Ant Design -React 之 TreeSelect树选择
Ant Design -React 之 TreeSelect树选择
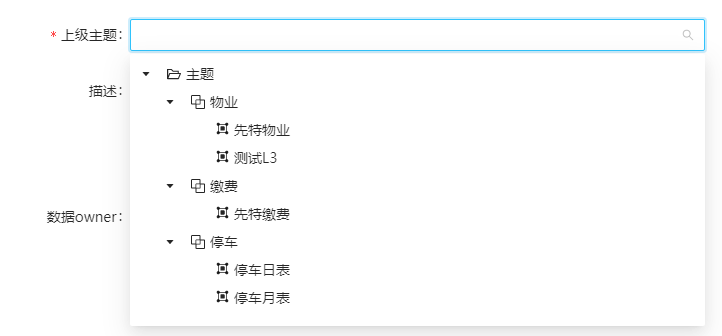
关于树形下拉的封装组件
话不多说:上代码
import React, { useEffect, useState } from 'react';
import PropTypes from 'prop-types';
import { message, TreeSelect } from 'antd';
import { fetchApi } from 'utils';
import { api } from '../../../../config';
import {cloneDeep, isEmpty} from 'lodash';
import Icon, { FolderOpenOutlined } from '@ant-design/icons';
import {businessSvg, entitySvg, themeSvg} from "../../../../components/ThemeCatalog/svg";
import './index.less';
const prefixCls = 'theme-tree-select';
const ThemeTreeSelect = (props) => {
const { onlyPublished, excludeEntity, defaultValue, form } = props;
const [themeCatalog, setThemeCatalog] = useState([]);
const [value, setValue] = useState(defaultValue || undefined);
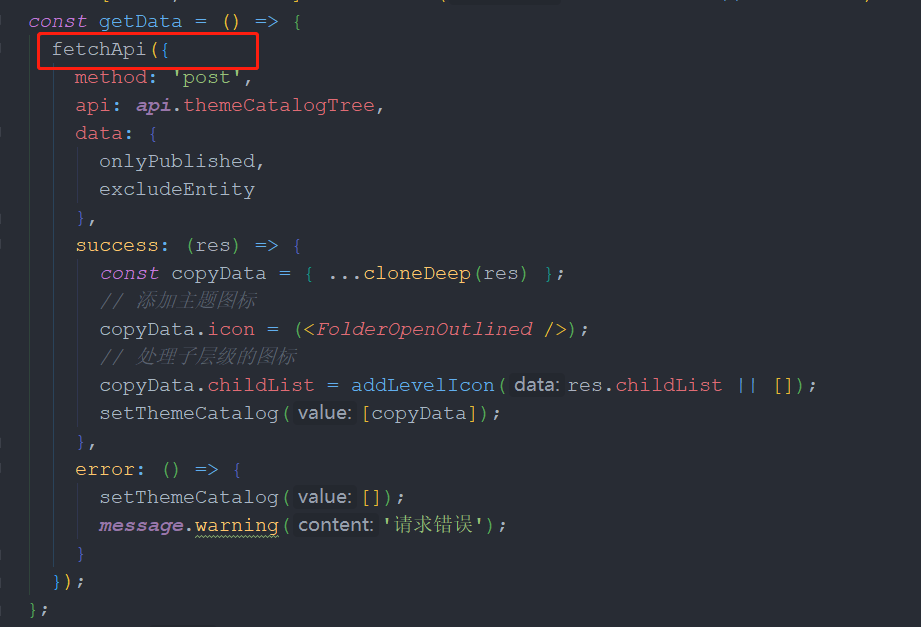
const getData = () => {
fetchApi({
method: 'post',
api: api.themeCatalogTree,
data: {
onlyPublished,
excludeEntity
},
success: (res) => {
const copyData = { ...cloneDeep(res) };
// 添加主题图标
copyData.icon = (<FolderOpenOutlined />);
// 处理子层级的图标
copyData.childList = addLevelIcon(res.childList || []);
setThemeCatalog([copyData]);
},
error: () => {
setThemeCatalog([]);
message.warning('请求错误');
}
});
};
useEffect(() => {
getData();
}, []);
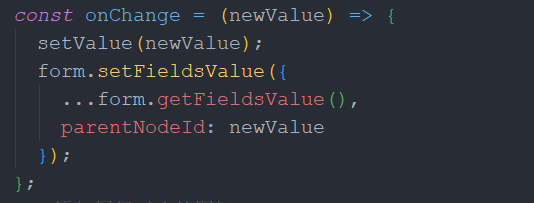
const onChange = (newValue) => {
setValue(newValue);
form.setFieldsValue({
...form.getFieldsValue(),
parentNodeId: newValue
});
};
// 添加层级对应的图标
const addLevelIcon = (data) => {
data = data.map((item) => {
if (item.nodeType === 1) {
item.icon = (<Icon component={themeSvg}/>);
}
if (item.nodeType === 2) {
item.icon = (<Icon component={businessSvg}/>);
}
if (item.nodeType === 3) {
item.icon = (<Icon component={entitySvg}/>);
}
return {
...item,
childList: !isEmpty(item.childList) ? addLevelIcon(item.childList) : item.childList
};
});
return data;
};
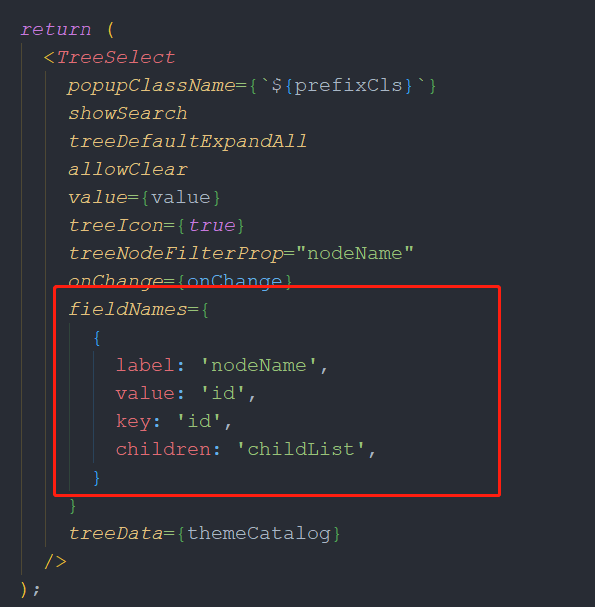
return (
<TreeSelect
popupClassName={`${prefixCls}`}
showSearch
treeDefaultExpandAll
allowClear
value={value}
treeIcon={true}
treeNodeFilterProp="nodeName"
onChange={onChange}
fieldNames={
{
label: 'nodeName',
value: 'id',
key: 'id',
children: 'childList',
}
}
treeData={themeCatalog}
/>
);
};
ThemeTreeSelect.propTypes = {
//是否只包含已发布节点
onlyPublished: PropTypes.bool,
//是否去除统计实体层
excludeEntity: PropTypes.bool,
// 回显值
defaultValue: PropTypes.any,
// 属于哪个表单
form: PropTypes.object
};
ThemeTreeSelect.defaultProps = {
excludeEntity: false,
onlyPublished: false
};
export default ThemeTreeSelect;
@charset "UTF-8"; /* @describe: 选择主题树形下拉 * @author: sgjy * @date: 2023/4/23 10:39 */ .ehome-admin-select-tree .ehome-admin-select-tree-node-content-wrapper:hover { background: rgba(7,166,240,0.16); color: #07A6F0; } .ehome-admin-select-tree .ehome-admin-select-tree-node-content-wrapper.ehome-admin-select-tree-node-selected { background: rgba(7,166,240,0.16); color: #07A6F0; }


说明
参数说明:
//是否只包含已发布节点 onlyPublished: PropTypes.bool, //是否去除统计实体层 excludeEntity: PropTypes.bool, // 回显值 defaultValue: PropTypes.any, // 属于哪个表单 form: PropTypes.object
onlyPublished、excludeEntity这两个参数是对接后台接口的,你如果也上面的需求可以加,没有可以去掉。

注意上面标红的地方,你要去查官网这个是干啥的,他可能会影响你的树形显示。

这个方法可以返回给你选中的数据相关内容,配合表单一起使用。

封装的请求接口的方法,改成你自己的方法,或者这里你也可以写一个参数从父组件传递过来。
这样的话更灵活。
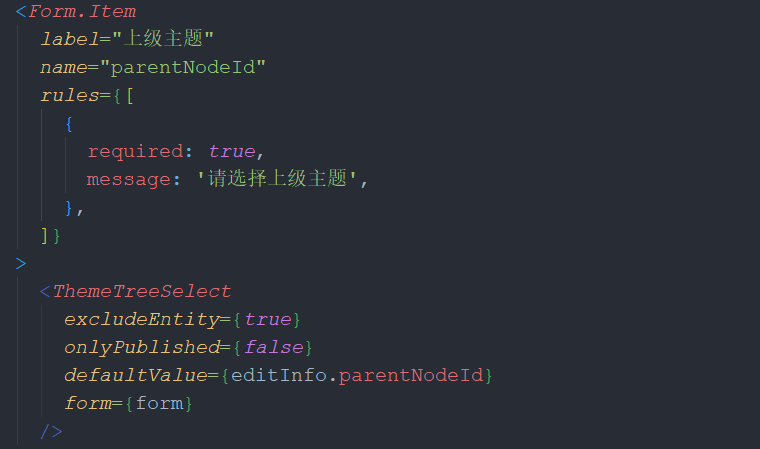
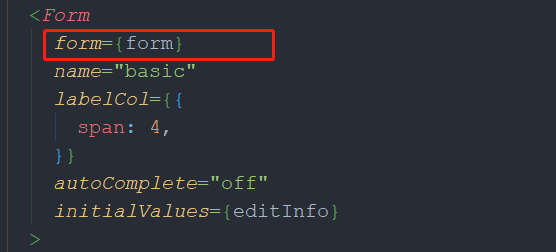
使用案例









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了