forms组件
一. each的三种使用方法
方式一
1 var arr=[12,45,78]; 2 $.each(arr,function(i,j){ 3 console.log(i,j) 4 })
结果:

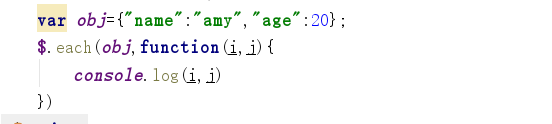
方式二

结果:

方式三

结果:

二. form组件
1.Form组件的使用方法:
(1)在models中创建一张表
1 class UserInfo(models.Model): 2 name=models.CharField(max_length=32) 3 pwd=models.CharField(max_length=32) 4 email=models.EmailField()
(2)在视图中创建与之相对应的form组件
1 from django import forms 2 class UserForm(forms.Form): 3 name=forms.CharField(max_length=32) 4 pwd=forms.IntegerField() 5 email=forms.EmailField()
(3)执行python.console
先引入组件:
from app01.views import UserForm
再创建一个实例对象:
form=UserForm({"name":"aaa","pwd":123,"email":"123"})
判断输入的值是不是完全合法:
form.is_valid()
多输入键值对不影响合法性,少,错键值对以及数据不符合规则,都会返回False
合法的数据存在:
form.cleaned_data
以字典的形式: {'name': 'aaa', 'pwd': 123}
不合法的数据存在:
form.errors
以字典的形式存储错误信息:{'email': ['错误一',”错误二”]}
2.使用form组件的登录示例
(1)要实现的要求:
用户名长度不能低于5位,用户名不能重复
密码不能是纯数字
邮箱必须符合邮箱格式
错误信息提示
(2) forms组件的功能
校验数据
页面显示错误信息
渲染页面和重置数据
(3) 自己写细节,麻烦
①在models.py文件中:
class UserInfo(models.Model):
user=models.CharField(max_length=32)
pwd=models.CharField(max_length=32)
email=models.CharField(max_length=32)
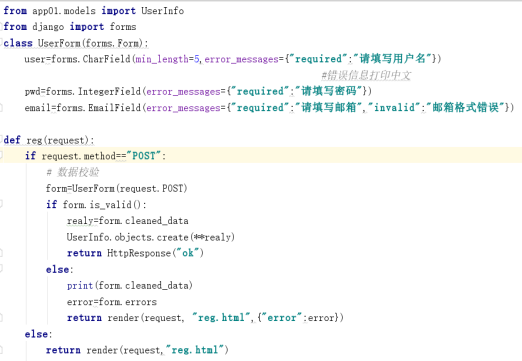
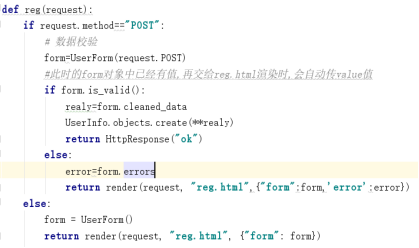
②在视图函数中:

③在前端页面中
<form action="" method="post">
{% csrf_token %}
用户名: <input type="text" name="user"> <span class="error">{{ error.user.0 }}</span><br>
密码: <input type="password" name="pwd"> <span class="error">{{ error.pwd.0 }}</span> <br>
邮箱: <input type="text" name="email"> <span class="error">{{ error.email.0 }}</span> <br>
<input type="submit">
</form>
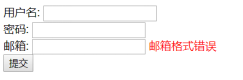
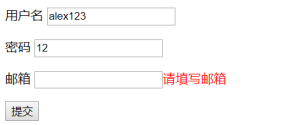
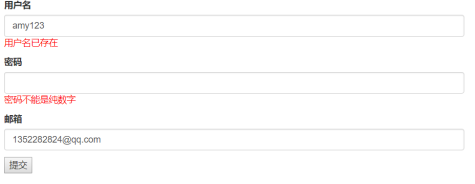
④能实现的效果:

(2) 用forms组件实现的三种方法
方法一:
在视图函数中直接传递实例化的form对象
form = UserForm()
return render(request, "reg.html", {"form": form})
HTML文件中一句话渲染,所有的样式都来自form组件自带的
<form action="" method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit">
</form>
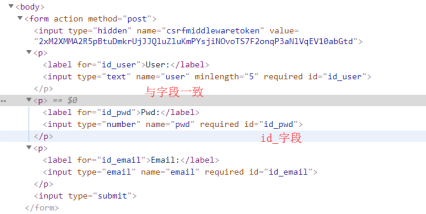
前端渲染:

效果图

方法二:只渲染一个input输入框,
在视图中:

在HTML文件中:
<form action="" method="post" novalidate>#novalidate表示前端不在对信息进行阻拦
{% csrf_token %}
<p> 用户名 {{ form.user }}<span class="error">{{ error.user.0 }}</span> </p>
#Form对象只渲染一个input框
<p>密码 {{ form.pwd }}<span class="error">{{ error.pwd.0 }}</span></p>
<p>邮箱 {{ form.email }}<span class="error">{{ error.email.0 }}</span></p>
<input type="submit">
</form>
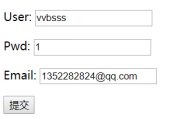
效果:能够实现数据重置

第三种:循环form的每一个对象
在视图函数中:

在HTML文件中

(5)后期手动调样式

3.自定义form组建(钩子的使用)
钩子的语法:每一份钩子走到最后要么是将数据返回,要么是抛出一个ValidationError错误
错误需要引入,函数命名时,一定是clean_字段,否则原码找不到
from django.core.exceptions import NON_FIELD_ERRORS, ValidationError
def clean_user(self):
val=self.cleaned_data.get("user")
UserInfo.objects.filter(user=val)
if not val:
return val
else:
raise ValidationError("用户名已存在")
def clean_pwd(self):
val=self.cleaned_data.get("pwd")
if val.isdigit():
raise ValidationError("密码不能是纯数字")
else:
return val
钩子效果:

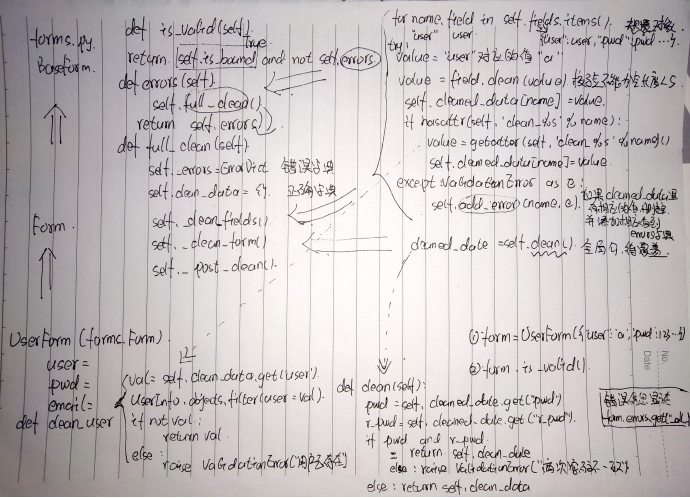
6.钩子原码解析
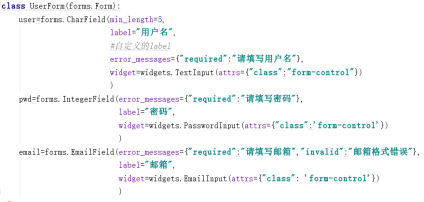
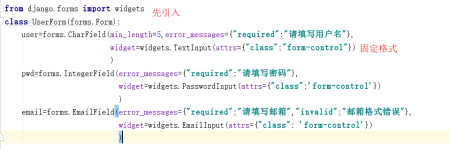
form组件例:
class UserForm(forms.Form):
user=forms.CharField(min_length=5,
label="用户名",
#自定义的label
error_messages={"required":"请填写用户名"},
widget=widgets.TextInput(attrs={"class":"form-control"})
)
pwd=forms.CharField(error_messages={"required":"请填写密码"},
label="密码",
widget=widgets.PasswordInput(attrs={"class":'form-control'})
)
email=forms.EmailField(error_messages={"required":"请填写邮箱","invalid":"邮箱格式错误"},
label="邮箱",
widget=widgets.EmailInput(attrs={"class": 'form-control'})
)
def clean_user(self):
val=self.cleaned_data.get("user")
UserInfo.objects.filter(user=val)
if not val:
return val
else:
raise ValidationError("用户名已存在")
def clean_pwd(self):
val=self.cleaned_data.get("pwd")
if val.isdigit():
raise ValidationError("密码不能是纯数字")
else:
return val
以下几步到底经历了哪些 ?
Form=UserForm({“user”:”may”,”pwd”:”123”,”email”:”123”})
Form.is_valid()
Form.clean_data
Form.errors

三. 打散补充
*是打散列表的,**是打散字典的
四.pycharm自带数据库的使用