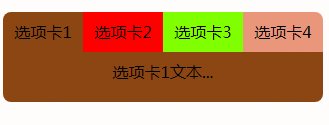
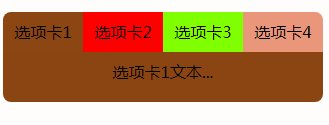
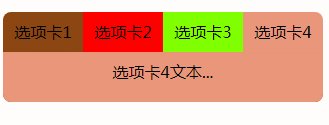
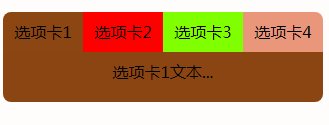
使用纯css完成选项卡切换

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> h3{ color: transparent; font-size: 60px; -webkit-text-stroke: 1px red; } .tab{ position: relative; } .tab>div{ width: 80px; height: 40px; line-height: 40px; text-align: center; float:left; /*border: #7CFC00 1px solid;*/ /*cursor: pointer;*/ } .tab>div>div{ width: 320px; height: 50px; /*border: salmon 1px solid;*/ position: absolute; top: 40px; left: 0px; display: none; border-radius: 0px 0px 8px 8px; } .tab>div:nth-child(1){ border-radius: 8px 0px 0px 0px; background-color: saddlebrown; } .tab>div:nth-child(2){ background-color: red; } .tab>div:nth-child(3){ background-color: chartreuse; } .tab>div:nth-child(4){ border-radius: 0px 8px 0px 0px; background-color: darksalmon; } .tab>div:nth-child(1)>div{ display: block; background-color: saddlebrown; } .tab>div:nth-child(2)>div{ display: none; background-color: red; } .tab>div:nth-child(3)>div{ display: none; background-color: chartreuse; } .tab>div:nth-child(4)>div{ display: none; background-color: darksalmon; } .tab>div:hover>div{ display: block; } </style> </head> <body> <h3>hello world</h3> <div class="tab"> <div> 选项卡1 <div> <span> 选项卡1文本... </span> </div> </div> <div> 选项卡2 <div> <span> 选项卡2文本... </span> </div> </div> <div> 选项卡3 <div> <span> 选项卡3文本... </span> </div> </div> <div> 选项卡4 <div> <span> 选项卡4文本... </span> </div> </div> </div> </body> </html>
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12945927.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix