uniapp APP取消导航栏与通知状态重合解决办法
uniapp APP取消导航栏与通知状态重合解决办法
方法1
<view class="status_bar">
<!-- 这里是状态栏,放在最顶部, -->
</view>
.status_bar {
height: var(--status-bar-height);//默认状态高度,撑起高度
width: 100%;
// background-color:#007AFF;//如果要加背景颜色
}
方法2

这样添加就是相当于状态栏独立出来,但是会有点难看
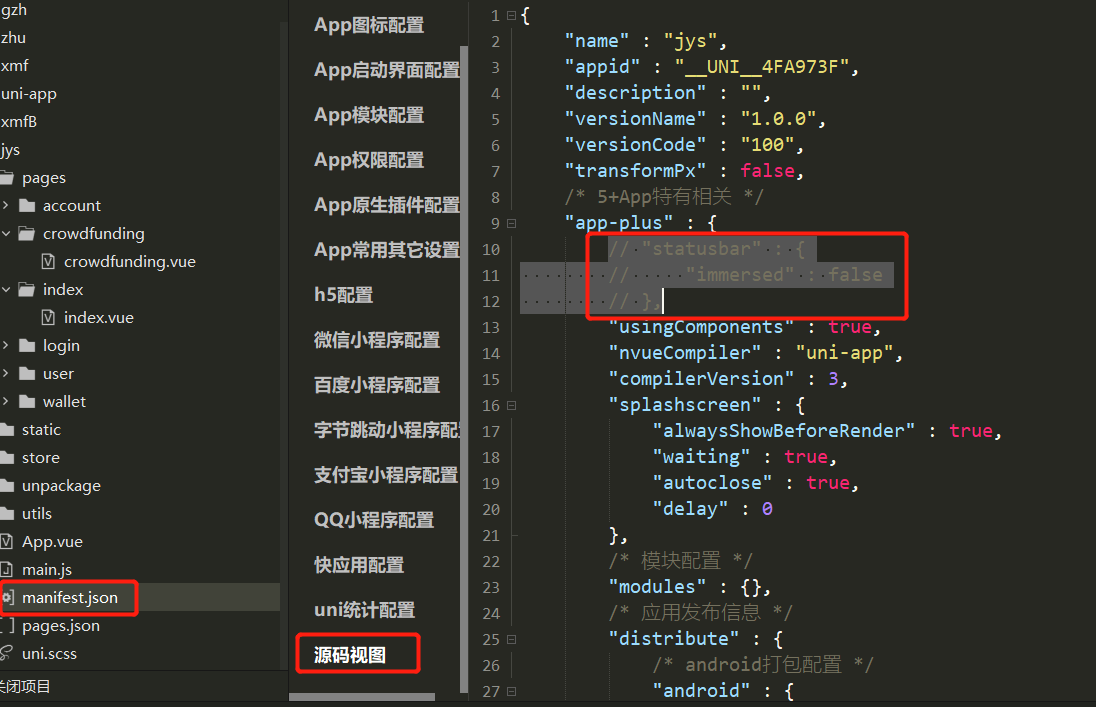
1 2 3 | // "statusbar" : { // "immersed" : false // }, |
建议方法一
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/14160540.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix