js高级总结
一.事件对象
1.事件event:客户端浏览器用户触发的一种行为;
事件只有两种:一个是mouse(鼠标)事件,一个是key(键盘)事件
2.需要记下所有的鼠标和键盘事件:
鼠标事件:onclick点击 onmouseenter鼠标进入 onmouseover鼠标悬浮 onmouseleave鼠标离开 onfocus表单聚焦 onblur失去焦点 onmouseout鼠标移除
onmousemove鼠标移动 onmosedown鼠标按下 onmouseup鼠标抬起 onchange表单内容修改 onload浏览器加载完成 cont计数器 oncontextmenu右击鼠标事件
键盘事件:onkeydown键盘按下 onkeyup键盘抬起
3.每个事件都是元素天生自带的每当我们给这个事件绑定方法,浏览器就会默认有一个参数叫mouse event和kKeyboardEvent,所有鼠标和键盘的信息,都存在这个对象上,有兼容性;
1.event不一样,需要统一:
var ev=ev||window.event;
2.事件源
var target=ev.target||ev.srcElement
3.事件冒泡;
4.阻止事件的默认行为
4.给元素事件绑定方法;
2种绑定事件的方法;
1.div.onclick=function(){} 无兼容性
2.div.addEventListener("click","fn",false)
但是第二种写法,ie不支持,ie有自己的写法
div.attachEvent("onclick",fn)
addEventListener和attachEvent的区别?
1.前者:标准 后者:ie低版本
2.前者:冒泡捕获 后者:冒泡;
3.前者:this指向当前实例 后者:this指向window
4.前者:不带on 后者:带on
attachEvent("事件名","事件函数") 两个参数
addEventListener("事件名","时间函数","事件发生的阶段") 三个参数;
事件冒泡:
嵌套元素的同一事件,都绑定方法的时候,当触发子元素的事件时,执行完毕会接着触发父级元素身上的同一事件,这就叫事件冒泡;
事件捕获:
子元素的同一事件都绑定方法的时候,当触发子元素身上的事件时,先执行父级的事件,然后依次执行子级的事件,叫事件捕获;
取消冒泡的方法;
ev.stopPropagation?ev.stopPropagation():ev.cancelBubble=true;
事件委托:
子元素将自己的事件都委托给父级,点的时候,还是点子元素,但是这发方法,绑定在他的父级身上,然后父级通过ev.target找到这个事件是哪个孩子委托的;
dom回流(白话解析):
一个父级原先有三个div,当我们通过dom操作,给他追加第四个div时,浏览器会重新加载前三个div,当追加第五个div,浏览器会再次重新加载前五个div,这种现象叫dom回流;
影响页面整体性能,消耗资源;
解决dom回流的方法:文档碎片(ajax)
案例分析:
如果给一个父级的所有子元素添加同一事件,尽量不要获取所有的子元素,通过for循环去添加事件,会造成dom回流,用事件委托的方法去添加事件;
针对事件对象:案例:拖拽;
一般用on on绑定事件 off取消事件
取消事件:
1.div.onclick=null;
2.div.removeEventListener("click",fn,false)
3.div.detachEvent("onclick",fn)
(注意:如果取消事件,三个参数,尽量不要用匿名函数)
案例:拖拽 放大镜原理 碰撞检测 碰撞交换位置
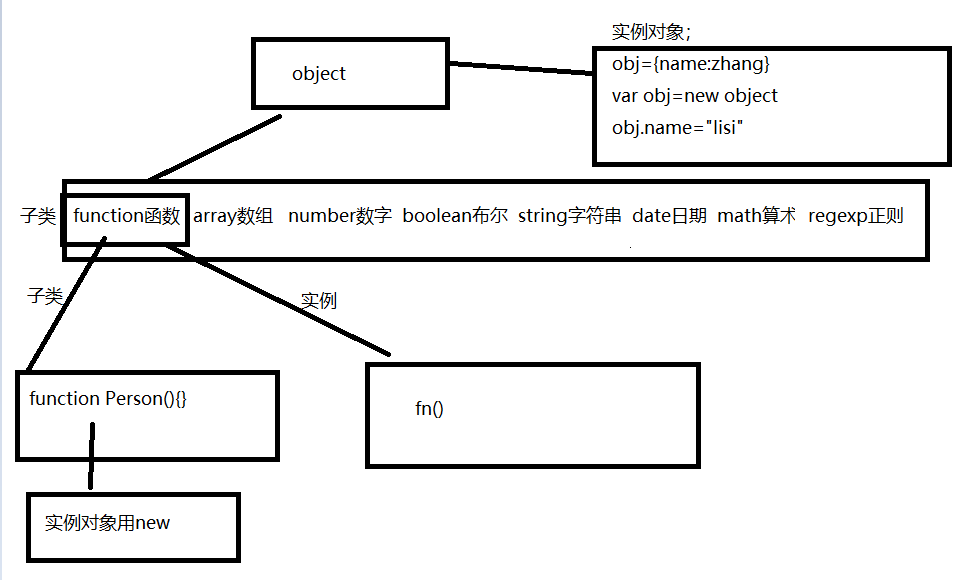
二:类;
什么时类:构造函数函数名;
目的:new 实例化对象
分两种:
一种的浏览器自带的:(function函数 array数组 number数字 boolean布尔 math算术 regexp正则 string字符串 date日期)
一种的是人为定义的:function Person(){} (所有function 实例对象)
所有的类都是object的子类:
画图解析:

案例分析:以数组为例;
定义数组的方法
var a=[12,23] (自变量定义)
var a=new Array(12,23) (类的实例化)
三.改变this的指向:
call apply bind (会使用他们就行了)
四.BOM (浏览器对象模型) 本质也是一个对象;
全称(brower object middle)
而这个对象的大量方法都存在window下;
方法:window.open() 打开新的窗口;
window.open(参数一,参数二)
参数一:是地址,可选,如果是空白,打开一个空白页 还可以直接写网址;
参数二:打开方式,是在当前页面打开,还是新建一个页面打开
如果是空,代表打开一个新的页面, 如果是 "_self" 代表当前页面
window.close() 关闭新的窗口;
window.close():了解就可以了,这个方法比较鸡肋;
几种情况:谷歌:直接关闭 (也只能关闭利用open打开的页面)
火狐:无法关闭
ie:询问是否关闭0
属性:
window.navigator.userAgent 浏览器用户信息 (也称为:浏览器版本信息)
window.location 浏览器地址信息 (也是一个对象 所以他有几个方法)
window.location.href 整个地址
window.location.search get提交的参数
window.location.hash 哈希值,做路由的
window.history 浏览器历史记录;他有两个方法;
window.history.forward() 前进(最新打开的页面)
window.history.back() 后退



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步