学习vue第二十节,利用localstorage属性完成子组件与父组件传值调用方法综合练习
子组件与父组件的小项目
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="lib/vue-2.4.0.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="lib/bootstrap-3.3.7.css"/> </head> <body> <div id="app"> <div class="container"> <com1 v-on:parentshow='show'></com1> <ul class="list-group"> <li class="list-group-item" v-for="item in list" :key="item.id"> <span class="badge">{{item.user}}</span> {{item.content}} </li> </ul> </div> </div> <template id="temp"> <div> <form role="form"> <div class="form-group"> <label for="name">评论人:</label> <input type="text" class="form-control" placeholder="文本输入" v-model="user"> </div> <div class="form-group"> <label for="name">评论内容:</label> <textarea class="form-control" rows="3" v-model="content"></textarea> </div> <div class="form-group"> <button type="button" class="btn btn-primary" @click="postcont">发表评论</button> </div> </form> </div> </template> <script type="text/javascript"> // 定义一个模板,组件中的components 直接调用就可以了 var com1={ template:"#temp", data(){ return { user:"", content:"", list:{} } }, methods:{ getlist(){ this.list={id:Date.now(),user:this.user,content:this.content} return this.list; }, postcont(){ // $emit ,调用触发方法,可以传多个参数,或自己的属性 this.$emit('parentshow',this.getlist()) this.user=this.content="" } } } var vm=new Vue({ el:'#app', data:{ list:[ {id:Date.now(),user:"小云",content:"我重来没有碰过钱"}, {id:Date.now(),user:"小林",content:"一个亿小意思"}, {id:Date.now(),user:"小白",content:"天生我材必有用"} ], }, methods:{ show(date){ this.list.push(date) console.log(this.list) } }, components:{ com1 } }) </script> </body> </html>
利用localstorage储存信息
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="lib/vue-2.4.0.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="lib/bootstrap-3.3.7.css"/> </head> <body> <div id="app"> <div class="container"> <com1 v-on:parentshow='getlist'></com1> <ul class="list-group"> <li class="list-group-item" v-for="item in list" :key="item.id"> <span class="badge">{{item.user}}</span> {{item.content}} </li> </ul> </div> </div> <template id="temp"> <div> <form role="form"> <div class="form-group"> <label for="name">评论人:</label> <input type="text" class="form-control" placeholder="文本输入" v-model="user"> </div> <div class="form-group"> <label for="name">评论内容:</label> <textarea class="form-control" rows="3" v-model="content"></textarea> </div> <div class="form-group"> <button type="button" class="btn btn-primary" @click="postcont">发表评论</button> </div> </form> </div> </template> <script type="text/javascript"> // 定义一个模板,组件中的components 直接调用就可以了 var com1={ template:"#temp", data(){ return { user:"", content:"", list:{} } }, methods:{ postcont(){ var cont={id:Date.now(),user:this.user,content:this.content} // 从localstorage 中获取所有的评论,通过健获取内容 var list=JSON.parse(localStorage.getItem('cmtss') || '[]'); // 将填写的内容放入数组中 list.push(cont) // 保存内容,键值对形式 localStorage.setItem('cmtss',JSON.stringify(list)) // this.$emit('parentshow',this.getlist()) this.user=this.content=""; this.$emit('parentshow') } } } var vm=new Vue({ el:'#app', data:{ list:[ {id:Date.now(),user:"小云",content:"我重来没有碰过钱"}, {id:Date.now(),user:"小林",content:"一个亿小意思"}, {id:Date.now(),user:"小白",content:"天生我材必有用"} ], }, created() { this.getlist(); }, methods:{ getlist(){ var list=JSON.parse(localStorage.getItem('cmtss') || '[]'); this.list=list; } }, components:{ com1 } }) </script> </body> </html>

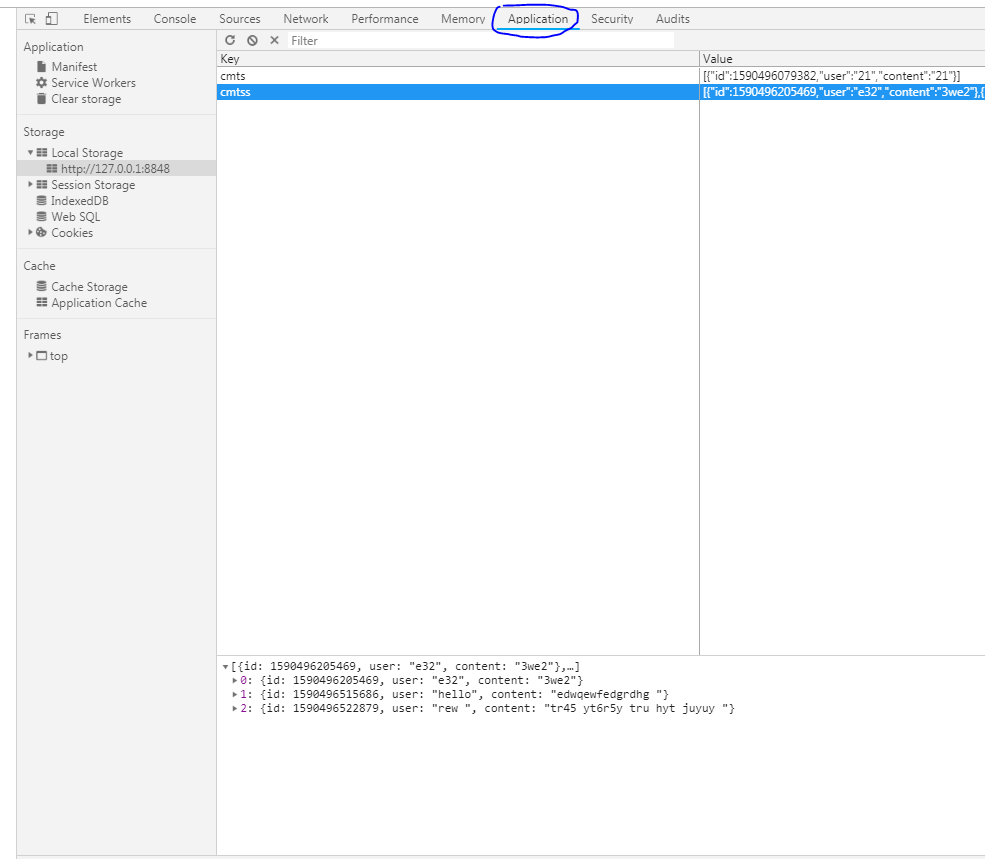
谷歌控制台可以查看localstorage内容
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/13067999.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix