html2canvas 使用方法,uniapp、vue将页面部分转化为图片
1.安装
npm i html2canvas
2.代码
<template>
<view>
<view class="print " @click="generatorImage" >
<span style="font-size: 30px;">打印</span>
</view>
<view class="content" ref="addImage">
<div ref="capture" >
需要保存的html页面
<image src="../../static/icon/person3.png" mode="widthFix"></image>
</div>
</view>
<image :src="imgs" mode="widthFix"></image>
</view>
</template>
<script>
import html2canvas from 'html2canvas';
export default {
data() {
return {
}
},
onLoad() {},
mounted() {
setTimeout(()=>{
this.generatorImage()
},1000)
}, methods: { generatorImage() { html2canvas(this.$refs.capture).then(canvas => {
// this.$refs.addImage.append(canvas);//在下面添加canvas节点 pc端可以转化创建a标签,直接下载 // let link = document.createElement("a"); // link.href = canvas.toDataURL();//下载链接 // console.log(canvas.toDataURL()) // link.setAttribute("download","体检表.png"); // link.style.display = "none";//a标签隐藏 // document.body.appendChild(link); // link.click();
this.imgs= canvas.toDataURL() //base64字符串 放到图片标签上 }); }, } } </script> <style> </style>

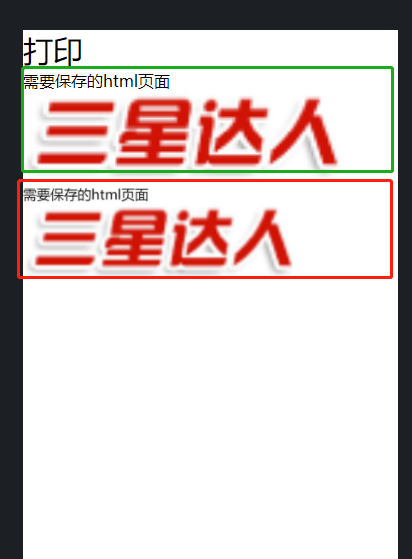
绿色部分是要转化成图片的页面,红色的是转化好的图片。h5长按就可以下载图片了
注意事项:必须dome先加载好了,才能转化为图片,所以写了个一秒后执行。
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/14899203.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix