vscode模拟运行lvgl
vscode模拟运行lvgl
1.安装vscode
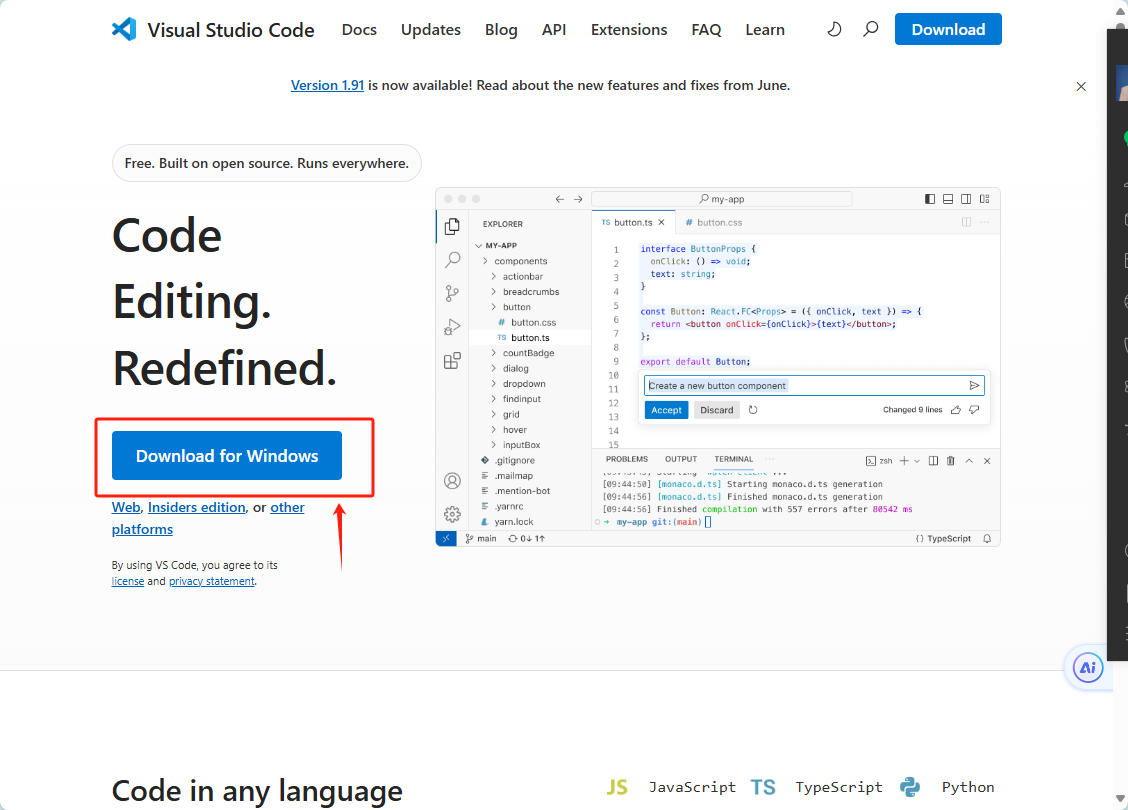
vscode官网链接,下载最新版本
安装vscode一直点击下一步

2.安装vscode插件
进入vscode左侧拓展安装以下插件



3.下载mingw,cmake,sdl
!!!如果后面的包下载有问题可以用我提前下好的 阿里链接
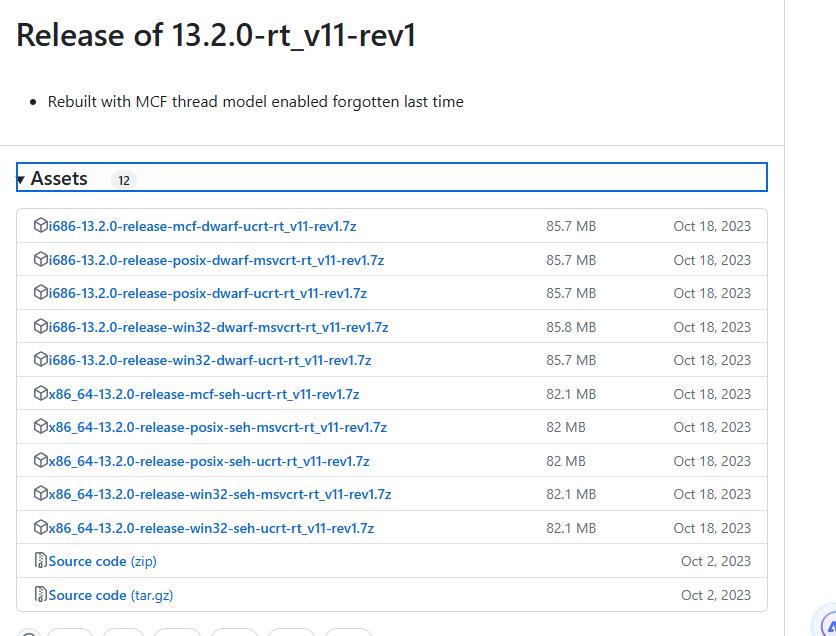
3.1下载和安装mingw(下载win32_seh_msvcrt)

下载后直接解压,将文件夹mingw64复制到合法路径

将复制后的带bin文件夹路径 {%workfolder%}mingw64/bin 添加至系统环境变量 path
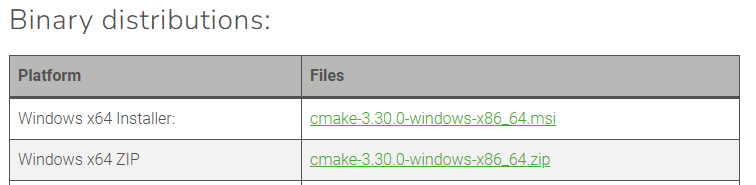
3.2 下载和安装cmake(选择在线安装就下载msi,离线下载zip)

找到cmake安装路径将文件路径 {%workfolder%}cmake/bin 添加至系统环境变量 path
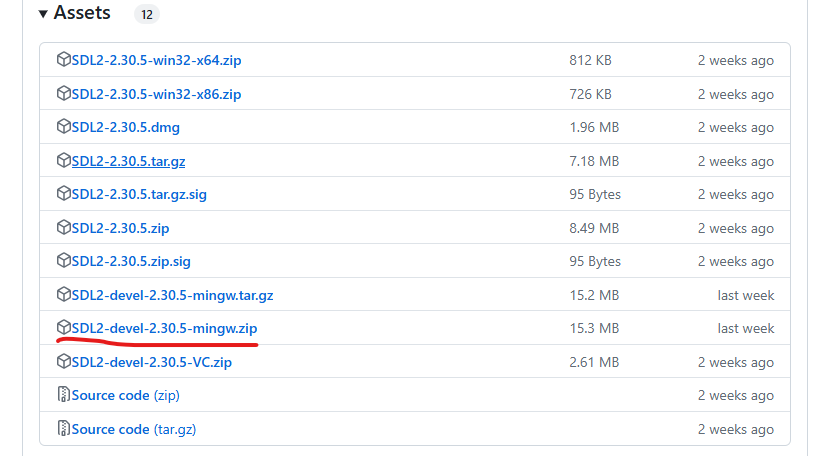
3.3 下载和安装sdl

