uni-app 的更新及碰到的问题
uni-app 的更新
我这个是针对 app 的测试,没有考虑 小程序 及 h5,如需考虑请参考 uni-app 的条件编译
当我们将文件打包好之后,我们在手机上就可以下载 apk 文件,安装到我们的手机上就变成了 app


点击下载地址,开始下载 apk 文件,将其放在手机上就可以运行
这是打包流程
这样我们的初始 app 就安装好了,但是 app 不能一成不变,接下来我们就要考虑更新的问题了
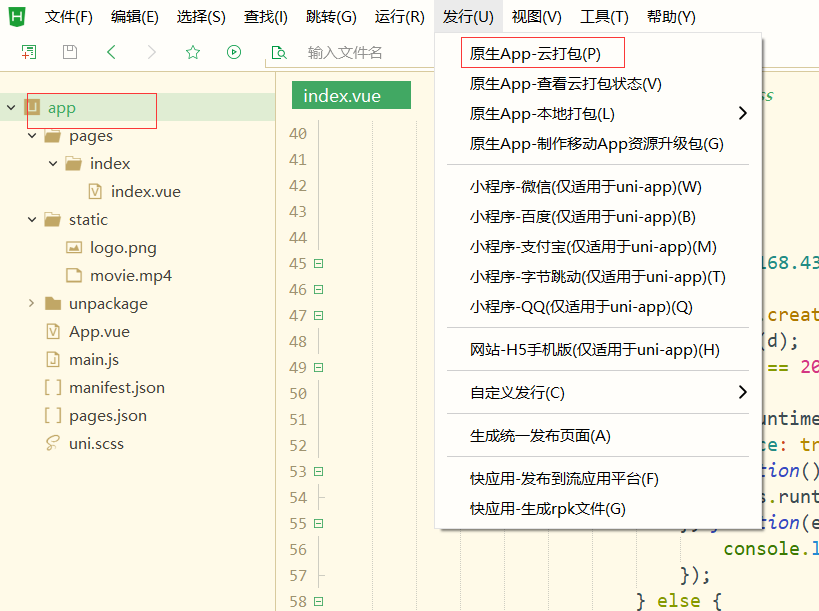
更新的流程:

接下来就会给我们生成一个 wgt 的文件,然后我们就可以用这个文件来进行更新
接下来我们需要了解更新的一些方法:
更新的核心对象:plus
主要用到的两个方法:plus.downloader.createDownload(),plus.runtime.install() ,大家可百度查一下,这两个方法的用法
上代码:
html 结构,通过点击来进行更新

js 部分,写点击事件的方法

复制代码:
fn(){
var wgtUrl="http://192.168.43.229:8088/ten/wgt/__UNI__E67D6C8.wgt";
function downWgt(){
plus.downloader.createDownload( wgtUrl, {filename:"_doc/update/"}, function(d,status){
console.log(d);
if ( status == 200 ) {
plus.runtime.install(d.filename, {
force: true
}, function() {
plus.runtime.restart();
}, function(e) {
console.log('install fail...');
});
} else {
console.log("下载wgt失败!");
plus.nativeUI.alert("下载wgt失败!");
}
}).start();
}
downWgt()
}
接下来事情就简单了,我们只需要升级资源包,得到新的 wgt 文件,将服务器的 wgt 文件换掉即可;
以上就是更新的内容
热更新的方法:(仅供参考)

接下来是碰到的问题:
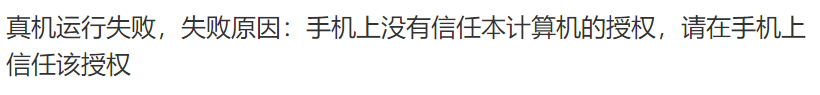
在使用 usb 调试的时候,连接上电脑没反应,搞了好久,终于知道了原因:

原因就是手机上会有一个弹话框,让我们信任该计算机,我们才可以进行 usb调试,
解决方法:
我们的手机上 --》开发者选项 --》开启 usb 调试 --》 选择 usb 配置 --》 他们之间的选项来回切换 --》就会弹出对话框 --》 确认即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号