@ant-design/charts 解决echarts图宽高自适应问题,设置100%宽高显示异常
以折线图为例

插件自带的宽高只支持数字类型,像有些时候我们的宽高是不确定的,我们需要自适应宽高
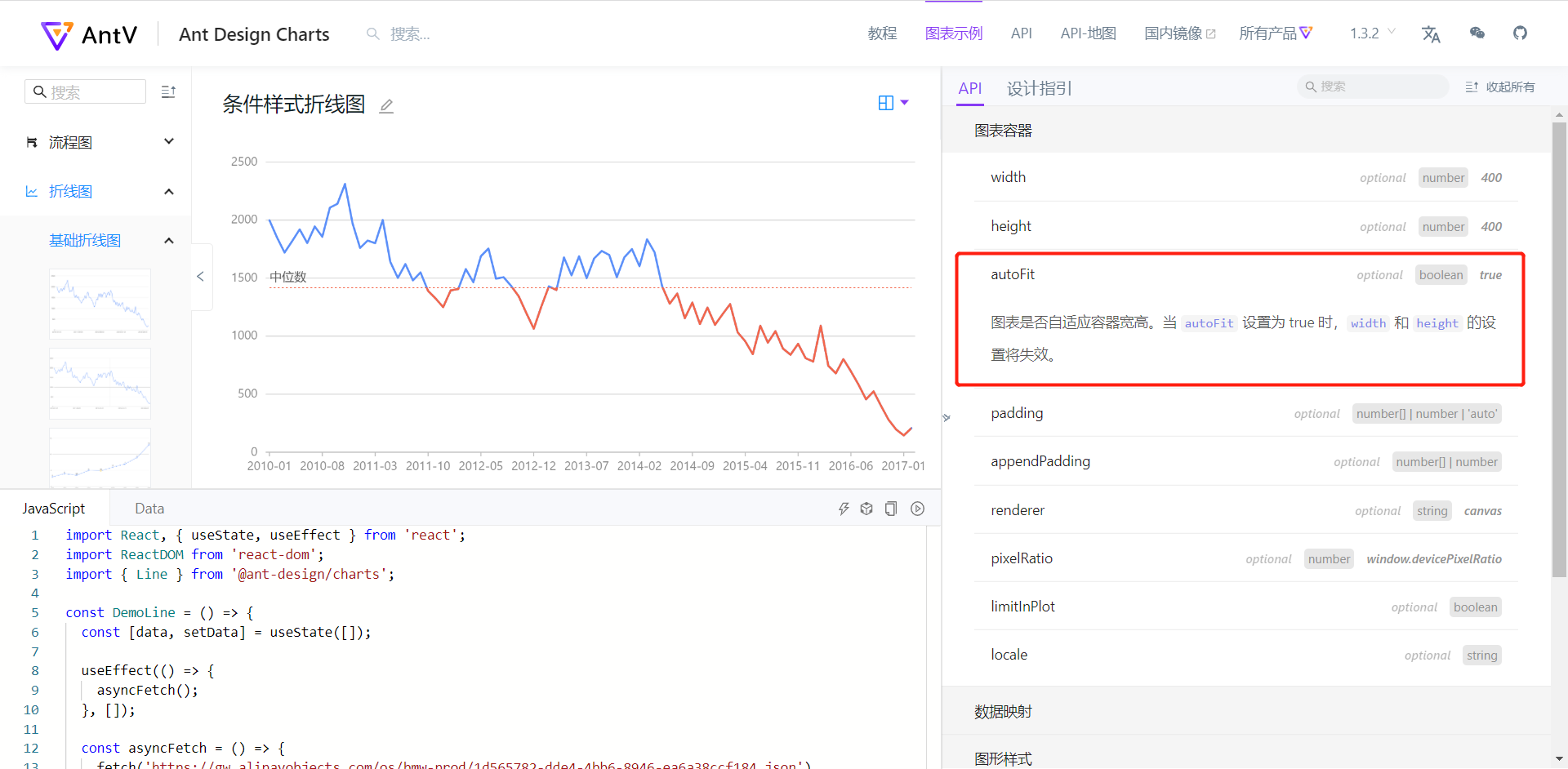
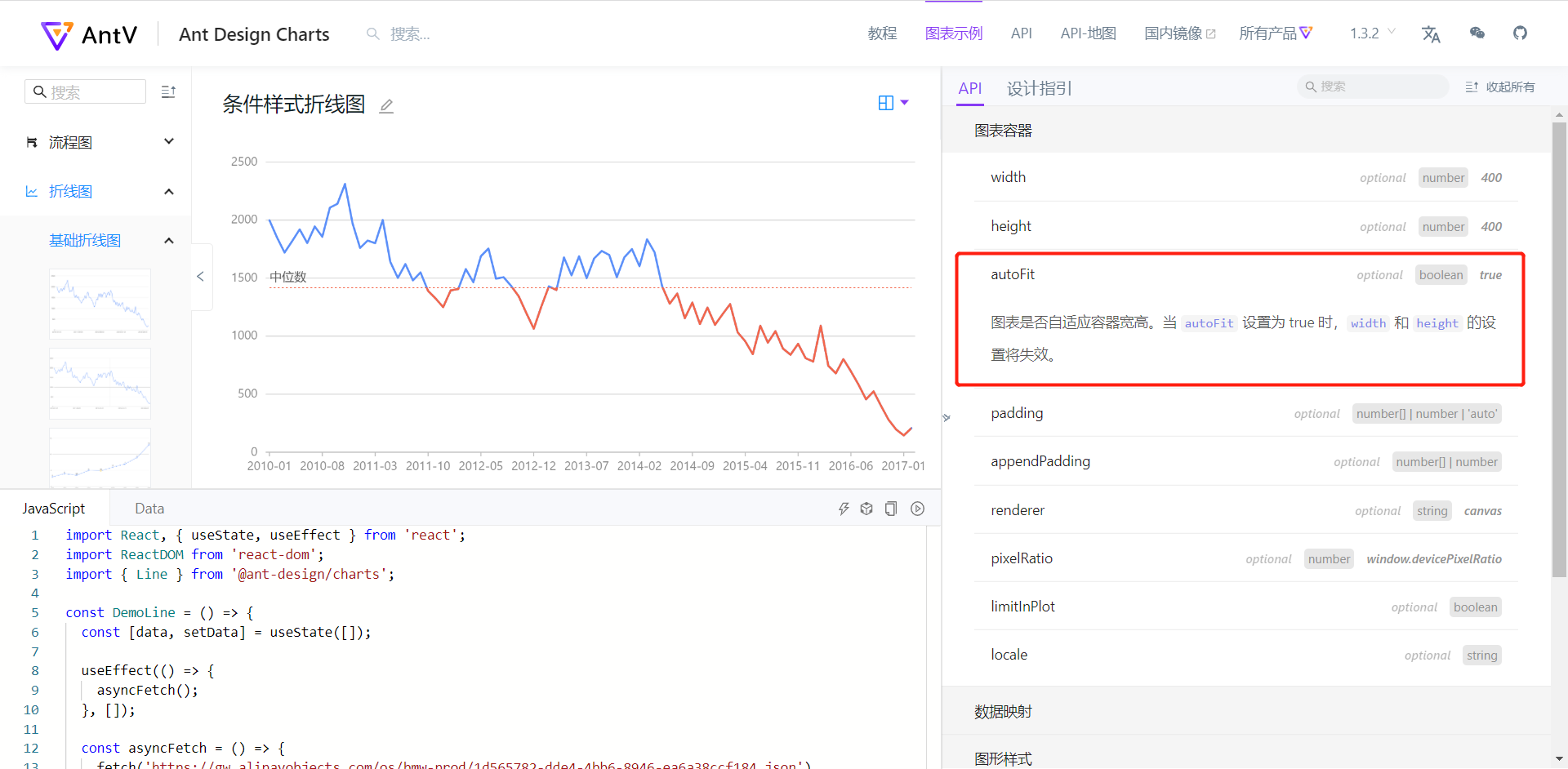
将这个属性 autoFit 设置成true, 宽高就会根据父级元素自适应;这个时候我们只需要设置父级元素的宽高,便可以将折线图指定宽高
以折线图为例

插件自带的宽高只支持数字类型,像有些时候我们的宽高是不确定的,我们需要自适应宽高
将这个属性 autoFit 设置成true, 宽高就会根据父级元素自适应;这个时候我们只需要设置父级元素的宽高,便可以将折线图指定宽高
