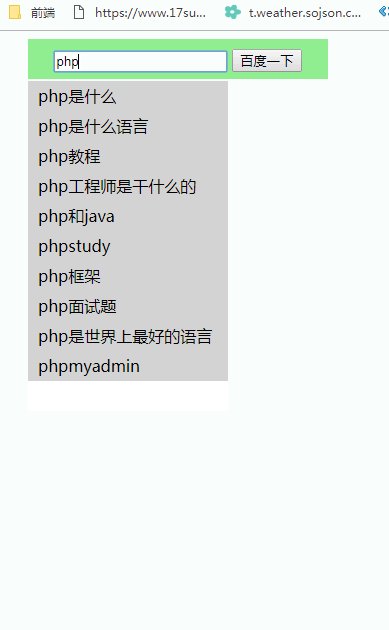
使用百度接口,模仿百度搜索联想功能

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>EMS-jquery查询</title> <style type="text/css"> #sug{ position: absolute; left: 50%; margin-left: -150px; width: 300px; background: lightGreen; height: 40px; text-align: center; } #sug input{ margin-top: 10px; } #list{ position: absolute; left: 50%; top:50px; width: 200px; margin-left: -150px; height: auto; background: lightBlue; display: none; } #list ul{ padding-left: 0px; margin: 0px; } #list ul li{ background: lightGray; line-height: 30px; list-style: none; padding-left: 10px; margin-top: 0px; cursor: pointer; } #list ul li.on{ background: lightGreen; } </style> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> </head> <body> <div id="sug"> <div> <input type="text" id="keyWord" autocomplete=off> <input type="button" value="百度一下" id="btn"> </div> </div> <div id="list"> </div> <script type="text/javascript"> $(function(){ $('#keyWord').keyup(function(e){ var kd = $('#keyWord').val(); // var url ='https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+kd;// var url="https://www.baidu.com/sugrec?prod=pc&wd="+kd//新的接口,本地访问的话要给sugrec加值,模仿pc端访问 querySUG(url); }); }); function querySUG(url){ document.getElementById('list').innerHTML = ''; $.ajax({ type : "get", async: true, url : url, dataType : "jsonp", jsonp: "cb",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback) //jsonpCallback:"callback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名(类似:jQuery1102016820125747472048_1450147653563(["zhangsan", "lisi", "wangwu"]);) success : function(data){ console.log(data) var tag = '<ul>'; for(var i=0;i<data.g.length;i++){ tag += '<li>'+data.g[i].q+'</li>'; } tag += '</ul>'; $('#list').html(tag).show(); $('#list').find('li').hover(function(){ $(this).css('background','lightGreen'); },function(){ $(this).css('background','lightGray'); }); }, error:function(){ console.log('fail'); } }); } </script> </body> </html>
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12872740.html
分类:
ajax






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix