在页面上动态添加和删除【添加信息的文本框】
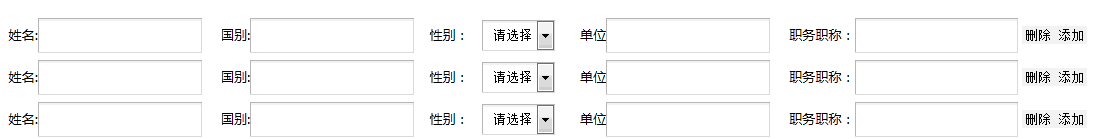
页面上的内容:

当点击添加或删除会做出相应的操作

页面的html代码

1 <li id="clid"> 2 <div> 3 姓名:<input type="text" name="guestName" class="dfinput" style="width: 150px;"/> 4 国别:<input name="guestState" type="text" class="dfinput" style="width: 150px;" > 5 性别: <select name="guestSex"> 6 <option value="0">请选择</option> 7 <option value="1">男</option> 8 <option value="2">女</option> 9 </select> 10 单位<input type="text" name="gusetUnit" class="dfinput" style="width: 150px;" /> 11 职务职称:<input type="text" name="guestJob" class="dfinput" style="width: 150px;" /> 12 <input type="button" value="删除" onclick="del(this);"><input type="button" value="添加" onclick="add();"> 13 </div> 14 </li>
实现动态添加和删除的js代码(jquery)

1 <script type="text/javascript"> 2 //动态添加外宾 3 function add(){ 4 //获取要克隆的对象 5 var cloneDiv=$("#clid div").eq(0); 6 //克隆 7 var newDiv=cloneDiv.clone(); 8 //添加 9 //添加前清空值 10 $("input[type='text']",newDiv).val(""); 11 //添加 12 newDiv.appendTo("#clid"); 13 14 } 15 16 17 //删除 18 function del(btn){ 19 //获取要删除的对象 20 var delDiv=$(btn).parent(); 21 //当最后一个的时候不可删除 22 var lastDiv=$("#clid div"); 23 if(lastDiv.length>1){ 24 delDiv.remove(); 25 } 26 } 27 </script>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步