使用json获取天气信息方法
资料:如何解决跨域访问数据问题
天气接口:http://t.weather.sojson.com/api/weather/city/101240301 (后面的数字改成其他Citycode的值就可以得到其他城市的天气json)
Citycode:https://www.cnblogs.com/shangrao/p/12862269.html
获取json数据:https://www.cnblogs.com/shangrao/p/12861904.html
以上资料搞定,就可以开始获取我们的接口的天气信息了
对于我们这个小白来说,动态的获取天气信息,可以进行三步走。
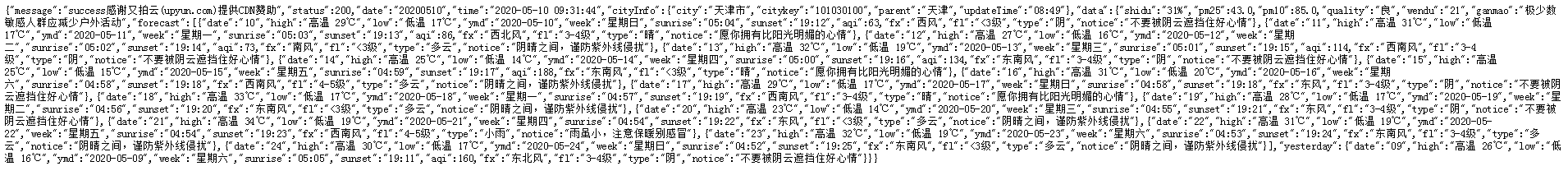
二、.获取天气json。不要被这么多数据吓到,刚开始我们可以把这些数据放到自己项目里,整理代码格式,这样我们就清晰了。


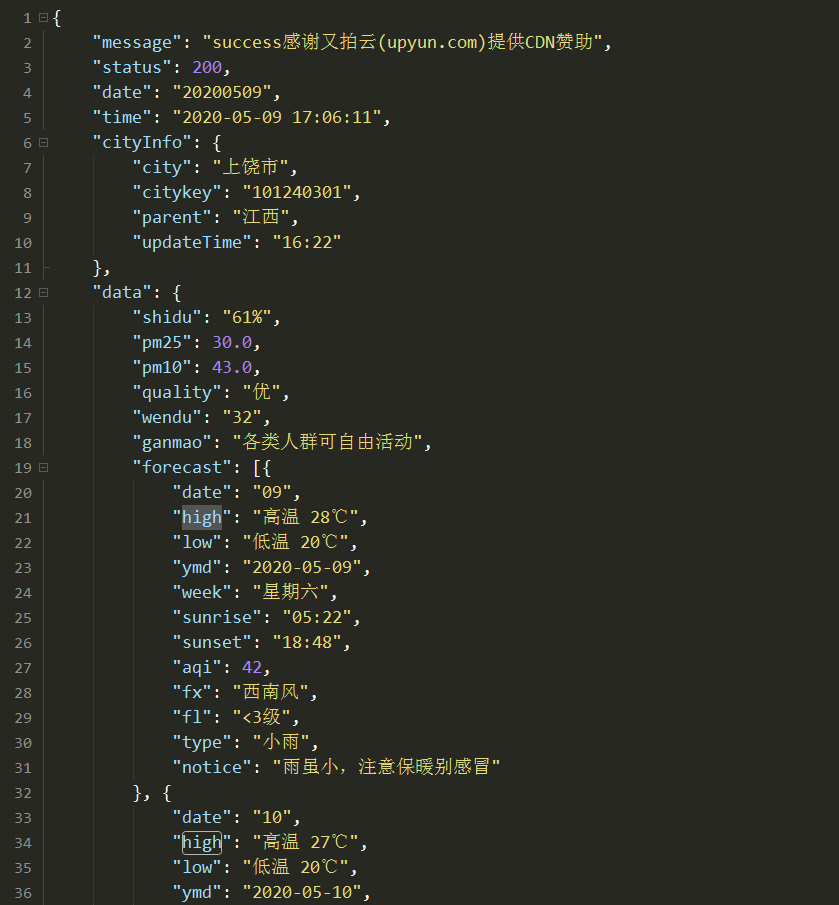
格式化之后,发现是这样的一个结构 获取json文件的值方法,可以看上面的链接
HTML页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>当前城市:<span></span></p> <p>今天温度:<span></span></p> <p>明天温度:<span></span></p> <p>PM2.5:<span></span></p> <script type="text/javascript"> function tq(datas){ // 使用js方法在span输入天气信息。参数datas是json对象。 document.getElementsByTagName("span")[0].innerHTML=datas.cityInfo.city; document.getElementsByTagName("span")[1].innerHTML=datas.data.wendu+"°C"; document.getElementsByTagName("span")[2].innerHTML=datas.data.forecast[0].low+"~"+datas.data.forecast[0].high; document.getElementsByTagName("span")[3].innerHTML=datas.data.wendu; } </script> <script src="bb.php?_jsonp=tq" type="text/javascript" charset="utf-8"></script> </body> </html>
bb.php页面
<?php $callback = $_GET['_jsonp'];//得到函数名称(tq) $json = file_get_contents('http://t.weather.sojson.com/api/weather/city/101240301');//PHP获得文本方法 $arr=json_decode($json, true); //json字符道串转换成关联数组 echo $callback."(".json_encode($arr).")";//json_encode($arr)将数组转化成json格式。调用回调函数(tq) ?>
以上是写了固定的 城市编码 101240301 上饶市的值
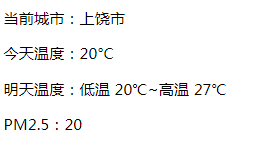
运行结果

三、动态的显示出某个城市的天气
........
先暂时不写了,吃饭去了,下次想到就去写吧
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12862475.html

