微信小程序的搭建,与app,json的基础配置
新的语言肯定离不开文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
这里有个建议,先去写一下vue再去学微信小程序的话会更简单点。因为微信小程序和vue太像了。
1.不管会不会,先把工具下载下来
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

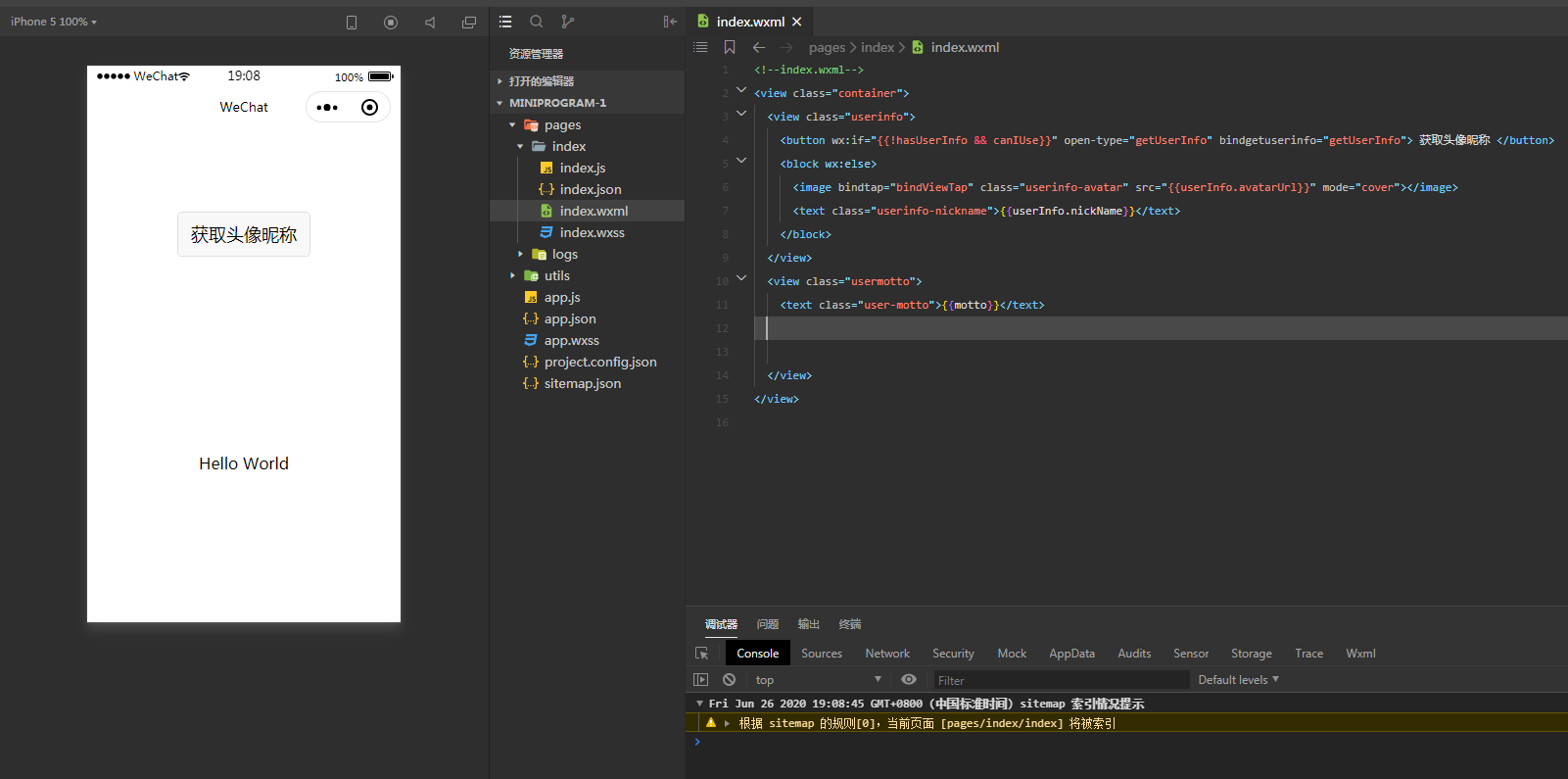
2.工具下载好后可以选择测试号来用,进入之后界面如下

文件的目录结构

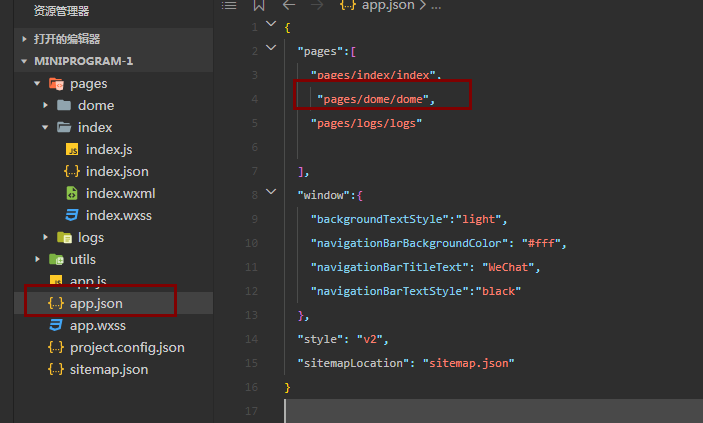
3.app.json pages创建另一个页面

快速创建方法可以在app.json中写出文件路径。然后Ctrl+s保持,即可生成dome页面。
pages里的第一行的路径,默认是首页。
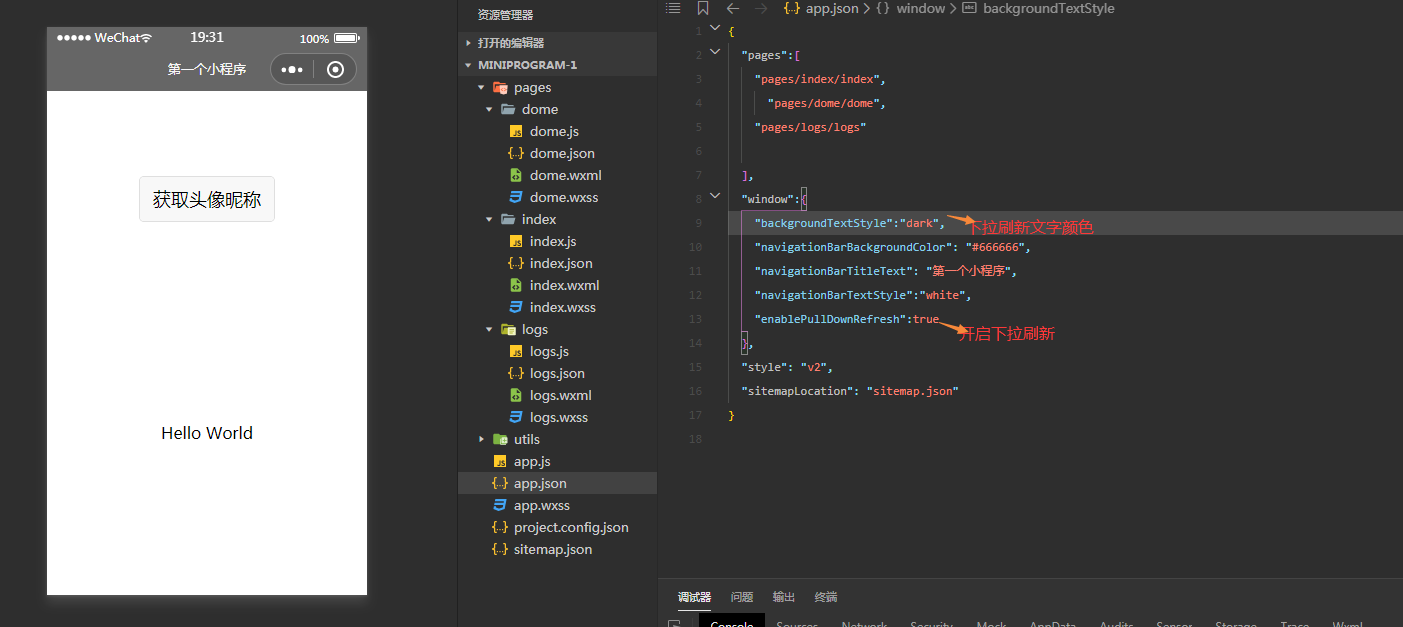
4.app.json window 定义背景、字体颜色


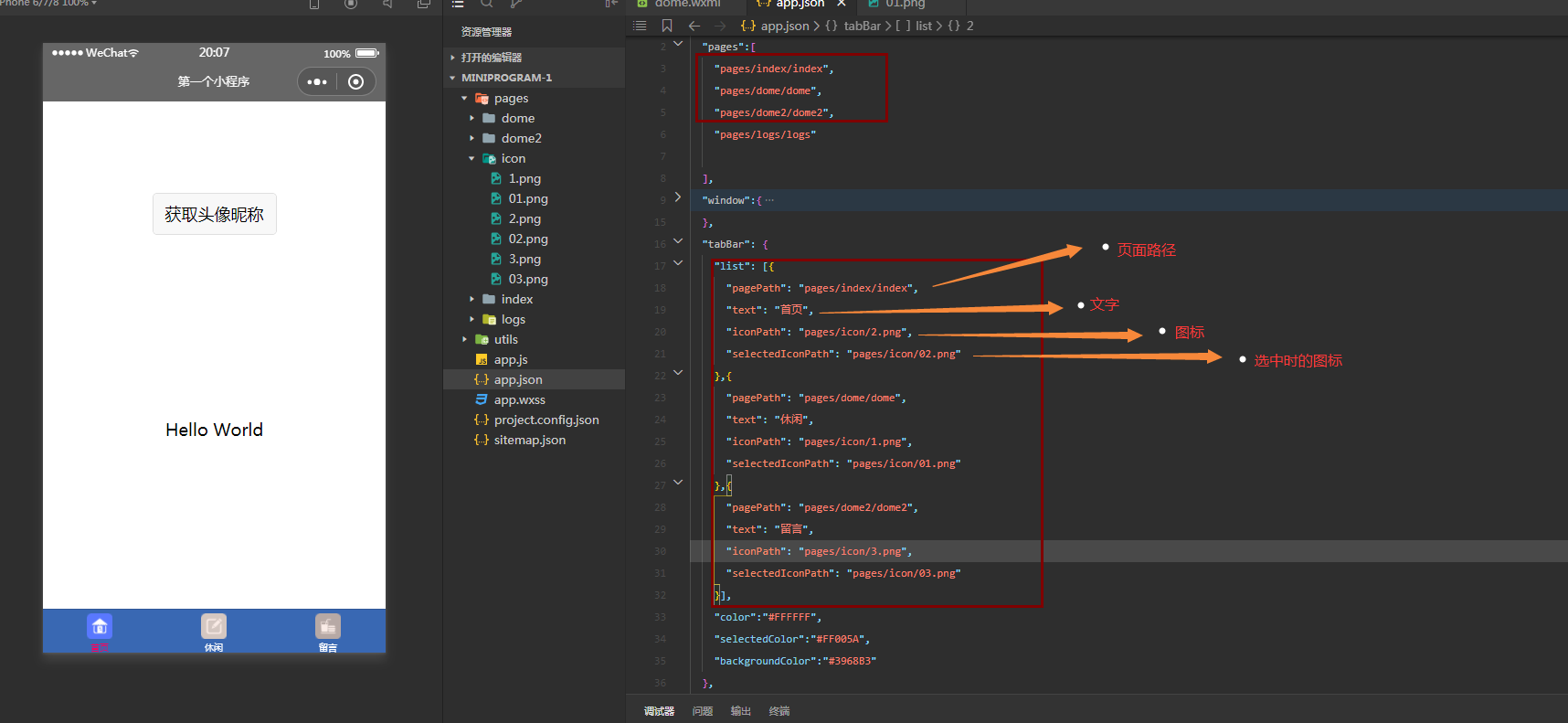
5.app.json tabBar 配置项指定 tab 栏的表现


本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/13196221.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix