学习webpack第一天
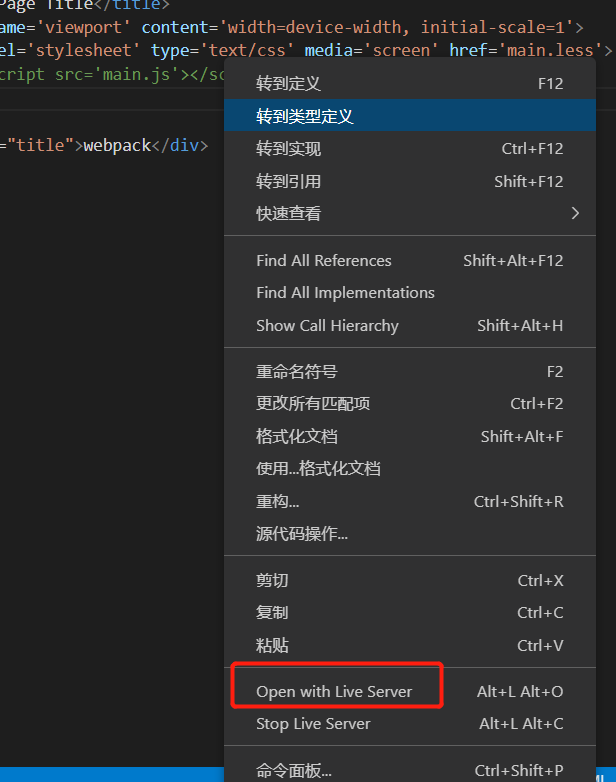
vscode先安装个live server插件
这样可以快捷的打开普通的HTML项目

1.先在项目创建个简单的项目
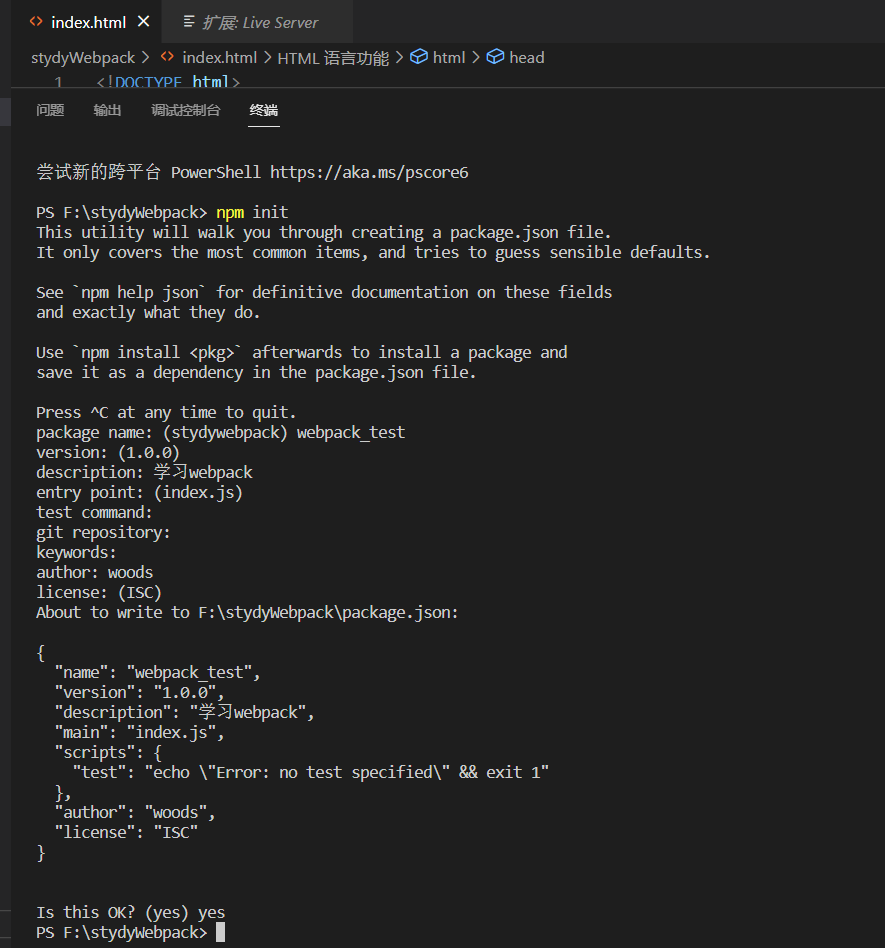
使用npm init初始化项目
为什么要使用npm init初始化项目
在node开发中使用npm init会生成一个pakeage.json文件,这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中。方便在以后的版本迭代和项目移植的时候会更加的方便。也是防止在后期的项目维护中误删除了一个包导致的项目不能够正常运行。使用npm init初始化项目还有一个好处就是在进行项目传递的时候不需要将项目依赖包一起发送给对方,对方在接受到你的项目之后再执行npm install就可以将项目依赖全部下载到项目里。话不多说我们就直接开始进行操作。
package name: 你的项目名字叫啥 version: 版本号 description: 对项目的描述 entry point: 项目的入口文件(一般你要用那个js文件作为node服务,就填写那个文件) test command: 项目启动的时候要用什么命令来执行脚本文件(默认为node app.js) git repository: 如果你要将项目上传到git中的话,那么就需要填写git的仓库地址(这里就不写地址了) keywirds: 项目关键字(我也不知道有啥用,所以我就不写了) author: 作者的名字(也就是你叫啥名字) license: 发行项目需要的证书(这里也就自己玩玩,就不写了)

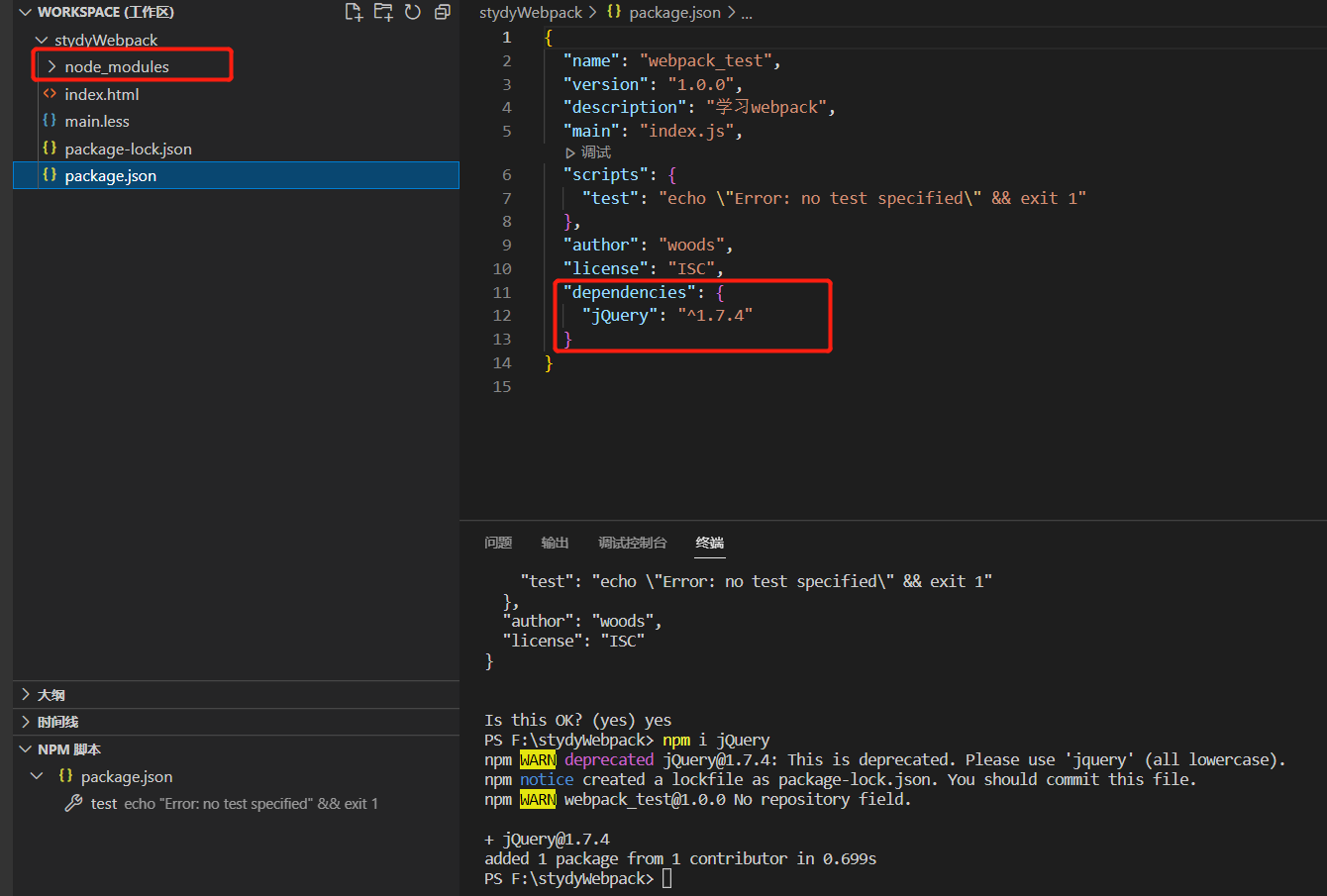
