffy_user' # 指定表明 verbose_name = '用户表' # 后台管理中显示中文 verbose_name_plural = verbose_name def __str__(self): return self.username -3 配置文件配置,注册app,安装pillow模块 # 用户表的配置 AUTH_USER_MODEL='user.UserInfo' -4 两条命令迁移,需要到BASE_DIR路径下
python manage.py makemigrations
python manage.py migrate
开启media访问
# 步骤 1 在配置文件中配置 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media') 2 新建media文件夹,icon文件夹,放一张图片进去 3 路由中加入: path('media/<path:path>', serve, kwargs={'document_root': settings.MEDIA_ROOT}),
5.
# 1 创建项目 # 2 删除一些不用的 -App.vue中只保留 <template> <div id="app"> <router-view/> </div> </template> # 3 HomeView.vue <template> <div class="home"> <h1>首页</h1> </div> </template> <script> export default { name: 'HomeView', } </script> # 4 router/index.js const routes = [ { path: '/', name: 'home', component: HomeView }, ]
安装axios
# 1 安装 cnpm install axios # 2 配置 main.js中 import axios from 'axios' Vue.prototype.$axios=axios # 3 以后再任意组件中使用 this.$axios.get()
elementui
# vue2 使用elementui -安装:cnpm i element-ui -S -配置:main.js中 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); -使用:在任意组件中复制粘贴(template,script,style) #vue3 使用 element-plus
bootstrap,jquery
# 咱的项目没使用,但是引入,以后可以用 # bootstrap基于jquery # 使用步骤: 1 安装 cnpm install jquery -S cnpm install bootstrap@3 -S 2 配置:main.js import 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css' 3 vue.config.js配置 const webpack = require("webpack"); module.exports = { configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", "window.$": "jquery", Popper: ["popper.js", "default"] }) ] } };
vue-cookies
# 1 安装 cnpm install vue-cookies -S # 2 配置:main.js中 import cookies from 'vue-cookies' Vue.prototype.$cookies=cookies # 3 使用:任意组件中 this.$cookies.set()
6.前台全局样式和js配置
# body div 默认样式,统一去掉 # 写一个,应用到项目中 # 后端接口的地址,统一写,以后统一改
1.1 global.css
/* 声明全局样式和项目的初始化样式 */ body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea { margin: 0; padding: 0; font-size: 15px; } a { text-decoration: none; color: #333; } ul { list-style: none; } table { border-collapse: collapse; /* 合并边框 */ }
1.2 settings.js
export default { BASE_URL:'http://127.0.0.1:8000/' }
1.3 main.js
//5 去掉所有标签默认样式 import '@/assets/css/global.css' // 6 全局配置 import settings from "@/assets/js/settings"; Vue.prototype.$settings=settings
7.跨域问题详解,前后端打通 (重点)
# 前后端交互会存在跨域问题 # 跨域问题出现的原因? -同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,
浏览器只是针对同源策略的一种实现 请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同. 比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据 浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险 # 解决跨域问题 -1 前端代理 -2 nginx代理 -3 cors解决跨域 # cors:跨域资源共享,后端技术,核心就是在响应头中加入数据,允许浏览器接受数据 CORS需要浏览器和服务器同时支持,IE浏览器不能低于IE10 # CORS基本流程 浏览器将CORS请求分成两类: -简单请求(simple request) -非简单请求(not-so-simple request) # 简单请求: 浏览器发出CORS简单请求,只需要在头信息之中增加一个Access-Control-Allow-Origin字段 # 非简单请求 浏览器发出CORS非简单请求,会在正式通信之前,先发送一个options请求,称为”预检”请求。 浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,如果运行,再发真正的请求 # 什么是简单请求,什么是非简单请求 -满足下面两种情况,就是简单请求 -1 请求方法是以下三种方法之一: HEAD GET POST -2 HTTP的请求头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain # 解决跨域,使用cors技术,在响应中写东西:如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可 def test(request): print(request.method) # 如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可 # 解决简单请求 res=HttpResponse('ok') res['Access-Control-Allow-Origin']='*' # 解决非简单请求 if request.method=='OPTIONS': res['Access-Control-Allow-Headers'] = 'Content-Type' return res # 第三方模块,解决了这个问题,只需要集成进来,使用即可---》djagno -第一步:安装django-cors-headers -第二步:注册app
INSTALLED_APPS = ( ... 'corsheaders', ... )
-第三步:中间件加入
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
-第四步:配置文件配置
CORS_ALLOW_CREDENTIALS = True CORS_ORIGIN_ALLOW_ALL = True CORS_ORIGIN_WHITELIST = ( '*' ) CORS_ALLOW_METHODS = ( 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) CORS_ALLOW_HEADERS = ( 'XMLHttpRequest', 'X_FILENAME', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', 'Pragma', )
8. git介绍
# 后端,写了一个接口,完成了一个功能,在公司里,功能完成,要把代码提交到远程仓库 # 公司里协同开发,版本管理需要使用软件:svn,git # 下载:安装在操作系统上 -https://git-scm.com/downloads -一路下一步 -任意位置点右键,如果有两个东西(【git gui here】 【git bash here】),表示安装完成
pycharm中配置git
# github , gitee开源软件, #下载成zip,使用pycharm打开 # 使用pycharm直接拉下来,打开---》配置pycharm -settings中搜索git,把git安装可执行文件配置好 # 以后下载开源软件:vcs--->get from version contral--->填入路径---》clone下来即可






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现