下载带mingw后缀压缩包
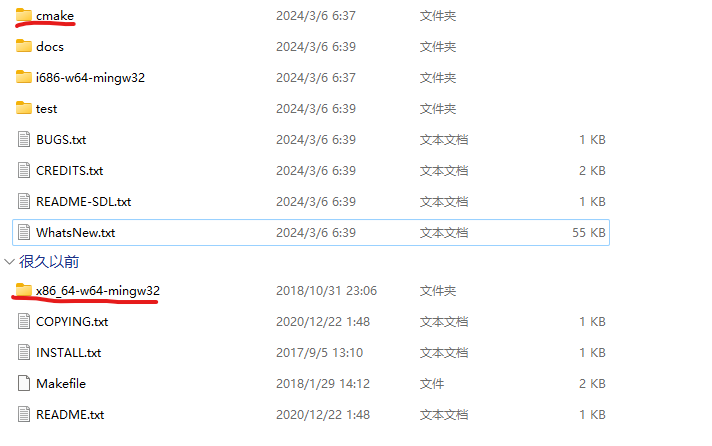
解压后如下图,将解压后的cmake文件夹复制到 {%workfolder%}mingw64/ 文件夹下

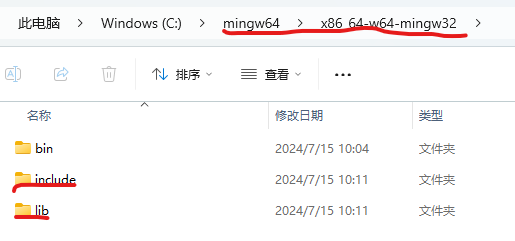
接着将 {%workfolder%}SDL2-devel-2.30.1-mingw/SDL2-2.30.1/x86_64-w64-mingw32 目录下的 lib 和 include 文件夹复制到 mingw64文件目录下的 x86_64-w64-mingw32 文件夹下

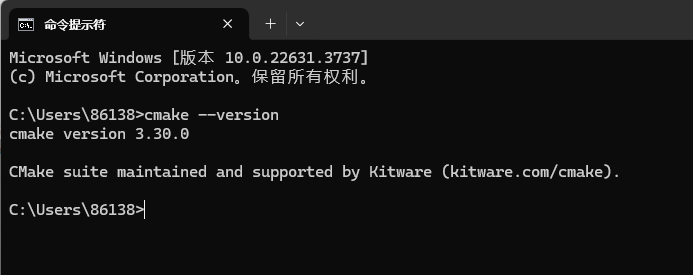
3.4 测试mingw和cmake安装是否正确
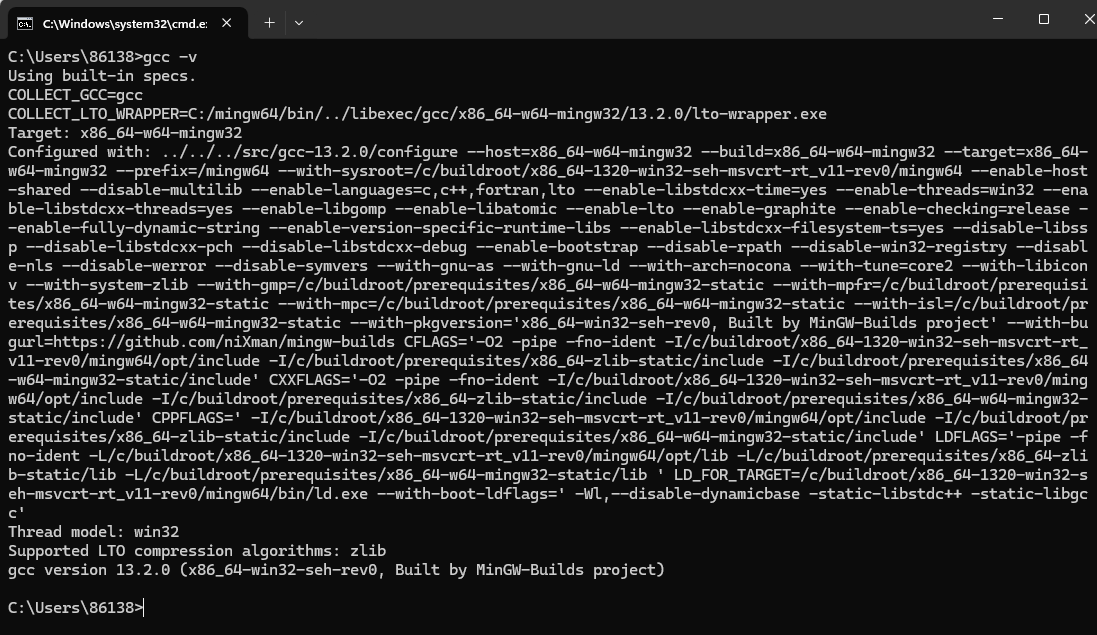
打开cmd,分别输入以下命令
cmake --version

gcc -v

4. 下载lvgl源工程(lvgl工程基于lvgl V8.3)
现在lvgl更新到V9,但V8.3版本相对参考资料比较多(如正点,野火,百问),推荐后面参考百问网的lvgl教程
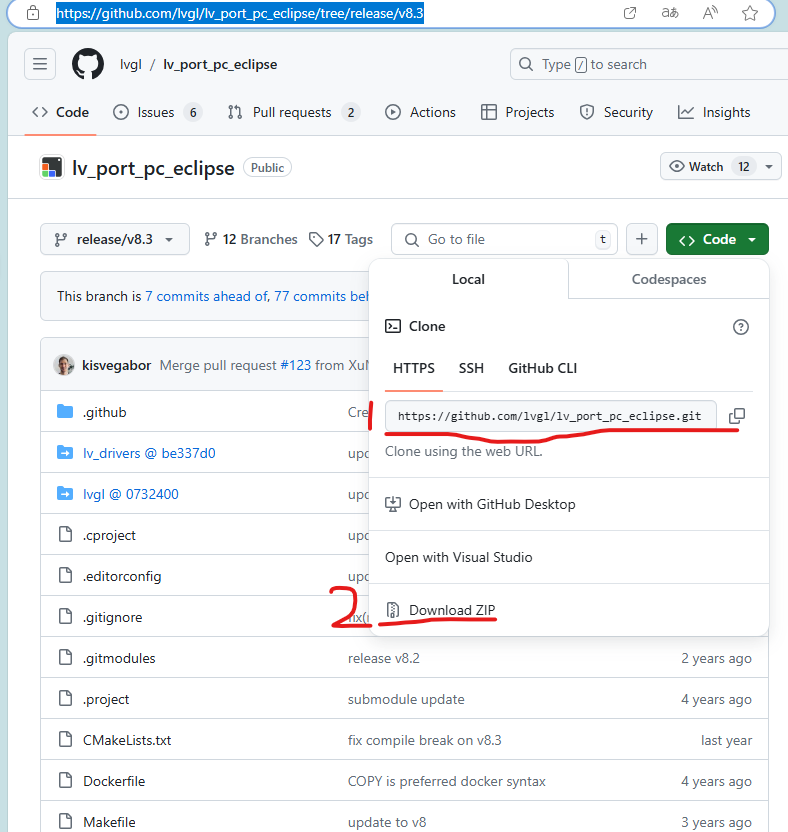
4.1 下载lv_port_pc_eclipse

