jQuery中的查找节点、创建节点、插入节点、删除节点、替换节点、复制节点操作方法
jQuery操作节点我们可以分六点来讲,查找节点、创建节点、插入节点、删除节点、替换节点、复制节点。
一、查找节点
text() - 设置或返回所选元素的文本内容 ,html() - 设置或返回所选元素的内容(包括 HTML 标记),val() - 设置或返回表单字段的值(value值),attr() 方法用于获取属性值
二、创建节点
工厂函数 $() 可以用于创建或获取节点。
1. 我们以前经常用 $(selector) 就是通过选择器获取节点
2. $(element):把DOM节点转化成jQuery节点
3. $(html):使用HTML字符串创建jQuery节点
$("li");//得到li对象
var $newNode=$("<li></li>");//创建一个li对象
var $newNode2=$("<li title='last'>北我是一个列表</li>");//创建含文本与属性<li>元素节点
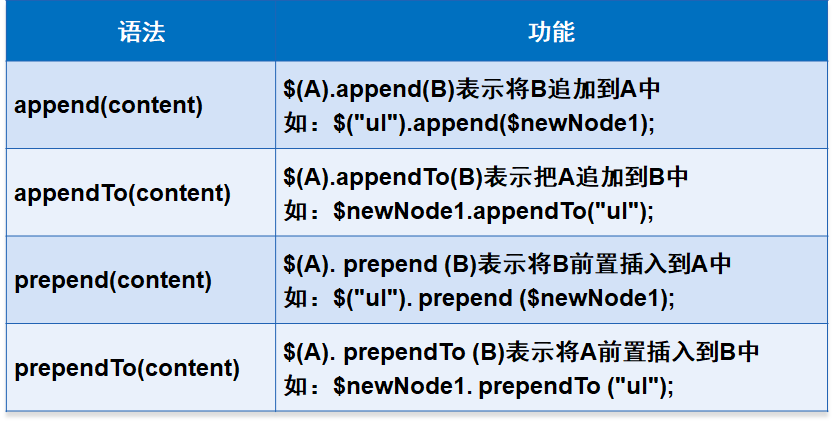
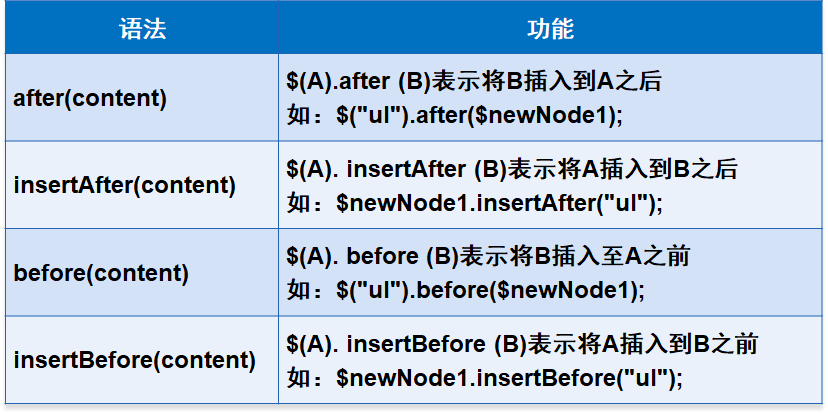
三、插入节点
在标签内部插入内容

在标签外部插入

//内部插入 $("p").append(" <b>追加文本</b>。");//效果就是<p>p标签内容 <b>追加文本</b></p> //外部插入 $("p").after(" <b>追加文本</b>。");//效果就是<p>p标签内容 </p><b>追加文本</b>
四、删除节点
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
//假设HTML是 <p class="a">p标签<b>b标签</b></p> $("p").remove();//效果为 内容节点全部删除 $("p").empty();//效果为 : <p class="a"></p> 只会保留节点,内容清空
五、替换节点
olddom.replaceWith( newdom):用提供的内容(newdom)替换集合中所有匹配的元素(olddom)并且返回被删除元素的集合
newdom.replaceAll( olddom) :用集合的匹配元素替换每个目标元素,相当于上面用法反过来
六、复制节点
clone() 方法生成被选元素的副本,包含子节点、文本和属性。参数可选(true、false)
表示是否同时复制元素的附加数据和绑定事件,默认为false只会复制节点,不会复制元素的附加数据和绑定事。
写的比较粗糙,但是却是原创,有疑问可以关注公众号 gh_9befddbfa55d
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12551245.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix