搭建我们自己的第一个three项目
搭建项目
我们要学习three,那么我们势必需要在本地搭建一个自己的项目。
首先我们需要在我们自己的电脑中安装node,创建一个node环境。这个自行从网上百度,这里就不再介绍了。(简单的一批,自行百度吧,如果不会,那么也不要学习three了)
这里我们使用Parcel来打包我们的项目(你也可以使用别的)
Parcel 是 Web 应用打包工具,适用于经验不同的开发者。它利用多核处理提供了极快的速度,并且不需要任何配置。(https://www.parceljs.cn/)
创建一个本地文件夹
在任意一个地方我们创建一个文件夹

这个名字随便起,不要使用中文特殊符号等
在这个文件夹下打开黑窗口执行,npm init
然后我们会在文件夹下面发现多了一个名为package.json的文件。
安装parcel
npm install parcel-bundler在01.three_test下面创建src目录
src下面在创建如下文件

assets里面的内容

style.css
body, html {
padding: 0;
margin: 0;
box-sizing: border-box;
}
canvas {
width: 100vm;
height: 100vh;
display: block;
position: fixed;
top: 0;
left: 0;
}main文件下创建main.js
index.html内容如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title</title>
<link rel="stylesheet" href="./assets/style.css">
</head>
<body>
<div id="app"></div>
<script src="./main/main.js"></script>
</body>
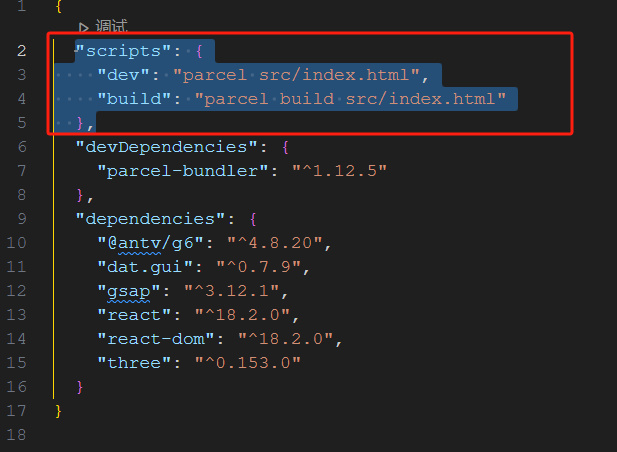
</html>紧接着我们开始修改配置文件package.json文件

添加红色内容在文件中
然后我们就可以开始运行我们的代码了
执行命令:npm run dev
分类:
webgl
, webgl / three.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了