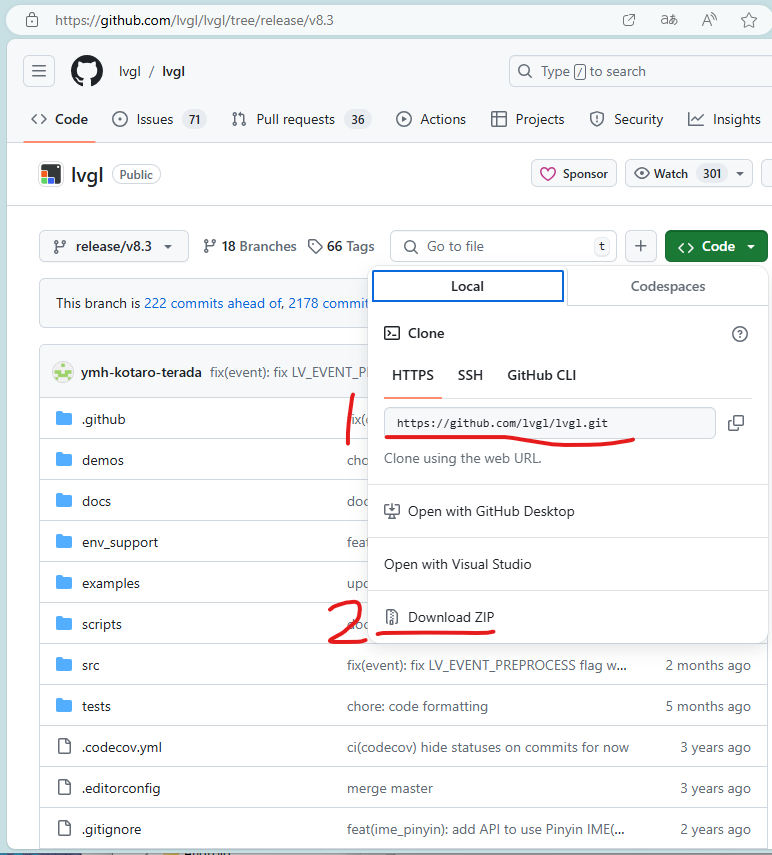
方式1:如果电脑安装了git可以选择方式1 直接克隆仓库
git clone https://github.com/lvgl/lv_port_pc_eclipse.git
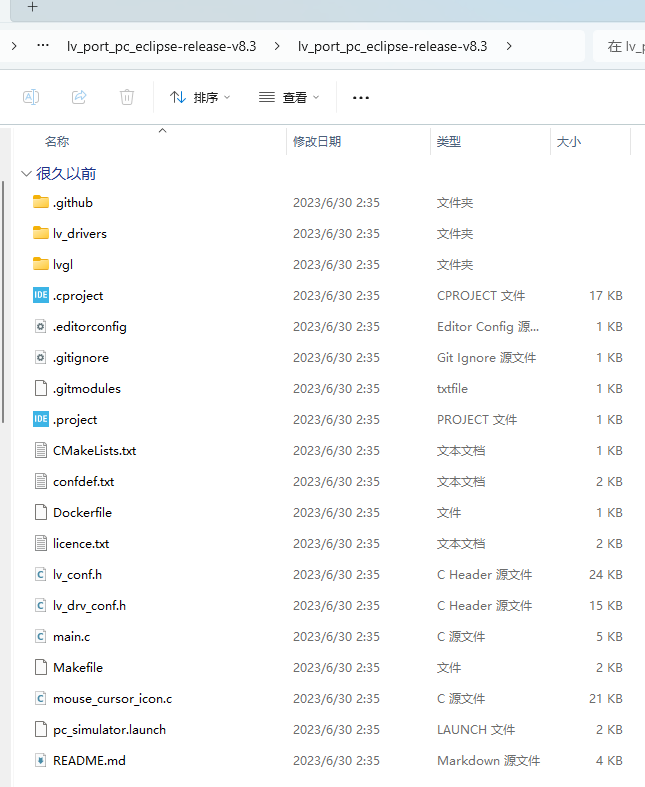
方式2:如果电脑没安装git选择方式2直接下载zip包,解压后如下图,将内容放到任意合法文件路径(可自己新建文件夹如 lvgl_demo/)

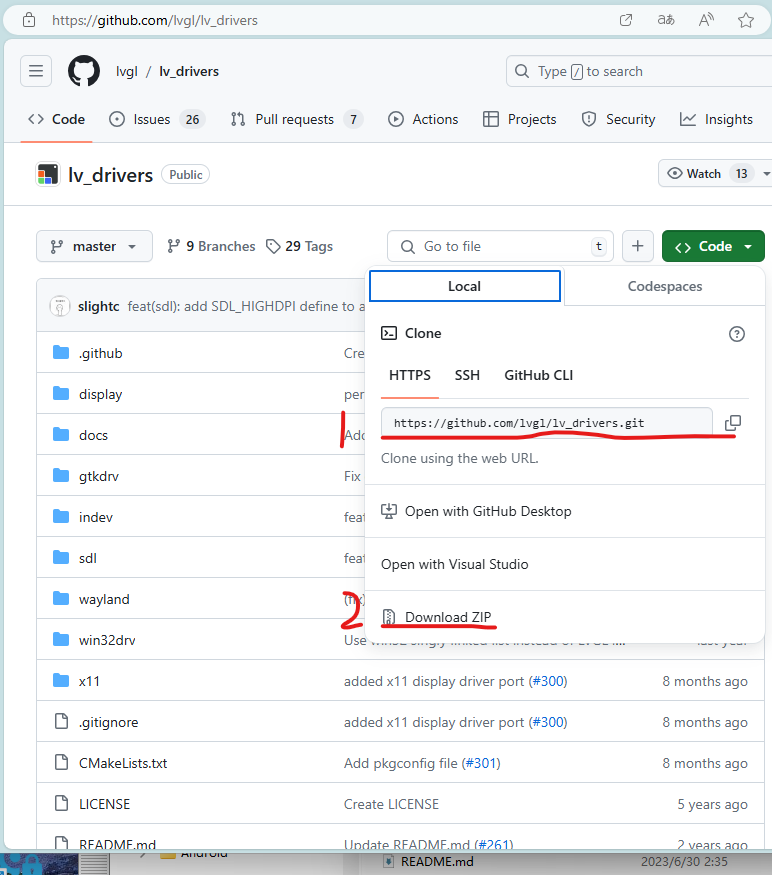
4.2 下载lvgl_driver
下载方式如4.1,可选择自己合适的下载方式

使用方式1,可在4.1节的基础上找到 lvgl_drivers文件夹,进入后 git bash here
git clone https://github.com/lvgl/lv_drivers.git
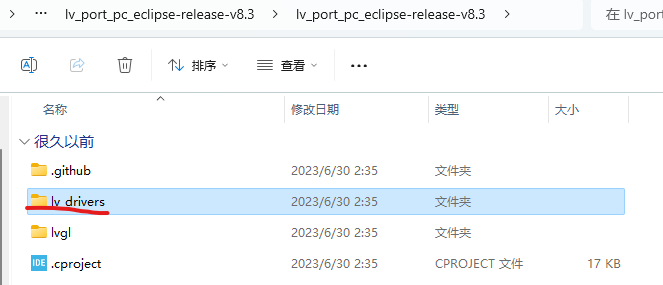
使用方式2,解压后将内部所有文件复制到 lv_port_pc_eclipse-release-v8.3(或你命名)文件夹下的 lvgl_drivers文件夹下

4.3 下载lvgl V8.3源码

如果使用方式1,可在4.1节的基础上找到 lvgl文件夹,进入后 git bash here
git clone https://github.com/lvgl/lvgl.git
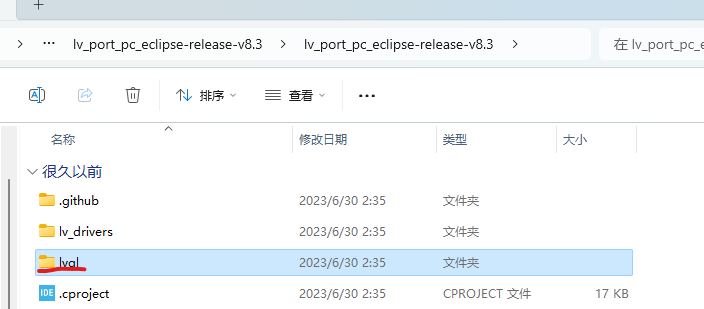
使用方式2,解压后将内部所有文件复制到 lv_port_pc_eclipse-release-v8.3(或你命名)文件夹下的 lvgl文件夹下

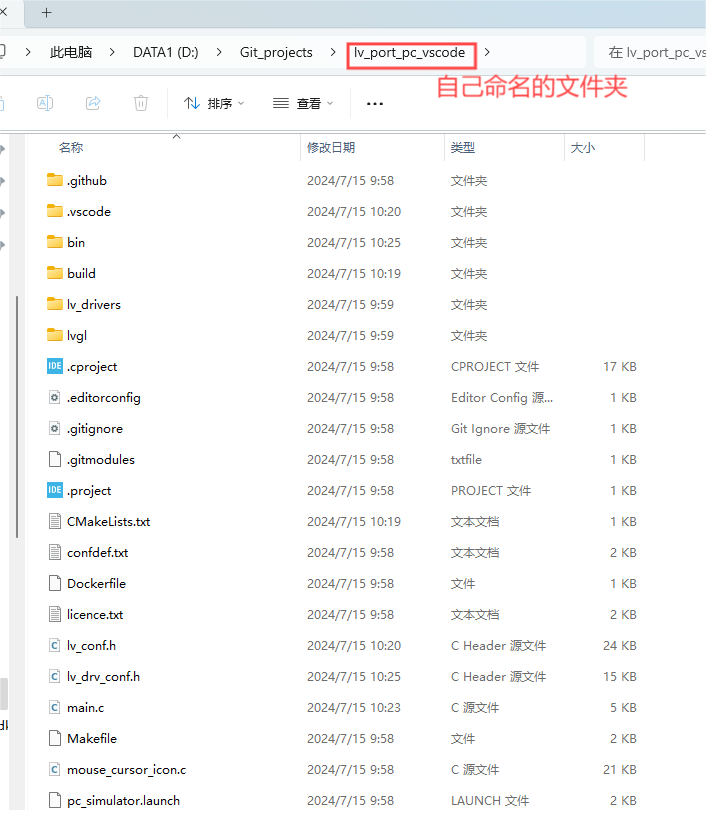
5. 使用vscode打开文件夹
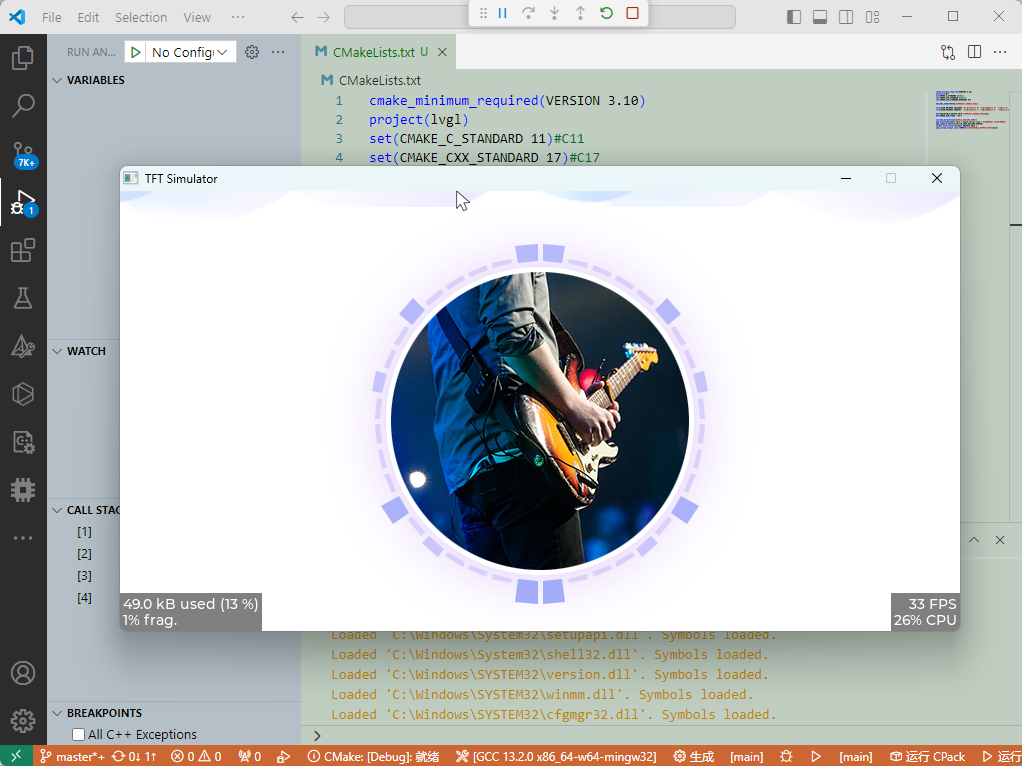
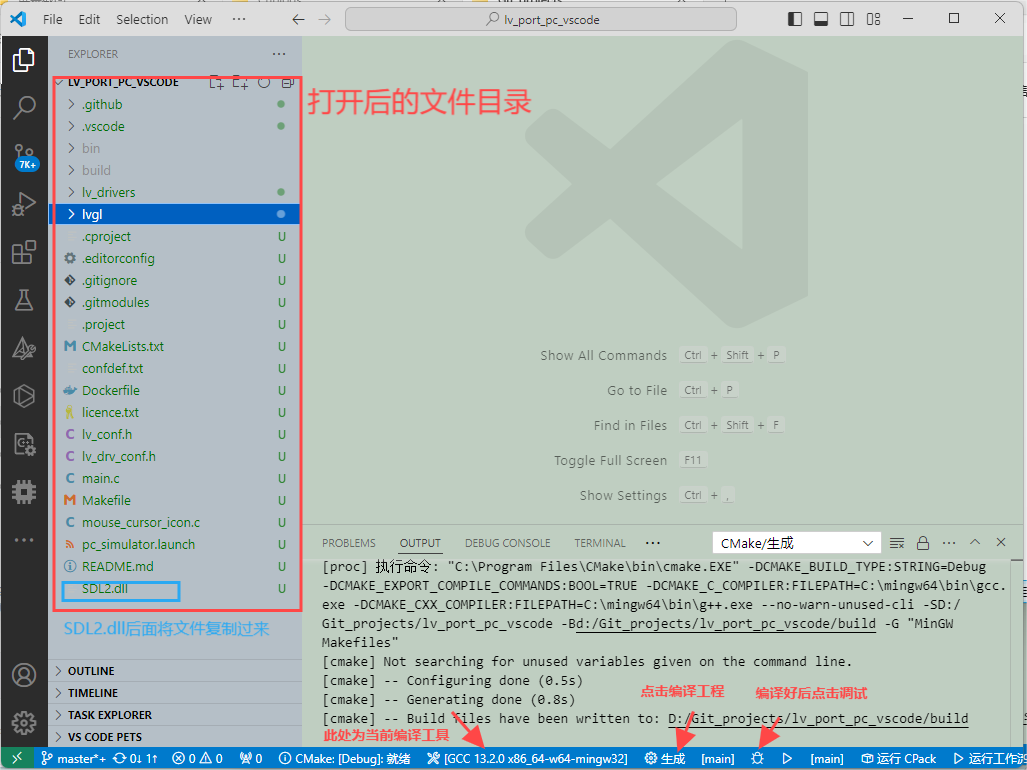
将 lv_port_pc_eclipse-release-v8.3 (或你命名)文件夹拖入vscode,打开后如下图

vscode工具讲解

SDL2.dll文件从 {%workfolder%}SDL2-devel-2.30.1-mingw/SDL2-2.30.1/x86_64-w64-mingw32/bin 复制到你的工程目录下
同时修改工程目录下的 CMakeLists.txt 添加 file(COPY SDL2.dll DESTINATION ../bin)
5.运行
前面的流程正确完成后,直接点击vscode左下角的 调试 按钮即可运行,或者F5调试