vue 项目和编辑idea之间的配合之eslint
1.创建文件
在vue项目中添加.eslintrc.js文件,文件中按照个人喜好配置相关验证规则。
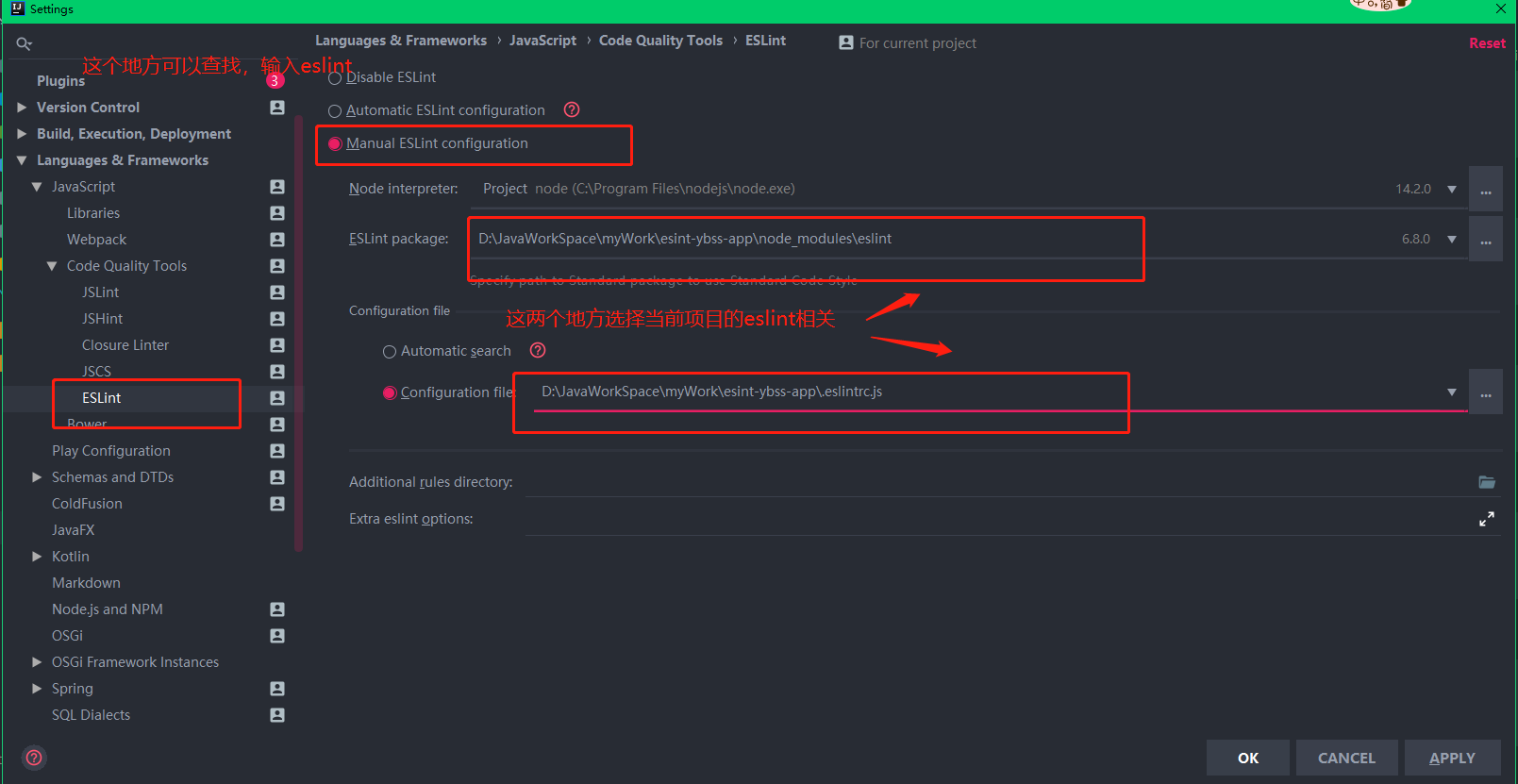
2.打开idea的Sttings(见图1),查找eslint并且设置相关配置(见图2)。点击apply,点击OK

