axios 的用法解析
axios 的非常好的请求数据方式,利用了 promise 的方式来进行的操作
首先 promise 是非常好的处理 异步请求的方式,且拥有高并发请求的能力
并发请求:出现大量的异步请求后,一起处理
axios 的基本用法
下载:npm i axios -S
引入:import axios from "axios"
第一种方式:
get 的请求方式:
axios.get('地址',params:{id:1}).then(function(result){ // params:{} 里面存放向后台发送的数据
console.log(result) // 成功的回调函数
}).catch(function(error){
console.log(error) // 失败的回调函数
})
post 的请求方式
axios.post('地址',{id:1}).then(function(result){ // {id:1} 就是要发送的数据,与 get 的方式有些差别, 且发送过去的数据到后台 是 json 的格式,并不是传统的表单格式
console.log(result) // 成功的回调函数
}).catch(function(error){
console.log(error) // 失败的回调函数
})
axios 是用 promise 封装的一个 ajax
第二种方式:
get 方式
axios({
method:"get", // 请求的方式
url:"地址", // url 地址
params:{id:1} // 仅限 get 方式像后台传输的数据
}).then(function(result){
console.log(result) // 请求成功的函数
}).catch(function(error){
console.log(error) // 请求失败的函数
})
post 方式
axios({
method:"post",
url:"地址",
data:{}, // 传递的数据,在这里我们注意以下,我们传递的数据是 json 格式,传统的 ajax 传递的数据是 字符串的格式,user=blue&age=20,所以冲突
data:Qs.stringify({}) // 像这种写法,我们将会以传统的表单形式向后台发送数据, 下面会讲解 qs ,两种 data 二选一
}).then(res=>{
console.log(res)
})
解决方法,我们需要在 引入 qs 的插件,利用 npm 下载的 axios 里面自带了 qs 的插件无需下载;
使用方法:
import Qs from "qs";
在 data 中使用 Qs.stringify() // 这个里面传入数据即可成为 字符串格式,不这样写便是 json 格式
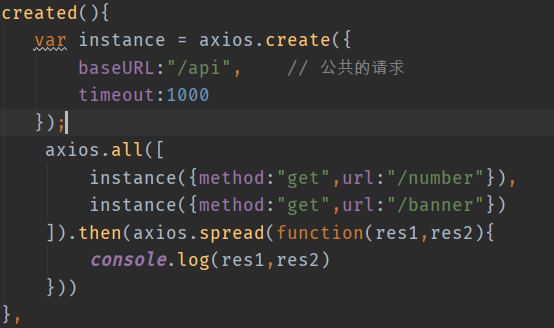
第三种方式(第一种与第二种的结合版):创建实例的方式,也是用的最多的方式,可以用来处理很多的请求数据的操作,且是按顺序请求的
var instance = axios.create({ // 创建一个实例
baseURL:"", // 代表一个公共的地址,主要是 http 域名 端口,一致的东西,可以放在这里
timeout:1000 // 超过时间中断
});
axios.all([
instance({ // 第一个实例
url:"", // 代表公共地址后面的地址
method:"" // 代表请求的方式
}),
instance({ // 第二个实例
url:"", // 代表公共地址后面的地址
method:"" // 代表请求的方式
})
]).then(axios.spread(function(res1,res2){ // axios.spread() 相当于结构赋值,让 res1 代表了 第一个实例获取的数据,res2 代表了第二个获取实例的数据
console.log(res1) // 这个代表第一个实例获取的数据
console.log(res2) // 这个代表第二个实例获取的数据
}))
案例:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号