微信小程序前端解密获取手机号
1 2 3 4 | <view class="button"> <navigator class="refuse" target="miniProgram" open-type="exit">拒绝</navigator> <button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button> </view> |
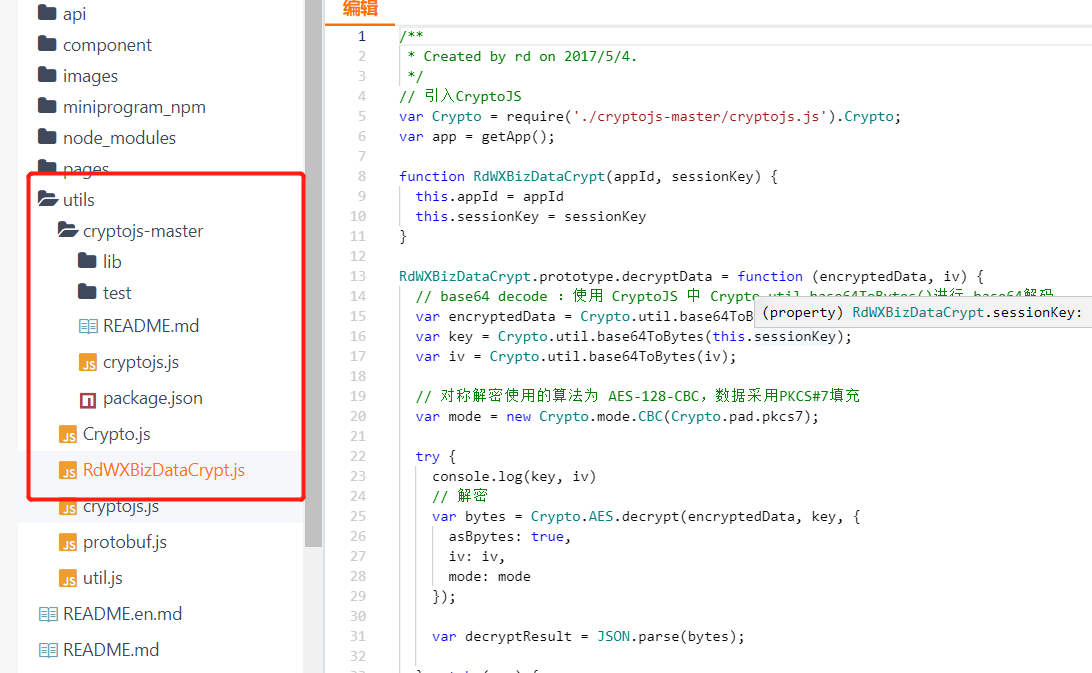
到网上下载RdWXBizDataCrypt 解密文件

传一个appid和session_key给WXBizDataCrypt对象。就能解密了
session_key是可以在wx.login()方法得到的
// pages/bindPhone/bindPhone.js var WXBizDataCrypt = require('../../utils/RdWXBizDataCrypt'); Page({ /** * 页面的初始数据 */ data: { login:{} }, getPhoneNumber (e) { console.log(e) var pc = new WXBizDataCrypt("wxxxxxxxxxxxxxx", this.data.login.session_key) var data = pc.decryptData(e.detail.encryptedData , e.detail.iv) console.log('解密后 data: ', data) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ login:wx.getStorageSync('login') }) }, })
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/15396651.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix