WebDriver的定位元素方法
如果把页面上的元素看作人的话,在现实世界如何找到某人呢?方法有三:
一、通过人本身的属性,例如他的姓名,手机号,身份证号,性别,这些可区别他人的属性。在web页面上的元素也有这些属性,例如,id、name、class name、tag name等。
二、在找查某人的时候可以通过位置属性,例如,x国、x市、x路、x号。Xpath和CSS就提供了这种以标签名为层级关系的定位方式。
三、可以借助相关他人的属性来找到某人,例如,我没有小明的联系方式,但我有他爸爸的手机号,那么通过他爸爸手机号也可以找到小明。Xpath和CSS同样提供通过相关元素来查找最终元素的方式。
WebDriver提供多种元素定位方法,下面用Python语言来介绍这些元素定位:
1、id定位
HTML规定id属性在HTML文档中必须是唯一的,这类似于公民的身份证号。webdriver提供的id定位方法就是通过元素的id属性来查找元素。例如通过id定位浏览器下百度输入框与百度搜索按钮,用法如下:

find_element_by_id("kw") 百度输入框
find_element_by_id("su") 百度搜索
即find_element_by_id()方法通过id属性来定位元素。
2、name定位
HTML规定name来指定元素的名称,就像人的姓名,所以不是唯一的。如通过name来定位百度输入框:
find_element_by_name("wd")
即find_element_by_name()方法通过name属性来定位元素。由于百度搜索按钮没有提供name属性,故不能通过name属性来定位它。
3、class定位
HTML规定clss来指定元素的类名。其用法与id、name类似,如通过class属性定位百度输入框和搜索按钮:
find_element_by_class_name("s_ipt")
find_element_by_class_name("s_btn")
即find_element_by_class_name()方法通过class属性来定位元素。
4、tag定位
HTML的本质就是通过tag来定义实现不同的功能,每一个元素本质上也是一个tag。因为一个tag往往用来定义一类功能,所以通过tag识别某个元素概率很低。一般一个页面有大量的<div>、<input>、<a>等tag,所以很难通过标tag name去区分不同元素。但有时也可以用,如通过tag name定位百度的输入框,百度按钮与其相同:
find_element_by_tag_name("input")
即find_element_by_tag_name()方法通过元素的tag name来定位元素。
5、link定位
link用来定位文本链接。如百度右上角的几个文本链接的代码如下:

通过link定位链接如下 :
find_element_by_link_text("新闻")
find_element_by_link_text("hao123")
find_element_by_link_text("地图")
find_element_by_link_text("视频")
find_element_by_link_text("贴吧")
find_element_by_link_text()方法通过元素标签对之间的文本信息来定位元素。
6、partial link定位
partial link定位是对link定位的一种补充,有些文本链接会比较长,这时候我们可以取文本链接的一部分定位,只要这一部分信息可以唯一地标识这个链接。如下:

通过partial link定位如下:
find_element_by_partial_link_text("一个很长的")
find_element_by_partial_link_text("文本链接")
find_element_by_partial_link_text()方法通过元素标签对之间的部分文本信息来定位元素。
7、Xpath定位
Xpath是一种在XML文档中定位元素的语言。因为HTML可以看作XML的一种实现,所以可以使用这种强大的语言在web应用中定位元素。
绝对路径定位
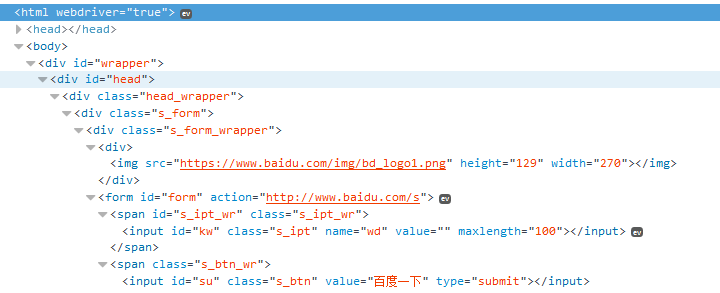
如下图:

一个元素总有一个绝对路径,可以通过下面的方式找到百度输入框和搜索按钮:
find_element_by_xpath("html/body/div/div/div/div/div/form/span/input")
find_element_by_xpath("html/body/div/div/div/div/div/form/span[2]/input")
find_element_by_xpath()方法使用Xpath语言来定位元素。Xpath主要用标签名的层级关系来定位元素的绝对路径,最外层为html语言。在body文本内,一级一级往下查找,如果一个层级下有多个相同的标签名,那个就按上下顺序确定是第几个,例如span[2]表示当前层级下的第二个span标签。
利用元素属性定位
除了使用绝对路径外,Xpath也可以使用元素的属性来定位。同样以百度输入框和搜索按钮为例:
find_element_by_xpath("//input[@id='kw']")
find_element_by_xpath("//input[@id='su']")
//表示当前页面某个目录下,input表示定位元素的标签名,[@id='kw']表示这个元素的id属性值等于kw。下面通过name和class属性值来定位:
find_element_by_xpath("//input[@name='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//*[@class='s_btn']")
如果不想指定标签名,可以用星号(*)代替。当然,使用Xpath不局限于id、name、class三个属性值,元素的任意属性值都可以使用,只要它能唯一的标识一个元素。
find_element_by_xpath("//input[@maxlength='100']")
find_element_by_xpath("//input[@value='']")
find_element_by_xpath("//input[@type='snbmit']")
层级与属性结合
如果一个元素本身没有可以唯一标识这个元素的属性值,那么可以找其上一级元素,如果它的上一级元素有可以唯一标识属性的值,也可使用。
假如百度输入框本身没有可以利用的属性值,那么可以查找它的上一级属性,如下:
find_element_by_xpath("//span[@class='s_ipt_wr']/input")
span[@class='bg s_ipt_wr']通过class属性定位父元素,后面/input就表示父元素下面的子元素。如果父元素没有可利用的属性值,那么可以继续向上查找“爷爷”元素。
find_element_by_xpath("//form[@id='form']/span/input")
find_element_by_xpath("//form[@id='form']/span[2]/input") #百度搜索按钮
可以通过这种方法一级一级地向上查找,直到最外层的<html>标签,也是一个绝对路径的写法了。
使用逻辑运算符
如果一个属性不能唯一地区分一个元素,我们还可以使用逻辑运算符连接多个属性来查找元素。如同时使用id和class来唯一标识百度输入框,通过逻辑运算符“and”来连接两个条件。如下:
find_element_by_xpath("//input[@id='kw' and @class='s_ipt']/span/input")
当然可以用“and”连接更多的属性来唯一地标识一个元素。
8、CSS定位
CSS(Cascading Style Sheets)是一种语言,它作来描述HTML和XML文档的表现。CSS使用选择器来为页面元素绑定属性。CSS可以较为灵活地选择控件的任意属性,一般情况下定位速度比XPath快,但也比较难。下面就简单介绍下CSS的语法和使用。
css选择器的觉语法如下表:
| 选择器 | 例子 | 描述 |
| .class | .inrto | class选择器,选择class="intro"的所有元素 |
| #id | #firstname | id选择器,选择id="firstname"的所有元素 |
| * | * | 选择所有过元素 |
| element | p | 元素所有<p>元素 |
| element>element | div>input | 选择父元素为<div>的所有元素之后的所有<input>元素 |
| element+element | div+input |
选择同一级中紧接在<div>元素之后的所有<input>元素 |
| [attribute=value] | [target=_blank] | 选择target="_black"的所有元素 |
同样以百度输入框和搜索按钮为例介绍CSS定位的用法

1)通过class属性定位:
find_element_by_css_selector(".s_ipt")
find_elemetn_by_css_selector(".s_btn")
即find_element_by_css_selector()方法用于CSS语言定位元素,点号(.)表示通过class属性来定位元素。
2)通过id属性定位:
find_element_by_css_selector("#kw")
find_element_by_css_selector("#su")
井号(#)表示通过id属性来定位元素。
3)通过标签名定位
find_element_by_css_selector("input")
在CSS语言中,用标签名定位元素不需要任何符号标识,直接使用标签名即可。可以通过下面几种方式定位:
(1)通过父子关系定位:
find_element_by_css_selector("span>input")
表示有父亲元素,它的标签名为span,查找它的所有标签名叫input的子元素。
(2)通过属性定位:
find_element_by_css_selector("[value='']")
find_element_by_css_selector("[name='wd']")
find_element_by_css_selector("[type='submit']")
在CSS当中也可使用元素的任意属性,只要这些属性可以唯一标识这个元素。对于属性值可加引号,也可以不加,但注意和整个字符串的引号进行区分。
(3)组合定位:
可以把上面的定位策略组合起来使用,可大大增强定位元素的唯一性。
find_element_by_css_selector("span.s_ipt_wr>input.s_ipt")
find_element_by_css_selector("span.s_btn_wr>input#su")
有一个父元素,它的标签名叫span;它有一个class属性值叫s_ipt_wr;它有一个子元素,标签名叫input,并且这个子元素的class的属性值叫s_ipt。要找的就是具有这么多特征的一个子元素。
9、用By定位元素
WebDriver还提供了另外一套可以统一调用的find_element()方法,通过By来声明定位的方法,并且传入对应定位方法的定位参数。具体如下:
find_element(By.ID,"kw")
find_element(By.NAME,"wd")
find_element(By.CLASS_NAME,"s_ipt")
find_element(By.TAG_NAME,"input")
find_element(By.LINK_TEXT,"新闻")
find_element(By.PARTIAL_LINK_TEXT,"新")
find_element(By.XPATH,"//*[@class='s_btn']")
find_element(By.CSS_SELECTOR,"span.s_btn_wr>input#su")
find_element()方法只用于定位元素。它需要两个参数,第一个参数是定位的类型,由By提供;第二个参数是定位的具体方式。
在使用By之前需要交By类导入。
from selenium.webdriver.common.by import By
一般WebDriver更推荐前面介绍的写法。
对于Web自动化来说,学会元素的定位相当于已学会了一半,剩下的就是WebDriver中所提供的各种方法使用。所以多多练习元素定位方法吧,为后面打基础。





