vue3.2入门
vue3.2 版本开始可以使用语法糖!对于从2.0过来的人我就直接看3.2的语法了
helloworld.vue
<!-- setup语法糖 vue3.0的变量需要return出来才可以在template中使用, 写法冗余 vue3.2 在script标签中添加setup解决问题 组件只需要引入,不需要注册,属性方法不需要返回,不需要写setup函数,不需要写export default --> <script setup lang="ts"> import { ref ,reactive,computed,watch,onMounted} from 'vue' //接收组件参数 方法一 defineProps<{ msg: string }>() // 基础类型数据推荐适用ref函数,引用类型数据推荐适用reactive函数 const count = ref(0) const job2 = ref({ name:"张三", type: '前端工程师', salary: '20K' }) const job = reactive({ name:"张三", type: '前端工程师', salary: '20K', msg:{ height:'180cm', weight:"70kg" } }) const watchString = ref('测试watch的字符串') /*************************ref定义基本数据类型****************/ // 普通方法 function addcount(){ count.value++ console.log(count) } // es6方法 const setcount = () => { count.value-- } /************************reactive 定义引用数据类型**********/ const reffun=()=>{ job2.value.type="Java工程师" } const reactivefun=()=>{ job.type="php工程师" } /*************************computed计算属性*****************/ const nameString = computed(() => { return '我的name是' + job.name }) /*************************watch使用************************/ //监听基本数据类型 ref watch(count,(newVal,oldVal)=>{ console.log('变量发生了改变...',newVal, oldVal); watchString.value='新:'+newVal+"----旧:"+oldVal }) //监听引用数据类型 reactive watch(()=>job.type,(newVal,oldVal)=>{ console.log('变量发生了改变...',newVal, oldVal); watchString.value='新:'+newVal+"----旧:"+oldVal }) //监听引用数据类型 reactive多数据源[深度监听] watch(()=>job.msg.height,(newVal,oldVal)=>{ console.log('变量发生了改变...',newVal, oldVal); watchString.value='新:'+newVal+"----旧:"+oldVal }, {deep:true}) const changeheight=()=>{ job.msg.height="190cm" } /*************************生命周期************************/ onMounted(()=>{ console.log("和vue2一样,生命周期名称前面加个on,没有beforeCreate和created") }) //setup里 直接调用相当于以前的 beforeCreate和created addcount() /***********************over********************************/ </script> <template> <h1>{{ msg }}</h1> <h2>{{count}}</h2> <button @click="addcount">+</button> <button @click="setcount">-</button> <p> {{ job.salary }}--{{ job.type }} <button @click="reffun">ref 无效</button> <button @click="reactivefun">reactive 有效</button> </p> <p>{{ nameString }}</p> <button @click="changeheight">深度监听</button> <p>{{watchString}}</p> </template> <style scoped> .read-the-docs { color: #888; } </style>
mychild.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!-- 进阶组件传参 --><script setup lang="ts">import { ref ,reactive,toRefs,defineEmits } from 'vue'//接收组件参数 方法二 const props = defineProps({ msg: { type: String, default: '11' }, job:{ type:Object }}) const emit = defineEmits(['changmsg'])const changefather=()=>{ console.log("哈哈") emit('changmsg',"哈哈");}const flag = ref(true) // defineExpose({flag}) //基础类型数据暴露ref内容// 获取子组件ref变量和defineExpose暴露const info = reactive({ name:"woods", type: '高级前端工程师', salary: '30K', })//定义引用数据类型 暴露内容defineExpose({ ...toRefs(info), flag, changefather})</script><template> <h4 v-if="flag">{{ msg }}{{ job }} </h4> <h4>mychild组件自己的变量:{{info.name }}</h4> <button @click="changefather">changefather</button></template><style scoped>.read-the-docs { color: #888;}</style> |
app.vue
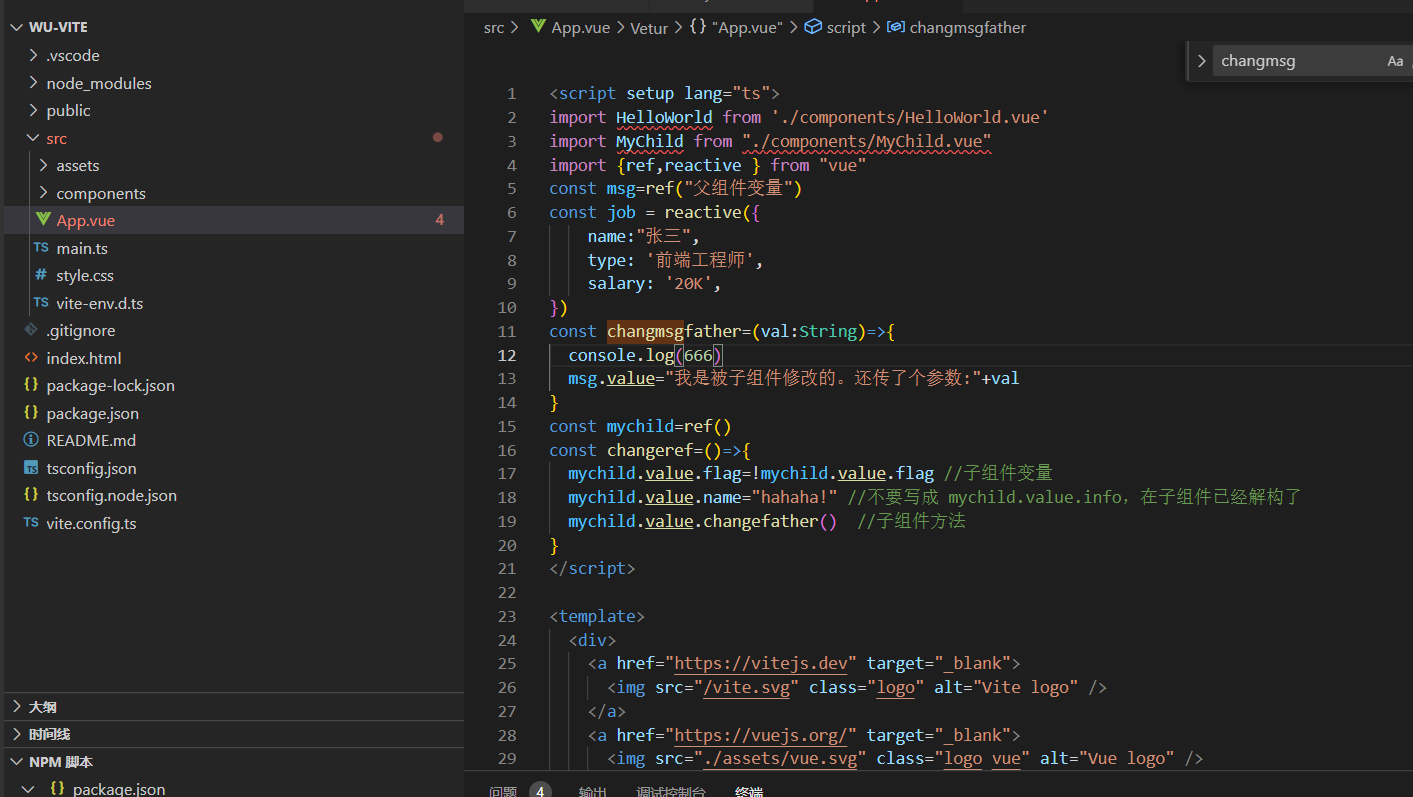
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <script setup lang="ts">import HelloWorld from './components/HelloWorld.vue'import MyChild from "./components/MyChild.vue"import {ref,reactive } from "vue"const msg=ref("父组件变量")const job = reactive({ name:"张三", type: '前端工程师', salary: '20K',})const changmsgfather=(val:String)=>{ console.log(666) msg.value="我是被子组件修改的。还传了个参数:"+val}const mychild=ref()const changeref=()=>{ mychild.value.flag=!mychild.value.flag //子组件变量 mychild.value.name="hahaha!" //不要写成 mychild.value.info,在子组件已经解构了 mychild.value.changefather() //子组件方法}</script><template> <div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://vuejs.org/" target="_blank"> <img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /> </a> </div> <!-- 3.2直接引入组件,无需注册 --> <HelloWorld msg="Vite + Vue" /> <!-- --> <h2>{{ msg }}</h2> <MyChild :msg="msg" :job="job" @changmsg="changmsgfather" ref="mychild" ></MyChild> <div> <button @click="changeref">使用ref修改</button> </div></template><style scoped>.logo { height: 6em; padding: 1.5em; will-change: filter; transition: filter 300ms;}.logo:hover { filter: drop-shadow(0 0 2em #646cffaa);}.logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa);}</style> |

本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/17321075.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-04-15 uniapp 打包生成EXE文件