2.初始化之后就可以用npm去下载我们需要的安装包了
例如:下载jQuery 可以使用命令: npm i jquery

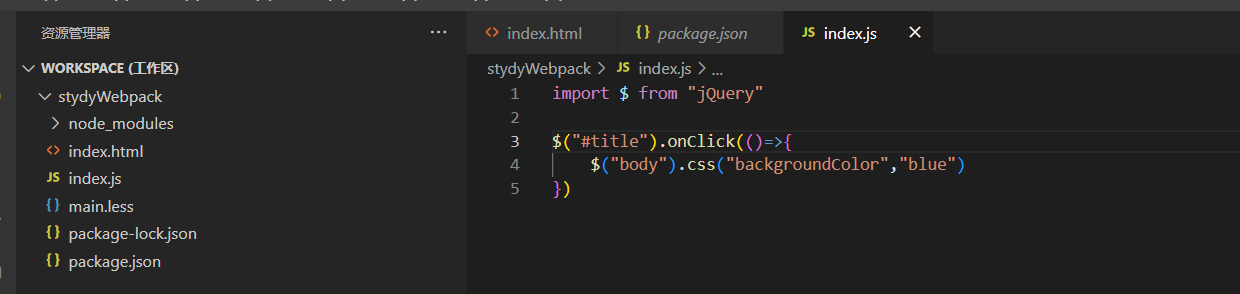
3、引用下载的依赖
前面安装的时候我是默认 index.js 项目的入口文件
我们就可以在这个文件去敲代码


将上述两文件引用到HTML文件去运行,并不能有相应的效果
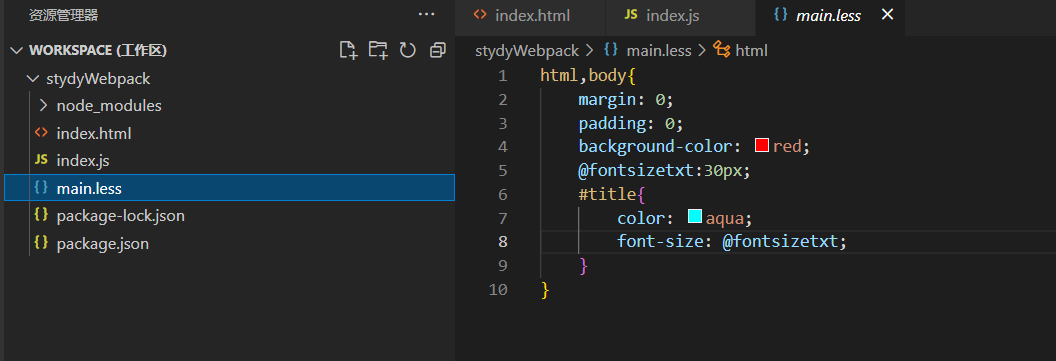
是因为我们用es6一些语法和less浏览器并不能识别出来
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/16380019.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix