python 用 matplotlib 绘制组合图形 1
1、加载库
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt
2、绘制图形
# 定义数据
np.random.seed(428)
x = np.linspace(0.5, 3.5, 100) # 在 [a, b] 间隔均匀的 100 个数
y1 = np.sin(x)
y2 = np.random.randn(100)
# 图表元素中正常显示中文字符
mpl.rcParams['font.sans-serif'] = 'SimHei'
# 坐标轴刻度标签正常显示负号
mpl.rcParams['axes.unicode_minus'] = False
# 设置画布
fig = plt.figure(figsize=(14, 8), # 画布大小
facecolor='lightyellow') # 画布的背景色
# 折线图
plt.plot(x, y1,
ls='-.',
lw=2,
label='正弦曲线')
# 散点图
plt.scatter(x, y2,
color='0.6', # 标记点的灰度值颜色
edgecolor='green', # 标记点的边线颜色
linewidth=0.25, # 标记点边线的宽度
label='散点')
# 设置坐标轴的刻度范围
plt.xlim(xmin=0, # x 轴上的最小值
xmax=4) # x 轴上的最大值
plt.ylim(ymin=-3, # y 轴上的最小值
ymax=3); # y 轴上的最大值
# 设置坐标轴标题
plt.xlabel(s='x 轴', size=12, color='cyan')
plt.ylabel(s='y 轴', size=12, color='cyan')
# 设置坐标轴刻度
plt.xticks(size=14, color='grey')
plt.yticks(size=14, color='grey')
# 设置图形标题
plt.title(s='matplotlib 的图形结构', # 标题的文本内容
size=18, # 标题文本的字体大小
color='k') # 标题文本的颜色
# 设置图例
plt.legend(fontsize=14)
# 添加水平参考线
plt.axhline(y=0, # 参考线的垂直与 y 轴的刻度
linestyle='--', # 参考线的线条风格 破折线
color='red', # 参考线的颜色 红色
linewidth=2) # 参考线的线条宽度
# 添加垂直参考区域
plt.axvspan(xmin=1.0, # 参考区域的其实位置
xmax=2.0, # 参考区域的终止位置
facecolor='yellow', # 参考区域的填充颜色
alpha=0.3) # 参考区域填充颜色的透明度
# 添加指向型文本注释
## 对极值点的指向指向型注释
plt.annotate(s='极大值点(π/2, 1)', # 注释的内容文本
xy=(np.pi/2, 1), # 被注释内容的坐标位置
xytext=(np.pi/2+1.0, 0.8), # 注释文本的坐标位置
weight='bold', # 注释文本的字体粗细风格
color='red', # 注释文本的字体颜色
# 指示注释内容的箭头的属性字典
arrowprops=dict(arrowstyle='->', # 箭头风格
connectionstyle='arc3',
color='red')) # 箭头颜色
## 对区域的注释
### 箭头
plt.annotate(s='区域', # 注释的内容文本
xy=(0.75, -3), # 被注释内容的坐标位置
xytext=(0.35, -2.25), # 注释文本的坐标位置
weight='bold', # 注释文本的字体粗细风格
color='blue', # 注释文本的字体颜色
# 指示注释内容的箭头的属性字典
arrowprops=dict(arrowstyle='->', # 箭头风格
connectionstyle='arc3',
color='blue')) # 箭头颜色
### 箭头
plt.annotate(s='', # 注释的内容文本
xy=(0, -2.78), # 被注释内容的坐标位置
xytext=(0.4, -2.32), # 注释文本的坐标位置
# 指示注释内容的箭头的属性字典
arrowprops=dict(arrowstyle='->', # 箭头风格
connectionstyle='arc3',
color='blue')) # 箭头颜色
## 对刻度线的注释
plt.annotate(s="'|'是刻度线", # 注释的内容文本
xy=(3.5, -2.89), # 被注释内容的坐标位置
xytext=(3.6, -2.7), # 注释文本的坐标位置
size=10, # 字体大小
weight='bold', # 注释文本内容的字体粗细风格
color='blue', # 注释内容的字体颜色
# 指示注释内容的箭头的属性字典
arrowprops=dict(arrowstyle='->', # 箭头风格
connectionstyle='arc3',
color='blue')) # 箭头颜色
## 对刻度标签的的注释
plt.text(x=3.6, # 注释内容所在的横轴坐标
y=-2.95, # 注释内容所在的纵轴坐标
s='3.5 是刻度标签', # 注释的文本内容
size=10, # 字体大小
weight='bold', # 注释文本内容的字体粗细风格
color='blue'); # 注释内容的字体颜色
# 设置网格线
plt.grid(b=True,
ls=':', # 线条样式为虚线
color='Magenta', # 网各线颜色为品红
alpha=0.55); # 网格线透明度
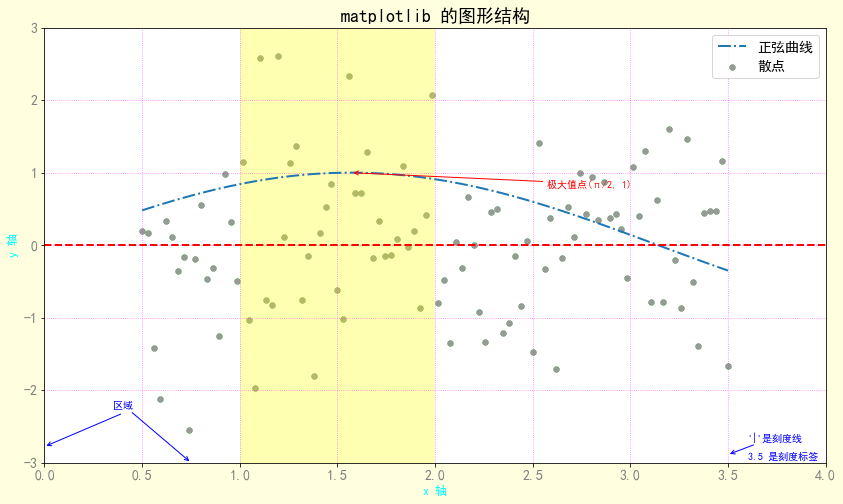
图形

非学无以广才,非志无以成学。
分类:
可视化_图表元素






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架