uni-app 简单的方法封装及引入
在comment文件夹创建一个js文件
const fun1 = function(){ console.log(1) } const fun2 = function() { console.log(2) return "666" } //声明函数,可以被引用 module.exports = { fun1, fun2 }
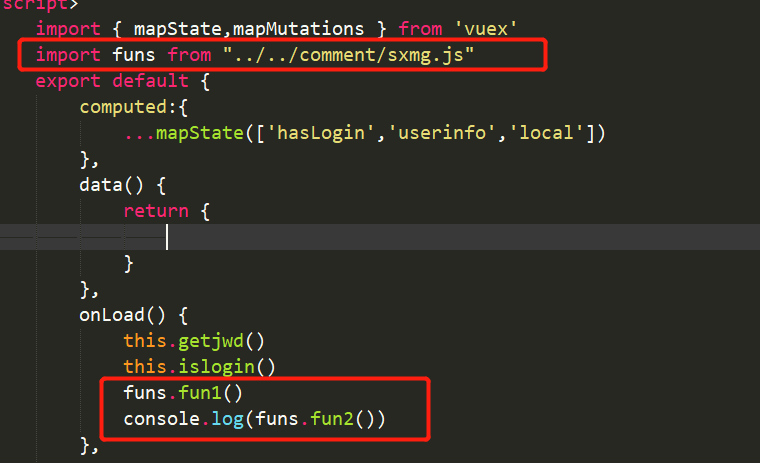
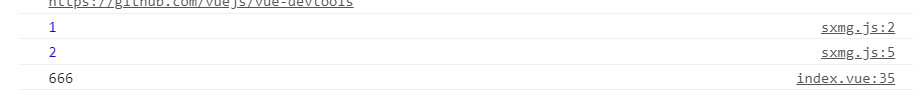
要使用此方法的地方引入刚才创建的js .注意方法是引用不需要加this


本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/14106989.html
分类:
uniapp






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix