JavaScript-DOM
DOM事件操作
一.JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
二.事件(JavaScript是一门以事件为核心的语言)
事件的三要素:事件源、事件、事件驱动程序
总结如下:
事件源:引发后续事件的html标签
事件:js已经定义好了
事件驱动程序:对样式和html的操作。也就是DOM
代码书写步骤如下:
(1)获取事件源:document.getElementById(“box”);
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
(3)书写事件驱动程序:关于DOM的操作
代码举例
<body>
<div id="box"></div>
<script type="text/javascript">
//1.获取事件源
var odiv=document.getElementById('box');
//2.绑定事件
odiv.onclick=function(){
//3.书写事件的驱动程序
alert('广告')
}
</script>
</body>
常见事件

onload事件:
当页面加载(文本和图片)完毕的时候,触发onload事件,js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错
我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行
获取事件源的方式(DOM节点的获取)
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
绑定事件的方式
方式一:
<body>
<div id="box"></div>
<script type="text/javascript">
var odiv=document.getElementById('box');
// 直接绑定匿名函数
odiv.onclick=function(){
odiv.style.height='200px';
odiv.style.width='200px';
odiv.style.backgroundColor='green';
}
</script>
方式二:
<body>
<div id="box"></div>
<script type="text/javascript">
var odiv=document.getElementById('box');
//先绑定函数
odiv.onclick=fn;//绑定时用的是fn,而不是fn(),因为fn是整个函数,fn()是这个函数的返回值
//再单独定义函数
function fn(){
odiv.style.height='200px';
odiv.style.width='200px';
odiv.style.backgroundColor='green';
}
</script>
</body>
方式三:
<body>
<!--事件源直接就是这个div 绑定的事件就是点击-->
<div id="box" onclick="fn()"></div>
<script type="text/javascript">
function fn(){
//默认的是用id进行绑定的
box.style.height='200px';
box.style.width='200px';
box.style.backgroundColor='green';
}
</script>
</body>
事件驱动程序
<body>
<div id="box" onclick="fn()"></div>
<script type="text/javascript">
function fn(){
box.style.height='200px';//在js里写属性值时要用引号
box.style.width='200px';
box.style.backgroundColor='green';//写属性名时要用驼峰体而不是引号
}
</script>
</body>
实例:当鼠标悬停在img上时,更换为另外一张图片;鼠标离开时,还原为本来的图片
方式一:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="s1" src="./手机1.jpg" >
<script>
var os1=document.getElementById('s1');
os1.onmouseover=function(){
os1.src='./手机2.jpg';
}
os1.onmouseout=function(){
os1.src='./手机1.jpg';
}
</script>
</body>
方式二:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="im" onmouseover='fn()' onmouseout="vn()" src="./手机1.jpg" alt="aaa">
<script>
function fn(){
im.src='./手机2.jpg';
}
function vn(){
im.src='./手机1.jpg';
}
</script>
</body>
实例:盒子的显示隐藏
<body>
<button id="btn">隐藏</button>
<div id="box"></div>
<script>
var show=true;
var odiv=document.getElementById('box');
var obtn=document.getElementById('btn');
obtn.onclick=function() {
if (show) {
odiv.style.display = 'none';
obtn.innerText = '显示';
show=false;
} else {
odiv.style.display = 'block';
obtn.innerText = '隐藏';
show=true;
}
}
</script>
</body>
三.DOM介绍
什么是DOM
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。
目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的。
解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。
然后操作的时候修改的是该元素的属性。
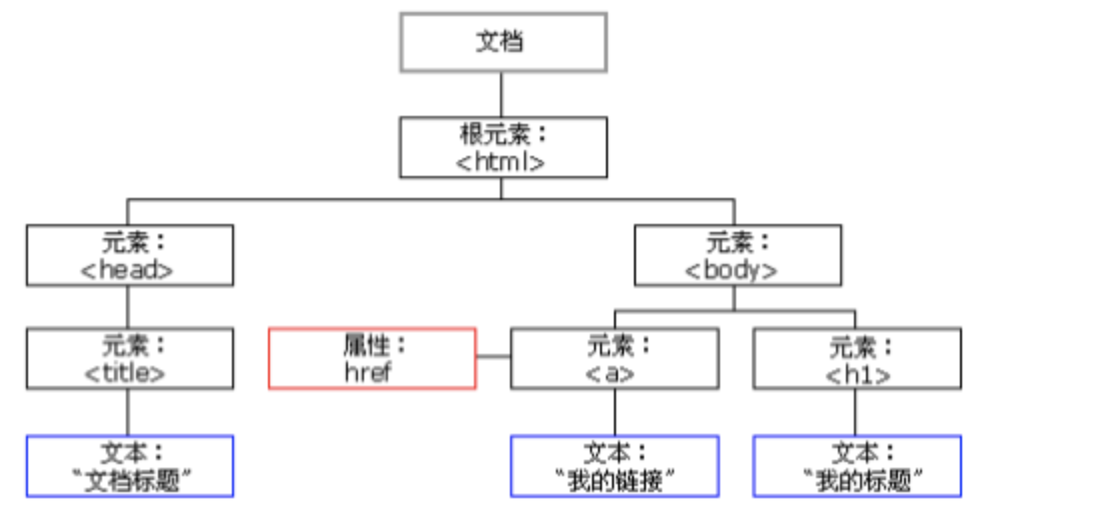
DOM树(一切都是节点)

改变世界,改变自己!


