JavaScript-ECMAScript
一.Javacsript简介
Web前端有三层:
HTML:从语义的角度,描述页面结构
CSS:从审美的角度,描述样式(美化页面)
JavaScript:从交互的角度,描述行为(提升用户体验)
JavaScript历史背景介绍
布兰登 • 艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。
一开始JavaScript叫做LiveScript,但是由于当时Java这个语言特别火,所以为了傍大牌,就改名为JavaScript。如同“北大”和“北大青鸟”的关系。“北大青鸟”就是傍“北大”大牌。
同时期还有其他的网页语言,比如VBScript、JScript等等,但是后来都被JavaScript打败了,所以现在的浏览器中,只运行一种脚本语言就是JavaScript
JavaScript和ECMAScript的关系
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)制定的标准。
JavaScript是由公司开发而成的,问题是不便于其他的公司拓展和使用。所以欧洲的这个ECMA的组织,牵头制定JavaScript的标准,取名为ECMAScript。
简单来说,ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)。就是说,你JavaScript学完了,Flash中的程序也就轻而易举了。
ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强(也包含了很多新特性)。但是,浏览器的厂商不能那么快去追上这个标准。
JavaScript的发展:蒸蒸日上
http://2004.sina.com.cn/
http://2008.sina.com.cn/
http://2012.sina.com.cn/
上面三个网站可以感受一下网页技术的发展。
2003年之前,JavaScript被认为“牛皮鲜”,用来制作页面上的广告,弹窗、漂浮的广告。什么东西让人烦,什么东西就是JavaScript开发的。所以浏览器就推出了屏蔽广告功能。
2004年,JavaScript命运开始改变,那一年,谷歌公司开始带头使用Ajax技术,Ajax技术就是JavaScript的一个应用。并且,那时候人们逐渐开始提升用户体验了。Ajax有一些应用场景。比如,当我们在百度搜索框搜文字时,输入框下方的智能提示,可以通过Ajax实现。比如,当我们注册网易邮箱时,能够及时发现用户名是否被占用,而不用调到另外一个页面。
2007年乔布斯发布了第一款iPhone,这一年开始,用户就多了上网的途径,就是用移动设备上网。
JavaScript在移动页面中,也是不可或缺的。并且这一年,互联网开始标准化,按照W3C规则三层分离,JavaScript越来越被重视。
2010年,人们更加了解HTML5技术,HTML5推出了一个东西叫做Canvas(画布),工程师可以在Canvas上进行游戏制作,利用的就是JavaScript。
2011年,Node.js诞生,使JavaScript能够开发服务器程序了。
如今,WebApp已经非常流行,就是用网页技术开发手机应用。手机系统有iOS、安卓。比如公司要开发一个“携程网”App,就需要招聘三队人马,比如iOS工程师10人,安卓工程师10人,前端工程师10人。共30人,开发成本大;而且如果要改版,要改3个版本。现在,假设公司都用web技术,用html+css+javascript技术就可以开发App。也易于迭代(网页一改变,所有的终端都变了)。
虽然目前WebApp在功能和性能上的体验远不如Native App,但是“WebApp慢慢取代Native App”很有可能是未来的趋势。
JavaScript入门易学性
JavaScript对初学者比较友好。
JavaScript是有界面效果的(比如C语言只有白底黑字)。
JavaScript是弱变量类型的语言,变量只需要用var来声明。而Java中变量的声明,要根据变量的类型来定义。
比如Java中需要定义如下变量:
int a;
float a;
double a;
String a;
boolean a;
而JavaScript中,只用定义一个变量:
var a;
JavaScript不用关心其他的一些事情(比如内存的释放、指针等),更关心自己的业务。
JavaScript是前台语言
JavaScript是前台语言,而不是后台语言。
JavaScript运行在用户的终端网页上,而不是服务器上,所以我们称为“前台语言”。JavaScript就是一个简单的制作页面效果的语言,就是服务于页面的交互效果、美化、绚丽、不能操作数据库。
后台语言是运行在服务器上的,比如PHP、ASP、JSP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。Node.js除外。
JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
PS:JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
JavaScript的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
二.代码编写
1.引入JavaScript代码的方式
在body标签中插入<script type="text/javascript"></script>
2.语法规则
(1)javascript对换行,缩进,空格不敏感
(2)为了程序压缩后能正常使用,每一条语句末尾都要加分号
(3)单行注释//
多行注释/* */
单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/
3.JavaScript在页面中输出信息
(1)弹出警告框:alert('xxx')
(2)控制台输出:console.log('xxx')
此时输出的xxx相当于 window.xxx, window可以省略不写
4.用户输入:prompt()
此时不管用户输入的是什么,我们得到的都是字符串
<script type="text/javascript">
a=prompt('今天心情怎么样?')
console.log(a)
</script>
5.直接量
数字语法:直接写
字符串语法:加引号
6.变量
语法:var 变量名
var a;
a=2; 先声明变量,再赋值
var b=3; 直接声明赋值
7.变量命名规范
只能以数字,字母,下划线组成,且不能以数字开头(除保留字外)(对大小写敏感)
8.变量的类型
变量会自动根据存储内容的类型,来决定自己的类型
获取变量的类型:
typeof 变量/变量名
数值型:number
var a=100;
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
a='asdf';
如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
a='asdf';
b='jkjk';
c=1;
d=2;
console.log(a+b);
console.log(a+c);
console.log(c+d);
字符串(字符串类型的数字) - 数值 = 数值
var a=3;
var b='1';
console.log(a-b);
布尔型:boolean
var a=true;
console.log(typeof a);
null:
var a=null; #空对象
console.log(typeof a); #object
undefined:表示变量定义了,但是没有被赋值
var a;
console.log(typeof a);
9.变量格式转换:parseInt
a='5';
b=parseInt(a)
console.log(b)
(1)parseInt自动带有净化功能,只保留字符串最开头的数字,后面的中文自动消失
var a='2018你真帅!!';
b=parseInt(a);
console.log(b);
(2)自动带有截断小数的功能:取整,不四舍五入
var a='1.23456';
console.log(parseInt(a))
三.运符
1.赋值运算符

2.算数运算符
包括 + - * / %,与python中完全相同
除此之外还有
++ 自增

// alert(2); var a = 5; //var x = a++; 先将a的值赋值给x,x输出5,再对a++ a就是6 // var x = a++; // console.log(a); //6 // console.log(x); //5 var x = ++a; // 先a++,再赋值 console.log(a); //6 console.log(x); //6
-- 自减(同上)
3.比较运算符

4.特殊情况(字符串拼接的两种情况)

var name='尚宏运'; var time=12; var a=name+'今天学习了'+time+'个小时'; console.log(a) var b=`${name}今天学习了${time}个小时`; console.log(b);
四.数据类型转换
1.将数值类型转换成字符串类型
隐式转换
var a=1;
var b='2';
var c=a+b;
console.log(typeof c);
console.log(c);
强制类型转换( String toString)
var n=1;
var str=String(n);
console.log(str)
console.log(typeof str)
var a=1;
console.log(a.toString())
console.log(typeof a.toString())
2.将字符串类型转换成数值型(Number)
var a='123';
var b=Number(a);
console.log(b)
console.log(typeof b)
var a='123asas'; //NaN
var b=Number(a);
console.log(b)
console.log(typeof b)
3.任何数据类型都可以转换成布尔类型
var b1 = '123';
var b2 = 0; //false
var b3 = -123
var b4 = Infinity;
var b5 = NaN;//false
var b6; //undefined //false
var b7 = null;//false
console.log(Boolean(b1))
console.log(typeof Boolean(b1))
console.log(Boolean(b2))
console.log(typeof Boolean(b2))
console.log(Boolean(b3))
console.log(typeof Boolean(b3))console.log(Boolean(b4))
console.log(typeof Boolean(b4))
console.log(Boolean(b5))
console.log(typeof Boolean(b5))console.log(Boolean(b6))
console.log(typeof Boolean(b6))
console.log(Boolean(b7))
console.log(typeof Boolean(b7))
五.流程控制
1.if
var a=15;
if(a<18){
console.log('未成年')
}
alert('测试完毕')
2.if else
var a=16;
if(a>18){
console.log('成年了')
}else{
console.log('未成年')
}
3.if else-if else
var a=10;
if(a>10){
console.log('大于十')
}else if(a<10){
console.log('小于10')
}else{
console.log('等于10')
}
六.逻辑与,逻辑或
与(&&) 或(||)
var a=20;
if(a>0||a<9){
console.log('0-9')
}else if(a>9&&a<11){
console.log('9-11')
}else{
console.log('<0||>11')
}
七.switch
var haha='5';
switch(haha){ //满足条件就会进来
case '1'://分号
console.log('1');
break;//只有遇到break才会跳出循环,如果没写,就走下一个case,直到走到default
case'2':
console.log('2');
break;
case'3':
console.log('3')
break;
default:
console.log('0')
}
八.while循环
1.while
循环三步走
1.初始化循环变量
2.判断循环条件
3.更新循环变量
var a=1;//初始化循环变量
while(a<=5){//判断循环条件
console.log(a);//具体操作
a+=1;//更新循环条件
}
2.do_while
var a=1;
do{
console.log(a);
a++;
}while(a>5);
九.for循环
(1)单层for循环
for(var a=1;a<20;a=a+2){
console.log(a);
}
求1-100之间所有数的和
var sum=0;
for(var a=1;a<=100;a++){
sum=sum+a;
}
console.log(sum);
(2)双层for循环
for(var i=1;i<3;i++){
for(var j=0;j<6;j++){
document.write('*')
}
document.write('<br>');
}
练习:在浏览器中输出直角三角形
for(i=0;i<6;i++){
for(j=0;j<=i;j++){
document.write('*')
}
document.write('<br>');
}
在浏览器中输出等腰三角形
for(var i=0;i<6;i++){
for(var j=1;j<6-i;j++){
document.write(' ');
console.log('aaa')
}
for(j;j<= 6+i;j++){
document.write('*');
}
document.write('<br>');
}
10.常用内置对象
1.数组
创建方式
字面量方式创建
var a=['1','2','3'];
构造函数的方式创建
var a=new Array();
数组的赋值
var a=new Array();
a[0]='你好';
a[1]='hello';
a[0]='haha';//会覆盖你好
console.log(a)
数组的常用方法

(1)concat() 数组的合并
var a=['a','s'];
var b=['d','f'] ;
var c=a.concat(b);
console.log(c);
(2)join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var a=['a','s'];
var str=a.join('@');
console.log(str);
(3)toString() 将数组转换成字符串
var a=['1',2];
var str=a.toString();
console.log(str);//1,2 每个元素之间使用逗号隔开
console.log(str[0]) //可以获得每个元素
(4)slice(start,end) 得到的是一个新的数组,顾头不顾尾
var a=[1,2,3,4,5];
var b=a.slice(2,4);
console.log(b)
(5)pop() 移除数组的最后一个元素
var a=[1,2,3,4,5];
var b=a.pop(); 返回值是被移除的元素
console.log(b);
console.log(a);//[1,2,3,4]
(6)push() 向数组最后添加一个元素
var a=[1,2,3,4,5];
var b=a.push(6); 返回值是添加的元素6
console.log(a);
console.log(b);
(7)reverse() 反转数组
var a=[1,2,3,4,5];
console.log(a.reverse())
(8)sort() 对数组排序
var a=[1,2,6,3,4,5];
console.log(a.sort())
(9)isArray() 判断是否为数组 返回值为布尔类型
var a=[1,2,6,3,4,5];
console.log(Array.isArray(a));
2.字符串

(1)chartAt() 返回指定索引位置的字符
var str='qwerty';
var element=str.charAt(0);
console.log(element)
(2)concat() 拼接两个或多个字符串
var str1='as';
var str2='qw';
var str3=str1.concat(str2,str2);
console.log(str3)
(3)replace(a,b) 将字符串a中的某一部分替换成字符串b
var a='我叫嘻嘻嘻';
var b=a.replace('嘻嘻嘻','xxx');
console.log(b)
(4)indexOf() 查找字符串的下标,返回第一个符合条件的下标,没有返回-1
var a='我叫嘻嘻嘻';
var b=a.indexOf('叫');
console.log(b);
(5)slice(start,end) 分割字符串 左闭右开
var a='我叫嘻嘻嘻';
var b=a.slice(1,3)
console.log(b)
(6)split('q',2) 用某一个小的字符串分割大的字符串,得到的是一个新的数组,第二个参数没写,默认返回整个数组,定义了参数,代表返回数组的最大长度
var a='qawsedrfdsaqetgvcqdf';
var c=a.split();
console.log(c);
var b=a.split('q');
console.log(b)
var d=a.split('q',2);
console.log(d)
(7)substr(a,b) 从a索引开始取,取b个,
var a='我叫嘻嘻嘻sdfdgdf';
var b=a.substr(4,4);
console.log(b)
(8)toLowerCase 转小写
var a='drDDGFtfftGG';
console.log(a.toLowerCase())
(9)toUpperCase() 转大写
var a='drDDGFtfftGG';
console.log(a.toUpperCase())
(10)toString() 将number类型转换成字符串类型
var a=132564;
var b=a.toString();
console.log(b)
console.log(a)
(11)toFixed(a)四舍五入 保留a位小数
var a=2.5617;
var b=a.toFixed(3);
console.log(b)
3.Data日期对象
创建日期对象只能用new关键字
new a=new Data();

创建日期对象只能用new关键字
var time=new Date();
获取一个月中的某一天
console.log(time.getDate());
返回本地时间
console.log(time.toLocaleString());
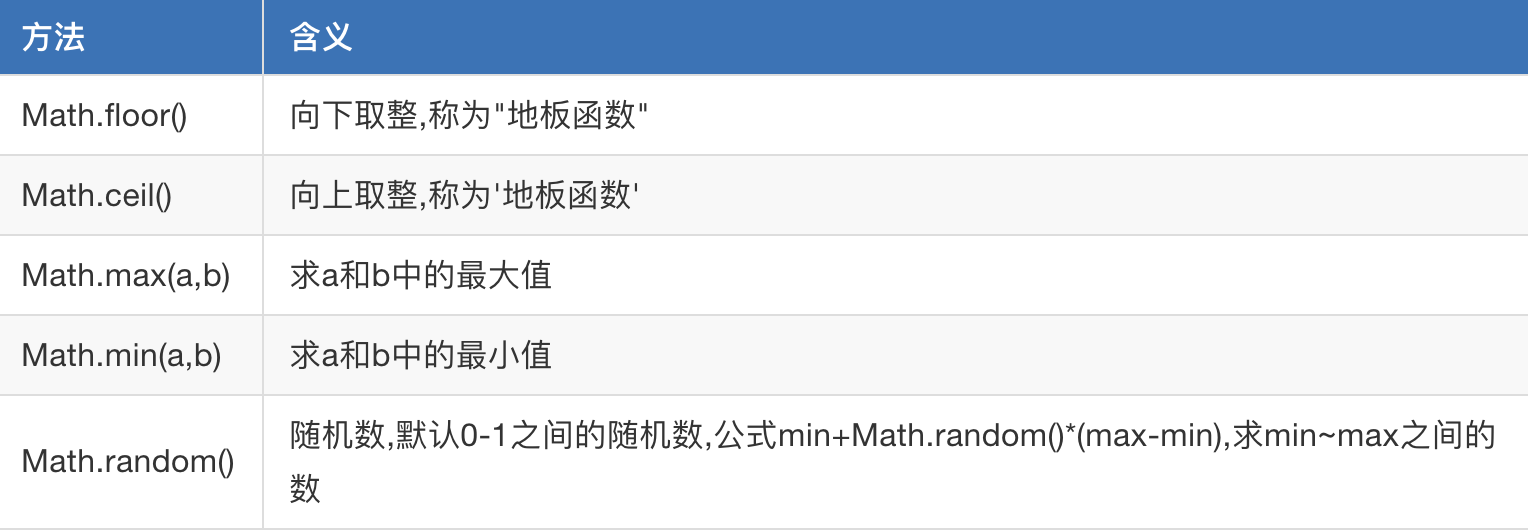
4.Math内置对象

(1)Math.ceil() 向上取整,天花板函数
var a=2.565;
var topa=Math.ceil(a);
console.log(topa);
(2)Math.floor() 向下取整,地板函数
var a=2.565;
var topa=Math.floor(a);
console.log(topa);
(3)Math.max() Math.min() 求几个数的最大值和最小值
console.log(Math.max(1,2.2,2.6));
console.log(Math.min(1,2.2,2.6));
(4)Math.random() 随机数
console.log(Math.random())
(取100-200之间的随机数)
var a=Math.random();
console.log(100+a*100)
公式:min - max之间的随机数: min+Math.random()*(max-min)
十一.函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
(1)函数的定义语法:
function 函数名(){
函数体
}
function:是一个关键字。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
(2)函数的调用
函数名();
例:(求和函数)
le.log(sum(2,3));
十二.伪数组 arguments
arguments代表的是实参,只在函数中使用
例:
function a(x,y){
console.log(arguments);
console.log(a.length);//获取形参的个数
console.log(arguments.length);//获取实参的个数
console.log('!!!!!!!!!!!!!!!');
}
a(1,2);
a(1,2,3,4,5);
之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。
例:
function a(x,y){
arguments[0]=5;//arguments可以修改元素
console.log(arguments);
arguments.push(0);//但不能改变数组的长短
}
a(1,2);
改变世界,改变自己!



