jQuery如何使用键盘事件,按住空格键完成进度条效果,并终止键盘事件
jQuery使用键盘事件
keyup:键盘抬起时
keydown:键盘按下时
keypress:键盘按住时
运行下列代码,可以看效果
$(document).keyup(function () {
console.log("keyup");
}).keydown(function (e) {
console.log(" keydown");
}).keypress(function () {
console.log(" keypress");
});
当我们按下键盘时会传一个参数,参数可以调用keycode值
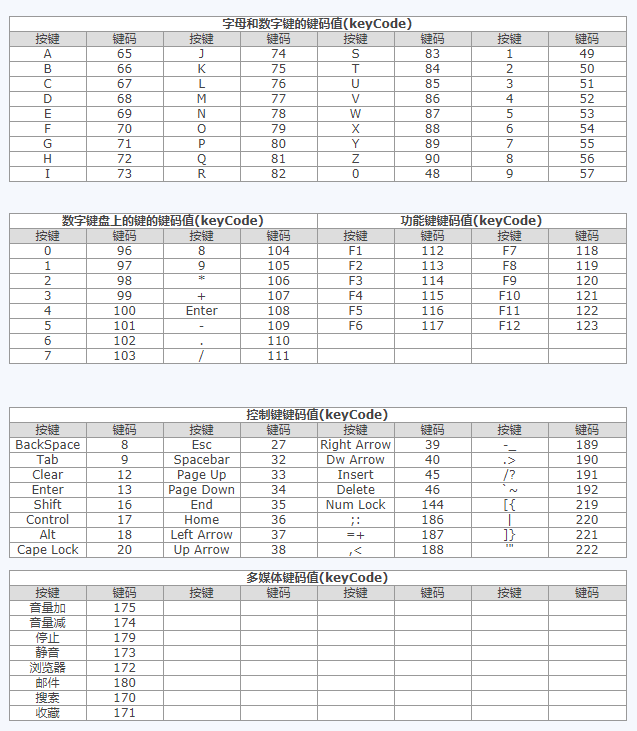
键码对照表

如何判断我们按下键是哪个keycode值
$(document).keydown(function (event) { // alert(event.keyCode) //可以弹出我们按键的keycode值 if (event.keyCode == "13") {//按回车键 alert("ok") } });
一直按住回车键,控制台输出的内容会一直+1
var i=1; $(document).keypress(function (event) { if (event.keyCode == "13") {//按回车键 i=i+1; console.log(i) } });
完成jQuery键盘事件小项目,当按下左右方向键切换背景颜色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> div{ width: 200px; height: 200px; border-radius: 50%; margin-left: 20px; float: left; border: 1px red solid; } #a{ background-color: red; } </style> </head> <body> <div id="a"> </div> <div> </div> <script type="text/javascript"> $(function(){ $(document).keydown(function (event) { if (event.keyCode == "37") { // jQuery链式操作,让#a div变红,下一个元素变白 $("#a").css("background-color","red").next().css({"background-color":"#fff"}); } if (event.keyCode == "39") { $("#a").css({"background-color":"#fff"}).next().css({"background-color":"red"}); } }); }) </script> </body> </html>

完成jQuery键盘事件小项目,按一直按住空格键,进度条变化。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> #a{ height: 10px; border: 1px red solid; width: 1000px; } #b{ width: 10px; height: 10px; background-color: green; } </style> </head> <body> <div id="a"> <div id="b"> </div> </div> <script type="text/javascript"> var i=10; $(document).keypress(function (event) { if (event.keyCode == "32") { i+=5; if (i<300) { $("#b").css({"width": i+"px","background-color":"green"}) } else if(i<600){ $("#b").css({"width": i+"px","background-color":"blue"}) }else if(i<900){ $("#b").css({"width": i+"px","background-color":"yellow"}) }else if(i<=1000){ $("#b").css({"width": i+"px","background-color":"red"}) }else{ return false; } } }); </script> </body> </html>

本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12795547.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix