获取原生DOM,diy脚手架,vue-clide使用,element-ui的使用
一.获取原生DOM的方式
给标签或者属性添加ref
1 //1.添加属性 2 <div ref='shy'><div> 3 <Home ref='home'></Home> 4 //2.获取原始DOM 5 this.$refs.shy 6 //3.组件实例化对象 7 this.$refs.home
使用实例
1 <body> 2 <div id="app"></div> 3 <script src="vue.js"></script> 4 <script> 5 Vue.component("Test1",{ 6 data(){return{}}, 7 template:`<div>我是test1组件</div>`, 8 }) 9 Vue.component("Test2",{ 10 data(){return{}}, 11 template:`<div>我是test2组件</div>`, 12 }) 13 let App={ 14 data(){return{}}, 15 template:`<div> 16 <input type="text" ref="input"> 17 <Test1 ref="test1"></Test1> 18 <Test2 ref="test2"></Test2> 19 </div>`, 20 mounted(){ 21 //input输入框的默认聚焦 22 //获取原始Dom 23 console.log(this.$refs.input.focus()) 24 //获取组件实例对象 25 console.log(this.$refs.test1) 26 console.log(this.$refs.test2) 27 //获取父组件 28 console.log(this.$refs.test1.$parent) 29 //获取跟组件Vue 30 console.log(this.$refs.test1.$root) 31 //获取子组件,结果是一个列表 32 console.log(this.$children); 33 //循环得到每一个子组件 34 for(let key in this.$refs){ 35 console.log(this.$refs[key]) 36 } 37 } 38 } 39 new Vue({ 40 el:"#app", 41 data(){return{}}, 42 template:`<App></App>`, 43 components:{ 44 App 45 } 46 }) 47 </script> 48 </body>
webpack项目开发的依赖
1.webpack
webpack是一个现代JavaScript应用程序的静态模块打包器。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
2.历史介绍
-
2009年初,commonjs规范还未出来,此时前端开发人员编写的代码都是非模块化的,
-
那个时候开发人员经常需要十分留意文件加载顺序所带来的依赖问题
-
-
与此同时 nodejs开启了js全栈大门,而requirejs在国外也带动着前端逐步实现模块化
-
同时国内seajs也进行了大力推广
-
AMD 规范 ,具体实现是requirejs define('模块id',[模块依赖1,模块依赖2],function(){ return ;}) , ajax请求文件并加载
-
Commonjs || CMD 规范seajs 淘宝玉伯
-
commonjs和cmd非常相似的
-
cmd require/module.exports
-
-
commonjs是js在后端语言的规范: 模块、文件操作、操作系统底层
-
CMD 仅仅是模块定义
-
-
UMD 通用模块定义,一种既能兼容amd也能兼容commonjs 也能兼容浏览器环境运行的万能代码
-
-
npm/bower集中包管理的方式备受青睐,12年browserify/webpack诞生
-
npm 是可以下载前后端的js代码475000个包
-
bower 只能下载前端的js代码,bower 在下载bootstrap的时候会自动的下载jquery
-
browserify 解决让require可以运行在浏览器,分析require的关系,组装代码
-
webpack 打包工具,占市场主流
-
3.前端模块的引用
(1)在模块中
1 var add = function () { 2 alert(11111); 3 } 4 module.exports = add
(2)导入
1 var p = require('./time.js') 2 console.log(p) 3 p();
4.webpack模块化支持
1 var person = { 2 name:'张三', 3 fav:function () { 4 alert(1); 5 } 6 } 7 export default person
导入
1 import * as a from './module.js' 2 3 console.log(a.add())
执行
1 webpack ./main.js ./bundle.js
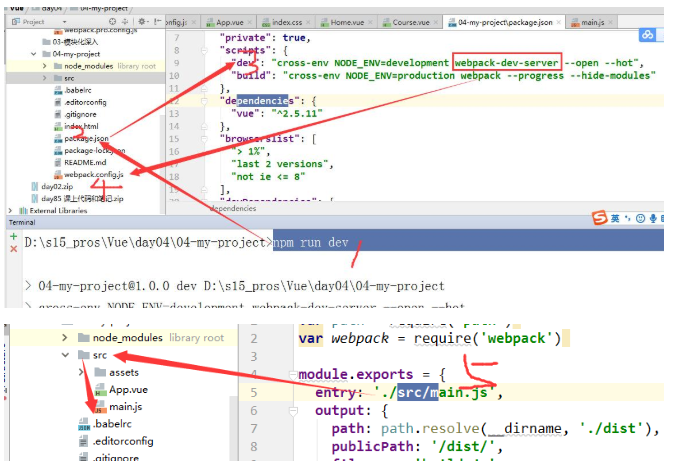
5.webpack模块使用
生成一个package配置文件
npm i webpack@3.12.0 -D
下载webpack依赖
npm run dev
让项目跑起来
三.vue-cli的使用
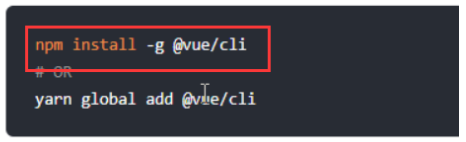
1.使用vue-cli
1.电脑上,linux,unix等安装nodesjs:npm 包管理器
2.

通过vue -v查看当前版本

4.先看清除当前的根目录是哪个,
如果不是my-project,一定要企鹅日到当前目录下,然后再执行: npm install
5.运行项目:npm run dev
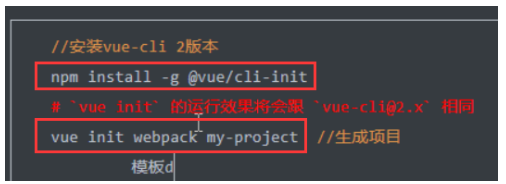
2.创建一个项目


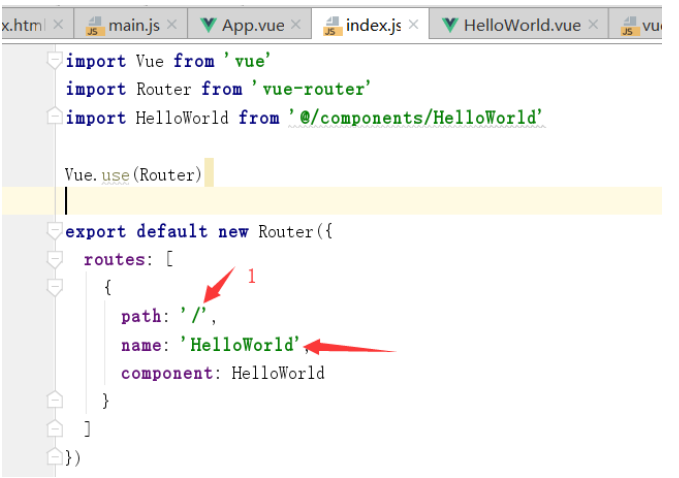
当访问的路径为/时


1 <style scoped> 2 h2{ 3 color: green; 4 } 5 </style>
四.element-ui的使用
1.地址:http://element.eleme.io/#/zh-CN/component/installation
与bootstrap类似
引入:
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

