http请求
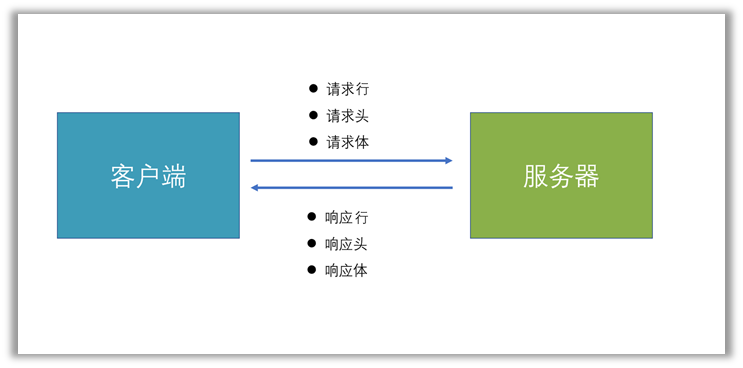
http请求过程

-
浏览器端向服务器发送HTTP请求(请求报文)
-
后台服务器接收到请求后,处理请求, 向浏览器端返回HTTP响应(响应报文)
-
浏览器端接收到响应, 解析显示响应体或调用回调函数
HTTP请求报文
- 1. 请求行:
格式:method url
例如:GET /product_detail?id=2 或 POST /login
- 2. 请求头(一般有多个请求头)
Host: www.baidu.com
Cookie: BAIDUID=AD3B0FA706E; BIDUPSID=AD3B0FA706;
Content-Type: application/x-www-form-urlencoded 或者 application/json
- 3. 请求体
username=tom&pwd=123
{"username": "tom", "pwd": 123}
HTTP响应报文
- 1. 响应行:
格式:status statusText
例如:200 OK 或 404 Not Found
- 2. 响应头(一般有多个)
Content-Type: text/html;charset=utf-8
Set-Cookie: BD_CK_SAM=1;path=/
- 3. 响应体
html/json/js/css/图片...
HTTP状态码及其含义
1XX:信息状态码
100:Continue 继续,⼀般在发送 post 请求时,已发送了 http header 之后服务端将返回此信息,表示确认,之后发送具体参数信息
2XX:成功状态码
200:OK 正常返回信息
201:Created 请求成功并且服务器创建了新的资源
202:Accepted 服务器已接受请求,但尚未处理
3XX:重定向
301:Moved Permanently 请求的⽹⻚已永久移动到新位置。
302:Found 临时性重定向。
303:See Other 临时性重定向,且总是使⽤ GET 请求新的 URI 。
304:Not Modified ⾃从上次请求后,请求的⽹⻚未修改过。
4XX:客户端错误
400:Bad Request 服务器⽆法理解请求的格式,客户端不应当尝试再次使⽤相同的内容发起请求。
401:Unauthorized 请求未授权。
403:Forbidden 禁⽌访问。
404:Not Found 找不到如何与 URI 相匹配的资源。
5XX:服务器错误
500:Internal Server Error 最常⻅的服务器端错误。
503:Service Unavailable 服务器端暂时⽆法处理请求(可能是过载或维护)。
http请求方法
八大请求
| GET |
请求一个指定资源的表示形式,使用GET的请求应该只被用于获取数据。 参数:query参数(urlencoded)/paramas参数 无请求体; 有响应体;安全;Idempotent;可缓存;允许在HTML表单中使用。 GET可以说是最常见的了,它本质就是发送⼀个请求来取得服务器上的某⼀资源。资源通过⼀组HTTP头和呈现数据(如HTML⽂本,或者图⽚或者视频等)返回给客户端。GET请求中,永远不会包含呈现数据。 |
| HEAD |
请求一个与GET请求的响应相同的响应,但没有响应体。 HEAD和GET本质是⼀样的,区别在于HEAD不含有呈现数据,⽽仅仅是HTTP头信息。有⼈可能觉得这个⽅法没什么⽤,其实不是这样的。想象⼀个业务情景:欲判断某个资源是否存在,我们通常使⽤GET,但这⾥⽤HEAD则意义更加明确 |
| POST |
将实体提交到指定的资源,通常导致在服务器上的状态变化或副作用。 参数:请求体参数:query参数(urlencoded)/paramas参数,JSON参数 请求主体的类型由 Content-Type 首部指定. application/x-www-form-urlencoded: 数据被编码成以 '&' 分隔的键-值对, 同时以 '=' 分隔键和值. 非字母或数字的字符会被 percent-encoding: 这也就是为什么这种类型不支持二进制数据(应使用 multipart/form-data 代替). PUT 和POST方法的区别是,PUT方法是幂等的:连续调用一次或者多次的效果相同(无副作用)。连续调用同一个POST可能会带来额外的影响,比如多次提交订单。 |
| PUT |