(图1)

(图2)
3.设置保存快捷键
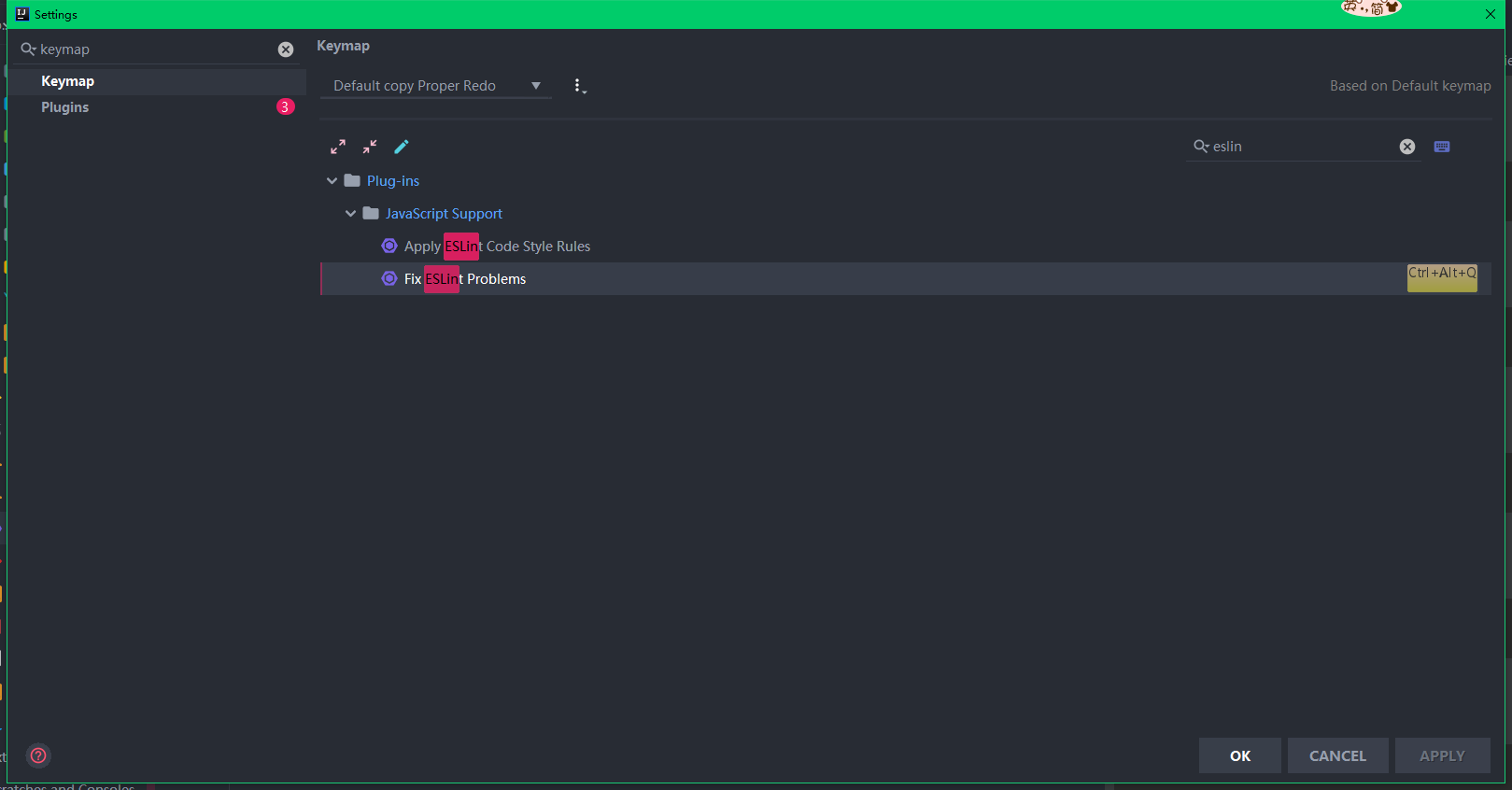
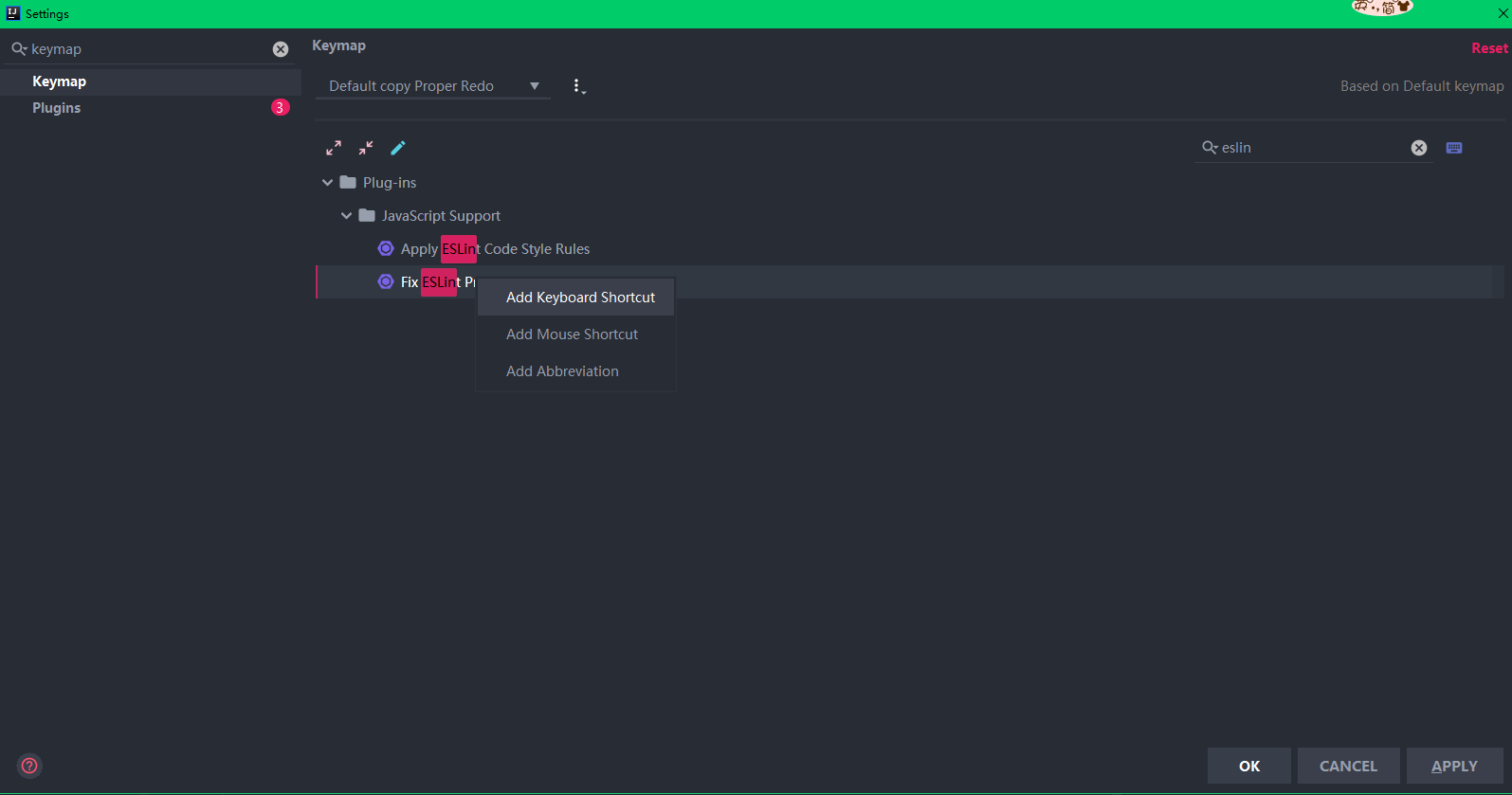
还是打开idea的settings -> 查找keymap,在keymap中查找eslint,鼠标选中Fix Esint Problems ,点击鼠标右键,选择第一个选项设置验证的相关快捷键。(见图3,图4)。温馨提示可能存在快捷键冲突,请换不冲突的快捷键。别忘记apply和ok

(图3)

图(4)
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了