3 Angular-系统指令、自定义指令ngSwitch-ngSwitchCase
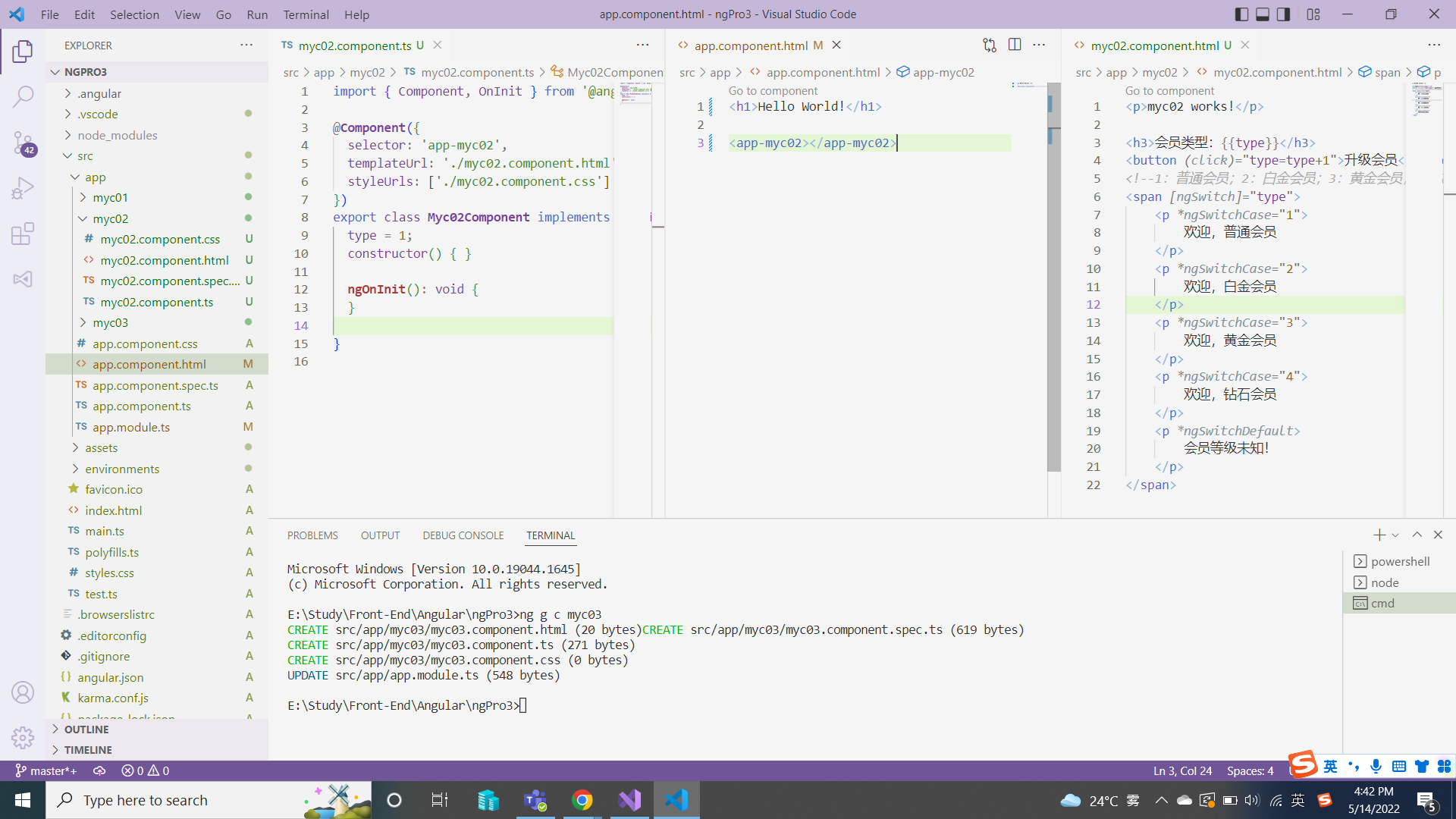
1 代码结构

2 myc02.component.ts

1 import { Component, OnInit } from '@angular/core'; 2 3 @Component({ 4 selector: 'app-myc02', 5 templateUrl: './myc02.component.html', 6 styleUrls: ['./myc02.component.css'] 7 }) 8 export class Myc02Component implements OnInit { 9 type = 1; 10 constructor() { } 11 12 ngOnInit(): void { 13 } 14 15 }
3 myc02.component.html

1 <p>myc02 works!</p> 2 3 <h3>会员类型:{{type}}</h3> 4 <button (click)="type=type+1">升级会员</button> 5 <!--1:普通会员;2:白金会员;3:黄金会员;4:钻石会员--> 6 <span [ngSwitch]="type"> 7 <p *ngSwitchCase="1"> 8 欢迎,普通会员 9 </p> 10 <p *ngSwitchCase="2"> 11 欢迎,白金会员 12 </p> 13 <p *ngSwitchCase="3"> 14 欢迎,黄金会员 15 </p> 16 <p *ngSwitchCase="4"> 17 欢迎,钻石会员 18 </p> 19 <p *ngSwitchDefault> 20 会员等级未知! 21 </p> 22 </span>
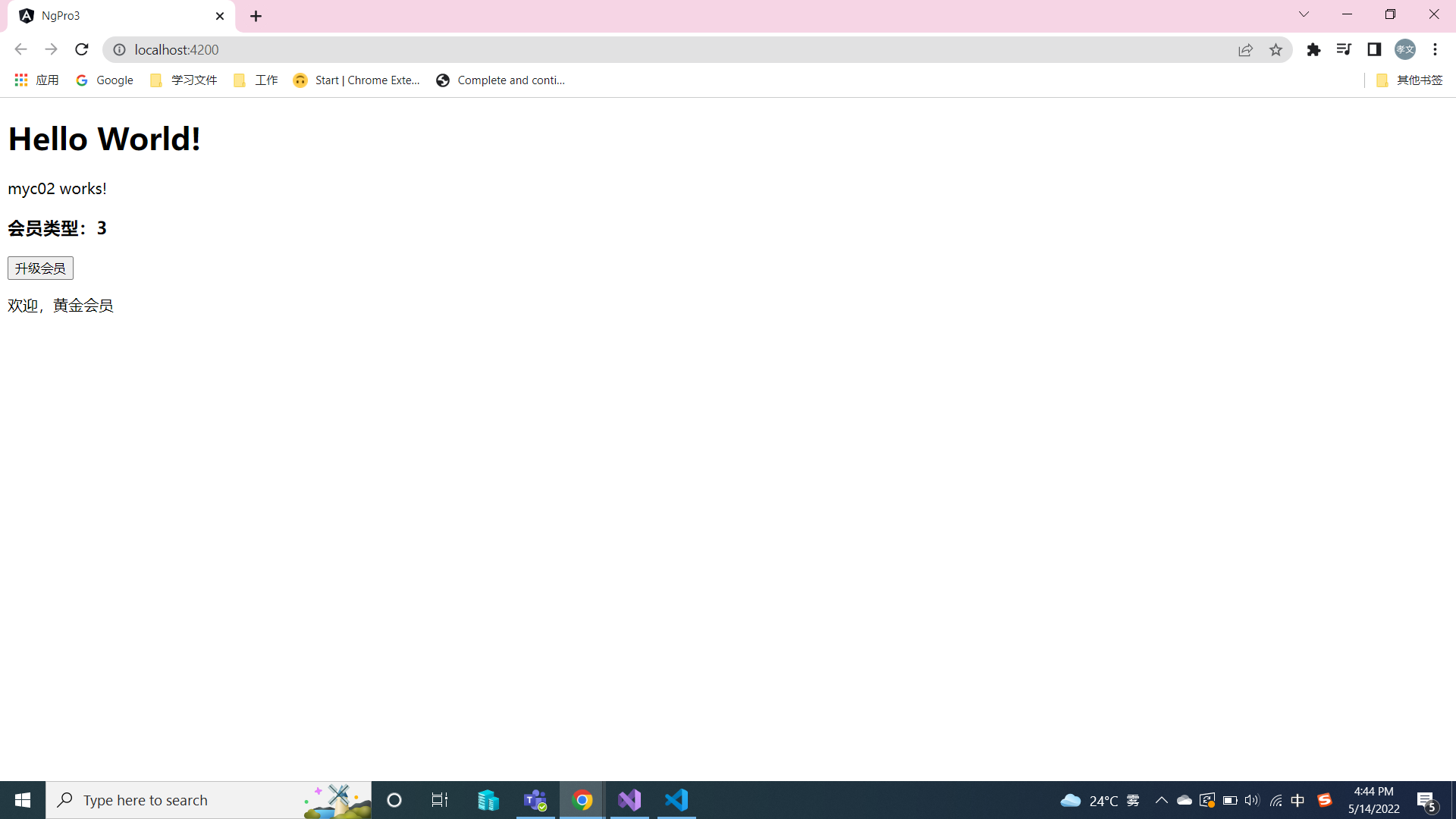
4 效果图









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!