animate(动画)框架 和 swiper (轮播)框架 的使用
swiper.js 框架
网址:https://www.swiper.com.cn/
是一个专门做轮播,切换特效的轮播
使用方法:

然后进入案例,通过案例来进行各种功能的实现,

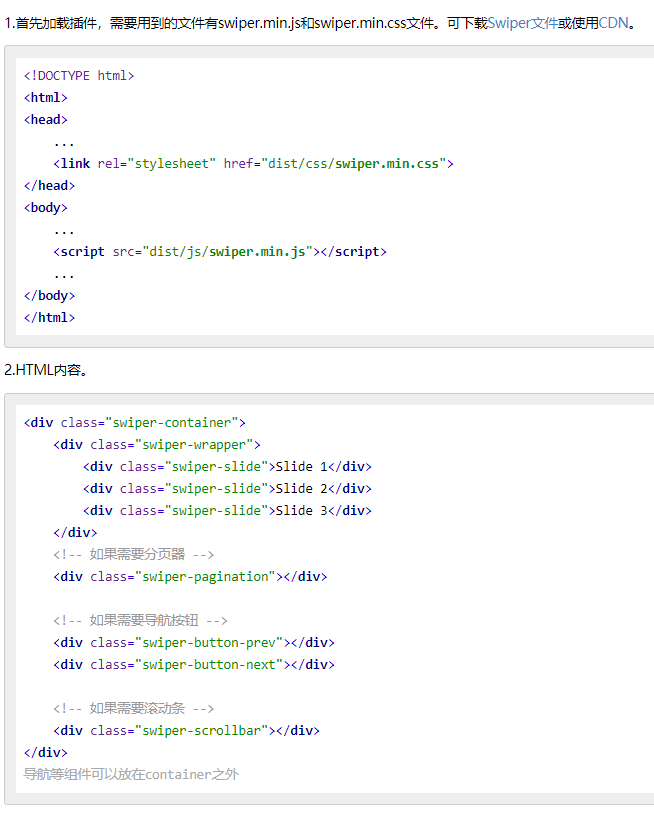
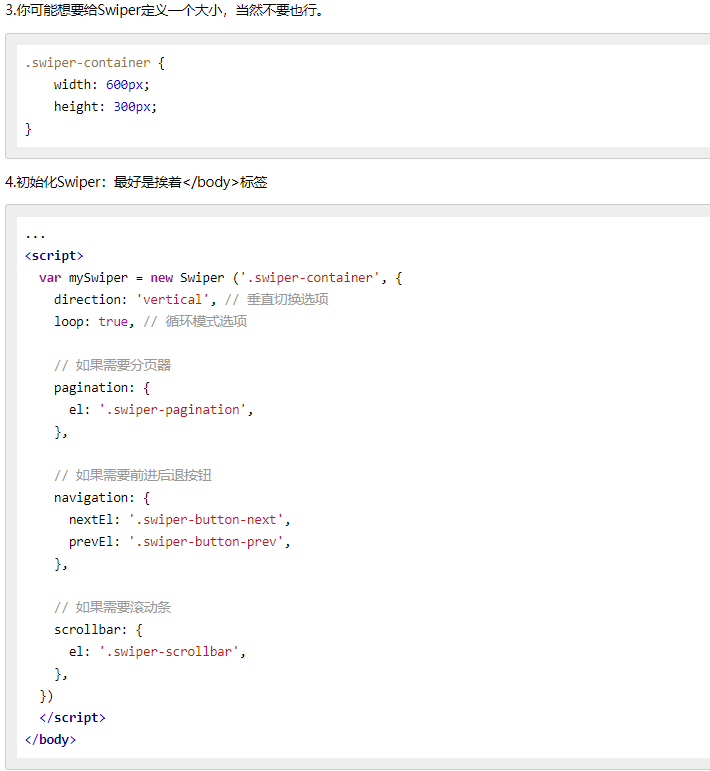
这一步是教我们怎么做,我们只需要复制粘贴,来操作我们的,将我们的页面写好,我们的操作都需要以这个为基础;

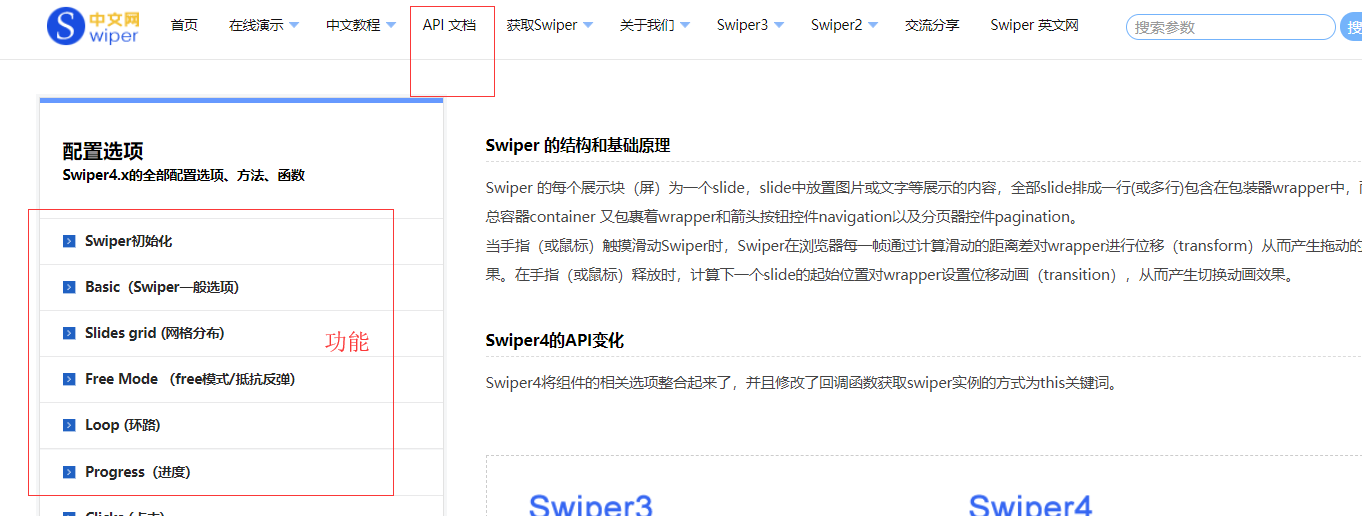
我们功能的实现,需要我们去参考别的文档

我们可以通过这个文档,来实现各种功能
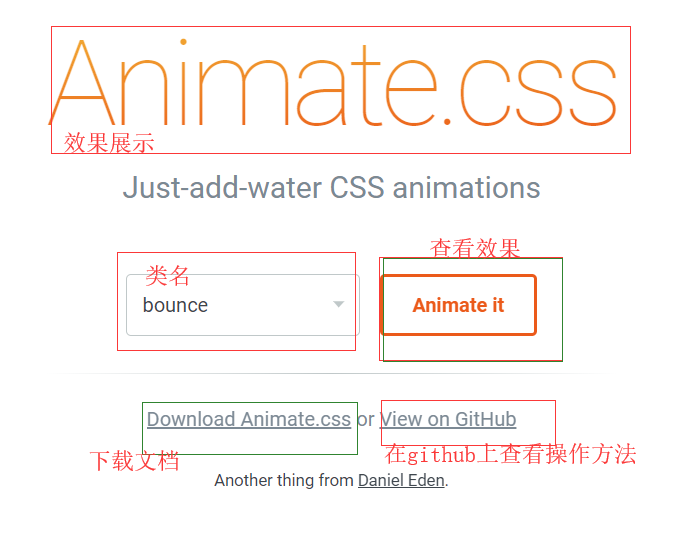
animate.css 框架
网址:https://daneden.github.io/animate.css/
专门做动画特效的框架
使用方法:

操作方法也特别简单
第一步:下载文档
第二步:在GitHub上查看操作方法

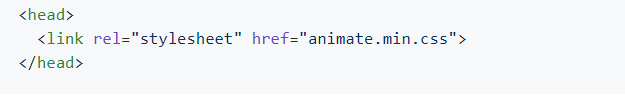
1.引入文件

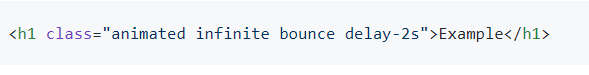
2.每一个动画必须有 animated 的类名 然后后面跟着拥有动画效果的类名



