vue父组件通过ref获取子组件data数据undefined

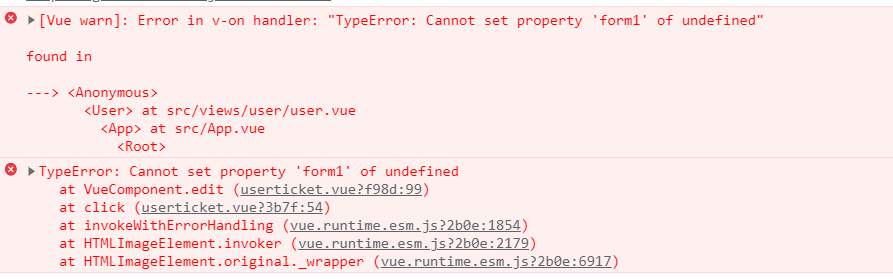
Error in v-on handler: "TypeError: Cannot set property 'form1' of undefined"
这是找不到子组件的data
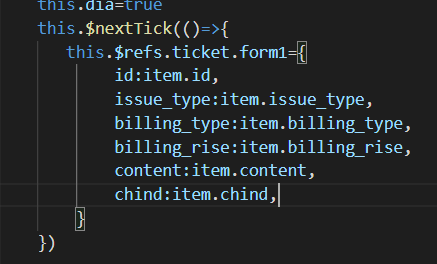
使用this.$nextTick

其实和定时器有点像,但是比定时器好用,他是能在DOM更新循环之后执行
this.$nextTick 将回调延迟到下次DOM更新循环之后执行。在修改数据之后立即使用它,然后等待DOM更新。
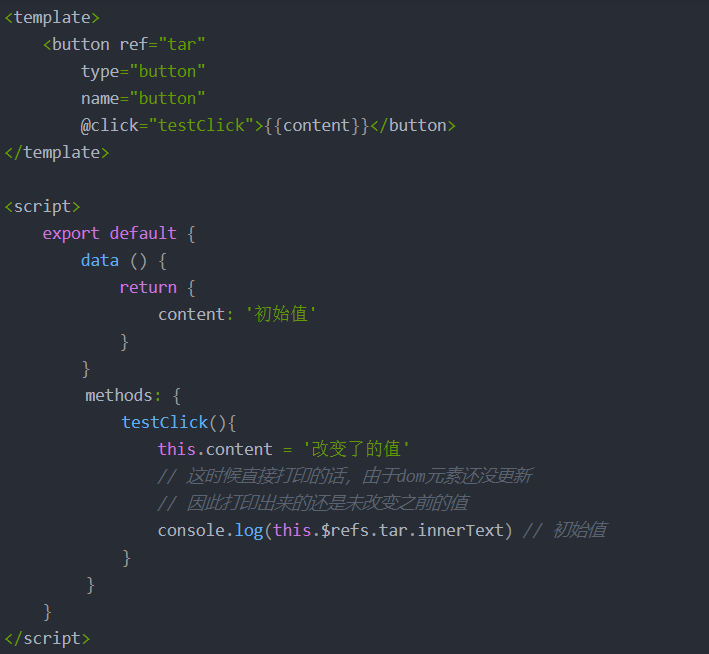
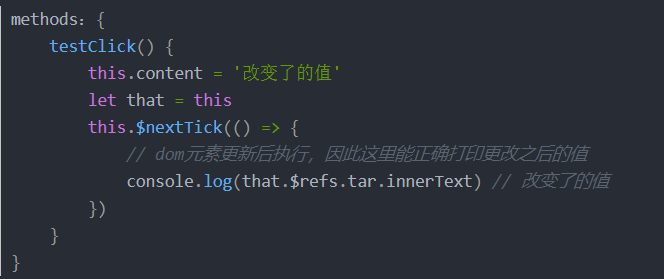
举个例子

this.$nextTick这个方法作用是当数据被修改后使用这个方法会回调获取更新后的dom再渲染出来

本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/15417841.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号