请求有效载荷替换目标资源的所有当前表示,可以简单理解为更新数据的请求。 这个⽅法⽐较少见。HTML表单也不⽀持这个。本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有⼀个重要区别,PUT通常指定了资源的存放位置,⽽POST则没有,POST的数据存放位置由服务器⾃⼰决定。举个例⼦:如⼀个⽤于提交博⽂的URL,/addBlog。如果⽤PUT,则提交的URL会是像这样的”/addBlog/abc123”,其中abc123就是这个博⽂的地址。⽽如果⽤POST,则这个地址会在提交后由服务器告知客户端。⽬前⼤部分博客都是这样的。显然,PUT和POST⽤途是不⼀样的。具体⽤哪个还取决于当前的业务场景。 |
| DELETE |
删除指定的资源。 基本上这个也很少见,不过还是有⼀些地⽅⽐如amazon的S3云服务⾥⾯就⽤的这个⽅法来删除资源。 |
| CONNECT | 建立一个到由目标资源标识的服务器的隧道。 |
| OPTIONS |
描述目标资源的通信选项。俗称:“嗅探请求” 这个⽅法很有趣,但极少使⽤。它⽤于获取当前URL所⽀持的⽅法。若请求成功,则它会在HTTP头中包含⼀个名为“Allow”的头,值是所⽀持的⽅法,如“GET, POST”。 |
| TRACE | 沿着到目标资源的路径执行一个消息环回测试。 |
请求参数
1. query参数(查询字符串参数)
1. 参数包含在请求地址中,格式为:/xxxx?name=tom&age=18
2. 敏感数据不要用query参数,因为参数是地址的一部分,比较危险。
3. 备注:query参数又称查询字符串参数,编码方式为urlencoded
2.params参数
1.参数包含在请求地址中,格式如下:
http://localhost:3000/add_person /tom/18
2.敏感数据不要用params参数,因为参数是地址的一部分,比较危险。
3. 请求体参数
1.参数包含在请求体中,可通过浏览器开发工具查看
2.常用的两种格式:
格式一:urlencoded格式
例如:name=tom&age=18
对应请求头:Content-Type: application/x-www-form-urlencoded
格式二:json格式
例如: {"name": "tom", "age": 12}
对应请求头:Content-Type: application/json
特别注意:
-
GET请求不能携带请求体参数,因为GET请求没有请求体。
-
理论上一次请求可以随意使用上述3种类型参数中的任何一种,甚至一次请求的3个参数可以用3种形式携带,但一般不这样做。
-
一般来说我们有一些“约定俗成”的规矩:
-
例如form表单发送post请求时: 自动使用请求体参数,用urlencoded编码。
-
例如jQuery发送ajax-post请求时:自动使用请求体参数,用urlencoded编码。
-
-
开发中请求到底发给谁?用什么请求方式?携带什么参数?----要参考项目的API接口文档。
简单请求和非简单请求
Ajax请求和非Ajax请求
1、Ajax请求有两种:XMLHttpRequest类型和fetch类型
2、非Ajax请求
|
Ajax请求
(1) 一般请求: 浏览器一般会直接显示响应体数据, 也就是我们常说的自动刷新/跳转页面 (2) ajax请求: 浏览器不会对界面进行任何更新操作, 只是调用监视的回调函数并传入响应相关数据 |
|
| XMLHttpRequest | |
| window.fetch() |
fetch()是原生基于promise的异步请求方法,比XMLHttpRequest更简洁。 第一个必填参数是URL,option可选填,比较常用的配置项有: method - 支持 GET, POST, PUT, DELETE, HEAD url - 请求的 URL headers - 对应的 Headers 对象 body - 请求参数(JSON.stringify 过的字符串或’name=jim\u0026age=22’ 格式)
Response响应 fetch方法的then会接收一个Response实例,值得注意的是fetch方法的第二个then接收的才是后台传过来的真正的数据,一般第一个then对数据进行处理等。 |
| 非Ajax请求:Ajax请求之外的都属于一般http请求 | |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现