uniapp 、vue 使用微信sdkjs ,h5分享,定位等功能
先看微信文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#3
1.安装
方法一
npm install jweixin-module --save
方法二
下载地址:https://unpkg.com/jweixin-module@1.6.0/lib/index.js
2.引用
声明一个微信对象(我使用的是方法二)
var wx = require('./wx.js')
3.然后进行配置
var u=location.href.split("#")[0]
uni.request({ url: 'http://xxxxxxx.cn/index.php/index/File2/getSignPackage', data: { url:u }, success: (res) => { this.jssdk=res.data console.log(this.jssdk); wx.config({ debug: false, appId: this.jssdk.appId, // 必填,公众号的唯一标识 timestamp:this.jssdk.timestamp , // 必填,生成签名的时间戳 nonceStr: this.jssdk.nonceStr , // 必填,生成签名的随机串 signature: this.jssdk.signature ,// 必填,签名 jsApiList: [ 'updateAppMessageShareData','updateTimelineShareData'] // 必填,需要使用的JS接口列表 }); } });
注意一切的配置报错都是后端的问题!!!!!!要是连配置都错了的话,就不能用了
调试的话可以 改成 debug: true 看一下报错码
jsApiList 就是你要用哪个微信接口,就写哪个,可以写多个,我的是用了个好友分享和朋友圈分享的接口
4.接下来就是使用刚才配置jsApiList 的 updateAppMessageShareData ,updateTimelineShareData 接口了
mounted() { setTimeout(()=>{ wx.ready(function(){ wx.updateAppMessageShareData({ title: 'xxx', // 分享标题 desc: '我在xxx获得了证书,快来一起参与吧', // 分享描述 link: location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: this.zslogo, // 分享图标 success: function (res) { console.log(res) // 设置成功 } }) wx.updateTimelineShareData({ title: '我在xxxx获得了证书,快来一起参与吧', // 分享标题 link: location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: this.zslogo, // 分享图标 success: function () { // 设置成功 } }) }); },1000) },
因为我不是经过触发事件使用的,所以两个接口我都是放在了 wx.ready()里面,比如点击事件的话是可以不用放 wx.ready()
注意图片是在线的分享图标,不能用相对路径
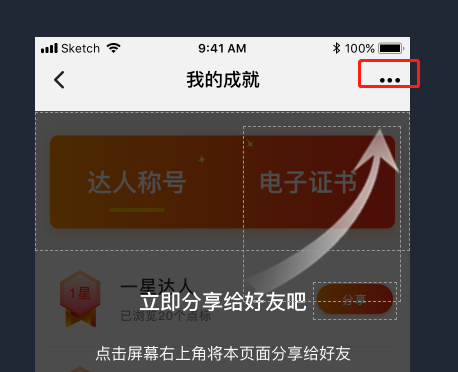
5.测试

点击右上角进行好友分享和朋友圈分享,图文就可以看到了
关于定位
jsApiList 加个 getLocation 接口
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#36
wx.getLocation({ type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02' success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90 var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。 var speed = res.speed; // 速度,以米/每秒计 var accuracy = res.accuracy; // 位置精度 } });
这样我们就可以得到经纬度了
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/14899396.html
分类:
uniapp






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· Windows 提权-UAC 绕过