bootstrap 怎么制作好看的表格
bootstrap 怎么制作表格
bootstrap 制作表格带有图文形式。主要知识点有以下几点
- 第一点肯定是写出一个普通的表格,这一点可以去菜鸟复制它的案例。添加tr和td就可以了
- 在表格放入图片加上class="img-circle" 变成圆形,自己写个css设置图片统一大小。图片高度50px,这时要设置行高也为50px。要不然文字不能垂直对齐,由于优先级问题,我们选择器不能直接选着tr标签,要不然没有作用,可以在父标签创建一个id,用后代选择器去选择。
- 操作下面的修改和删除按钮可以参照菜鸟的案例,要记得把bootstarp的font文件夹引用到自己的项目中。笔和垃圾桶不是图标是字体,要明白这一点,只需要在空的span加上class名称就可以了,他们都是字体图标,每个图标下都有相对应的class类名,我们直接复制类名就,可以了。
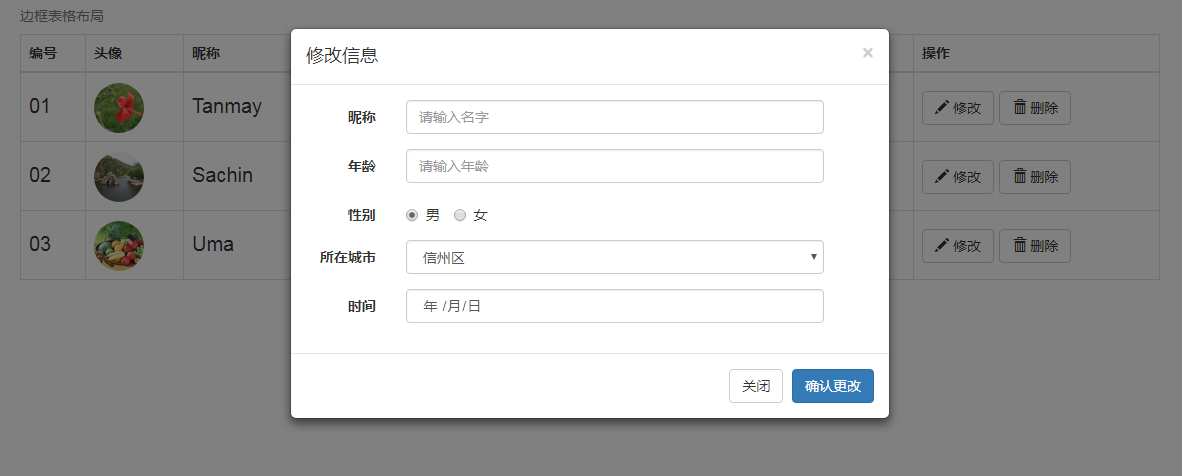
- 修改按钮弹出框在bootstarp有个叫模态框的可以把案例复制过来,修改一下h4的标题,和在modal-body的div添加我们的内容就可以了。
- 弹出框的表单可以复制菜鸟的表单案例,案例的输入框col-sm-10占用10列,我们可以修改成col-sm-9占用9列,这样输入框就不会很宽了。
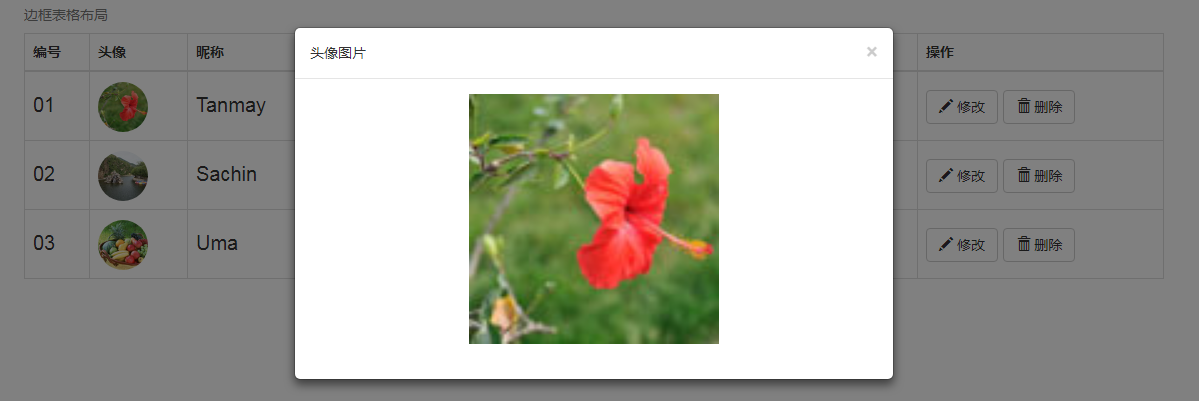
- 我给图片加了个点击事件,当点击某张图片时,弹出框显示放大的图片。这里弹出框仍然可以用模态框,值不够特别注意的是当页面存在两个以上模态框时,要在每个模态框加个div标签,div也不需要写什么属性。然后就是修改模态框的id就是了这里id改成id="myModal2"。自己写的jQuery也是比较简单的,获取当前图片的src,然后赋值给模态框的图片的src。



复制代码时自己项目要有自己的bootstarp.css和font文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <style type="text/css"> #a td{ line-height: 50px; font-size: 20px; } img{ height: 50px; } #a tr:hover{ background:#D4E3E5; } </style> </head> <body> <div class="container" > <table class="table table-hover table-bordered"> <caption>边框表格布局</caption> <thead> <tr> <th>编号</th> <th>头像</th> <th>昵称</th> <th>年龄</th> <th>性别</th> <th>地址</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody id="a"> <tr> <td>01</td> <td> <img src="images/tou01.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"> </td> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> <td>Bangalore</td> <td>560001</td> <td> <button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"> <span class="glyphicon glyphicon-pencil"></span> 修改 </button> <button type="button" class="btn btn-default btn-xm"> <span class="glyphicon glyphicon-trash"></span> 删除 </button> </td> </tr> <tr> <td>02</td> <td> <img src="images/tou02.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/> </td> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> <td>Bangalore</td> <td>560001</td> <td> <button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"> <span class="glyphicon glyphicon-pencil"></span> 修改 </button> <button type="button" class="btn btn-default btn-xm"> <span class="glyphicon glyphicon-trash"></span> 删除 </button> </td> </tr> <tr> <td>03</td> <td> <img src="images/tou03.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/> </td> <td>Uma</td> <td>Pune</td> <td>411027</td> <td>Bangalore</td> <td>Bangalore</td> <td> <button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"> <span class="glyphicon glyphicon-pencil"></span> 修改 </button> <button type="button" class="btn btn-default btn-xm"> <span class="glyphicon glyphicon-trash"></span> 删除 </button> </td> </tr> </tbody> </table> <!--修改弹出框--> <div id=""> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 修改信息 </h4> </div> <div class="modal-body"> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">昵称</label> <div class="col-sm-9"> <input type="text" class="form-control" id="firstname" placeholder="请输入名字"> </div> </div> <div class="form-group"> <label for="old" class="col-sm-2 control-label">年龄</label> <div class="col-sm-9"> <input type="number" class="form-control" id="old" placeholder="请输入年龄"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">性别</label> <div class="col-sm-9"> <label class="radio-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 男 </label> <label class="radio-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 女 </label> </div> </div> <div class="form-group"> <label for="city" class="col-sm-2 control-label">所在城市</label> <div class="col-sm-9"> <select class="form-control"> <option>信州区</option> <option>高新区</option> <option>广丰区</option> <option>婺源县</option> <option>铅山县</option> </select> </div> </div> <div class="form-group"> <label for="timer" class="col-sm-2 control-label">时间</label> <div class="col-sm-9"> <input type="date" class="form-control" id="timer" placeholder="请输入时间"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 确认更改 </button> </div> </div> </div> </div> <!--图片--> <div id=""> <div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="myModalLabel">头像图片</h5> </div> <div class="modal-body" style="height: 300px;text-align: center;"> <img src="images/tou01.jpg" style="height: 250px;" id="touimg"/> </div> <!--<div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div>--> </div> </div> </div> </div> </div> <script type="text/javascript"> $("img").click(function(){ var at=$(this).attr("src") $("#touimg").attr("src",at) }) </script> </body> </html>
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12771630.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix