bootstrap栅格系统的使用
bootstrap栅格系统的使用
bootstrap栅格系统的使用,主要分为四种方式
1.列组合 col-md-*
2.列偏移 col-md-offset-*
3.列嵌套 大列组合包含着小组合
4.列排序 col-md-pull-* ,col-md-push-*
使用栅格系统时我们要先理解什么是栅格系统

bootstrap把一行(row)分为12列,我们一般,每列不是固定的宽度,而是按百分比来设置。总共分为上图四种屏幕,我们以中等屏幕(也就是浏览器宽度大于992px宽度时)为例, col-md-1 宽度相当于 8.333%,以此类推,col-md-12就是100%的宽度(但是我们不是说,一定要一行要占满12列的)。
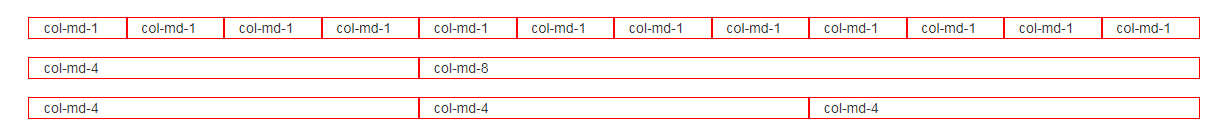
1.列组合 col-md-* 也是我们最常用的方法,在写列和行时,必须在 class="container" 的div里,其中 class="row",代表一行。下图一共有三行,其中第一行中每个div都是 class="col-md-1" 一共有12个,加起来列数为12,符合我们12列要求,他们宽度都是(1/12)8.333%。第二行第一个div占4列,第二个占8列,加起来正好12列,符合我们12列要求,第一个宽度占4/12第二个div占8/12。第三行的三个div都是占4列,宽度都为4/12。具体看效果图
<div class="container"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> </div> <br/> <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-8">col-md-8</div> </div> <br/> <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> </div> </div>

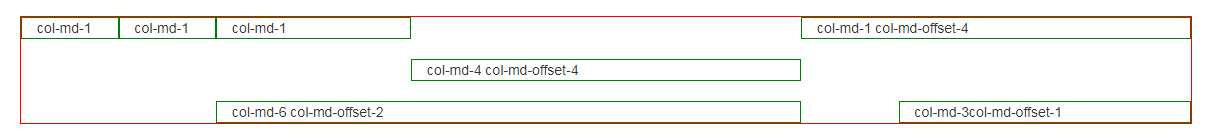
2.列偏移 col-md-offset-* 就是利用1/12的margin-left(相当于margin-left: 8.333%)而已,有多少个offset,就有多少个margin-left。下列例子的第一行,一共4个div,其中最后的div col-md-4 col-md-offset-4(相当于margin-left: 33.333%),位移了4列,本身占了4列,最后也是刚好一行占满了12列。第二行,只有一个div 位移了4列,本身占了4列,只占用了8列,刚才说过了,一行不一定要占满12列。第三行第一个div位移了2列,本身占了6列,第二个div位移了1列,本身占了2列,刚好占满12列。具体对应看效果图
<div class="container"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-2">col-md-1</div> <div class="col-md-4 col-md-offset-4">col-md-1 col-md-offset-4</div> </div> <br/> <div class="row"> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div> <br/> <div class="row"> <div class="col-md-6 col-md-offset-2">col-md-6 col-md-offset-2</div> <div class="col-md-3 col-md-offset-1">col-md-3col-md-offset-1</div>
</div>
</div>

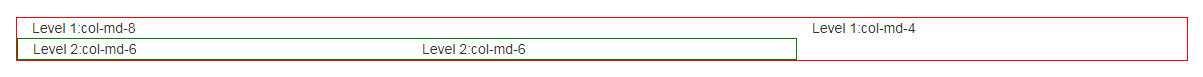
3.列嵌套 大列组合包含着小组合 其中大列占8/12(里面又含有2个相同小列,分别占8/12列 的6/12),另一个大列占4/12。这种大的div包含着小div是比较好理解的。
<div class="container"> <div class="row"> <div class="col-md-8"> Level 1:col-md-8 <div class="row"> <div class="col-md-6">Level 2:col-md-6</div> <div class="col-md-6">Level 2:col-md-6</div> </div> </div> <div class="col-md-4">Level 1:col-md-4</div> </div> </div>

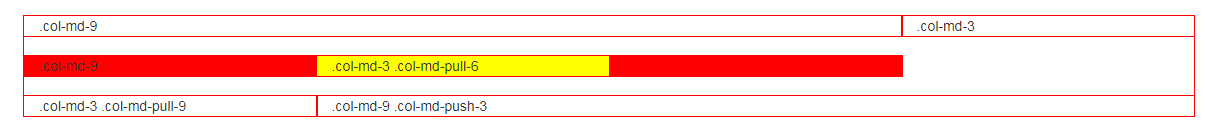
4.列排序 col-md-pull-* ,col-md-push-* col-md-pull 向左偏移 col-md-push 向右偏移。第一行是正常列数左右文档流2个div分别占9/12和3/12。第二行的第一个div占9/12,第二个div占3/12,但是加了 col-md-pull-6 此时div不在原来的位置了,div向左位移了6列,相当于定位到红色div上方。第三行,第一个div col-md-push-3 向右位移了3列,第二个div向左位移了9列,刚好位置进行了调换。
向右
<div class="container"> <div class="row"> <div class="col-md-9 ">.col-md-9</div> <div class="col-md-3 ">.col-md-3</div> </div> <br/> <div class="row"> <div class="col-md-9" style="background: red;">.col-md-9</div> <div class="col-md-3 col-md-pull-6" style="background: yellow;">.col-md-3 .col-md-pull-6</div> </div> <br/> <div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div> </div>

以上就是对bootstrap栅格系统的使用的一系列方法,最好就是自己写一下,修改一下参数,看一下效果,这样才会理解的更深刻。记得调用bootstarp.css文件就是了,复制一下我的代码看一下效果。
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12733675.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix