前端知识











<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="sfhdjf.css"> </head> <body> <!--左边开始--> <div class="left"> <!--头像开始--> <div class="c1"> <img src="ss.png" alt="显示不成功"> </div> <div class="c2">洪哥的博客</div> <div class="c3">这条抵扣水电费</div> <div class="c4"> <ul> <li><a href="">关于我</a></li> <li><a href="">关于你</a></li> <li><a href="">关于他</a></li> </ul> </div> <div class="c5"> <ul> <li><a href="">js</a></li> <li><a href="">cs</a></li> <li><a href="">sss</a></li> </ul> </div> </div> <!--右边开始--> <div class="right"> <div class="c6"> <div class="c7"> <h1 class="c8">海燕</h1> <span class="c9">2018-07-15</span> </div> <div class="c10">卡迪夫拉克丝打飞机</div> <div class="c11">困了就睡法兰克福到静安寺两地分居</div> </div> <div class="c6"> <div class="c7"> <h1 class="c8">海燕</h1> <span class="c9">2018-07-15</span> </div> <div class="c10">卡迪夫拉克丝打飞机</div> <div class="c11">困了就睡法兰克福到静安寺两地分居</div> </div> <div class="c6"> <div class="c7"> <h1 class="c8">海燕</h1> <span class="c9">2018-07-15</span> </div> <div class="c10">卡迪夫拉克丝打飞机</div> <div class="c11">困了就睡法兰克福到静安寺两地分居</div> </div> <div class="c6"> <div class="c7"> <h1 class="c8">海燕</h1> <span class="c9">2018-07-15</span> </div> <div class="c10">卡迪夫拉克丝打飞机</div> <div class="c11">困了就睡法兰克福到静安寺两地分居</div> </div> <div class="c6"> <div class="c7"> <h1 class="c8">海燕</h1> <span class="c9">2018-07-15</span> </div> <div class="c10">卡迪夫拉克丝打飞机</div> <div class="c11">困了就睡法兰克福到静安寺两地分居</div> </div> <div class="c6"> <div class="c7"> <h1 class="c8">海燕</h1> <span class="c9">2018-07-15</span> </div> <div class="c10">卡迪夫拉克丝打飞机</div> <div class="c11">困了就睡法兰克福到静安寺两地分居</div> </div> <div class="c6"> <div class="c7"> <h1 class="c8">海燕</h1> <span class="c9">2018-07-15</span> </div> <div class="c10">卡迪夫拉克丝打飞机</div> <div class="c11">困了就睡法兰克福到静安寺两地分居</div> </div> </div> </body> </html>

/*公共样式*/ *{ font-family: '微软雅黑'; font-size:14px; margin:0; padding:0; } a{ text-decoration:none; } /*左边栏*/ .left{ width:20%; background-color:rgb(76,77,76); height:100%; position:fixed; left:0; top:0; } .c1{height:128px; width:128px; border:1px solid red; border-radius:100%; overflow:hidden; margin:0 auto; } .c1>img{ max-width:100% } .c2{ color:white; font-size:24px; font-weight:bold; text-align:center; margin-top:10px; } .c3{ color:white; text-align:center; border:2px solid white; } .c4,.c5{ text-align:center; margin-top:10px; } .c4 a,.c5 a{ color:white; } .c5 a:before{ content:'#' } /*!*右边栏*!*/ .right{ width:80%; background-color:white; height:1000px; float:right; } .c6{ background-color:grey; margin-left:30px; margin-right:10%; margin-top:30px; } .c7:after{ content:''; clear:both; display:block; } .c7{ border-left:3px solid red; } .c8{ float:left; padding:15px; } span{ float:right; } .c10{ margin-top:10px; } .c11{ border-top:2px solid red; padding-top:10px; }

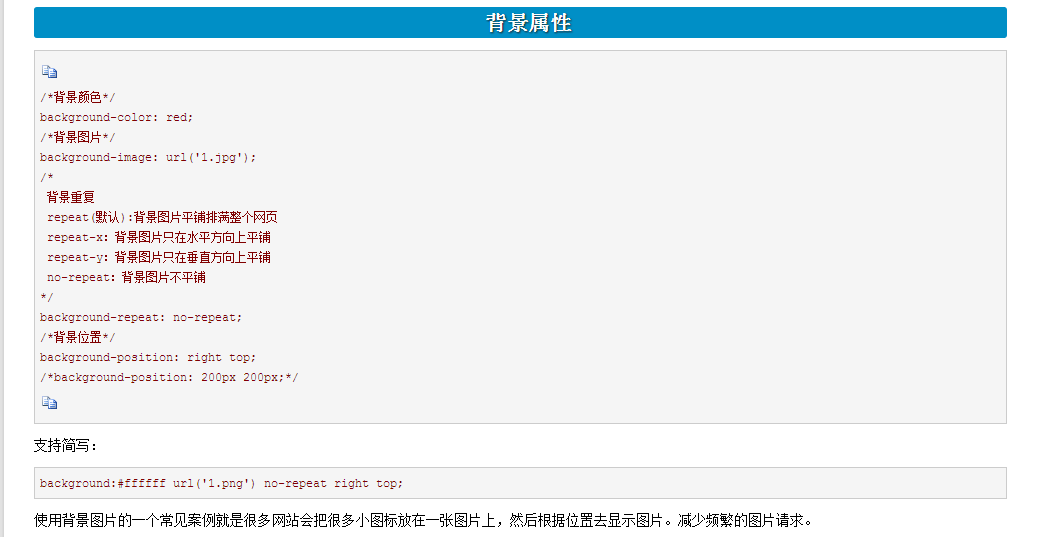
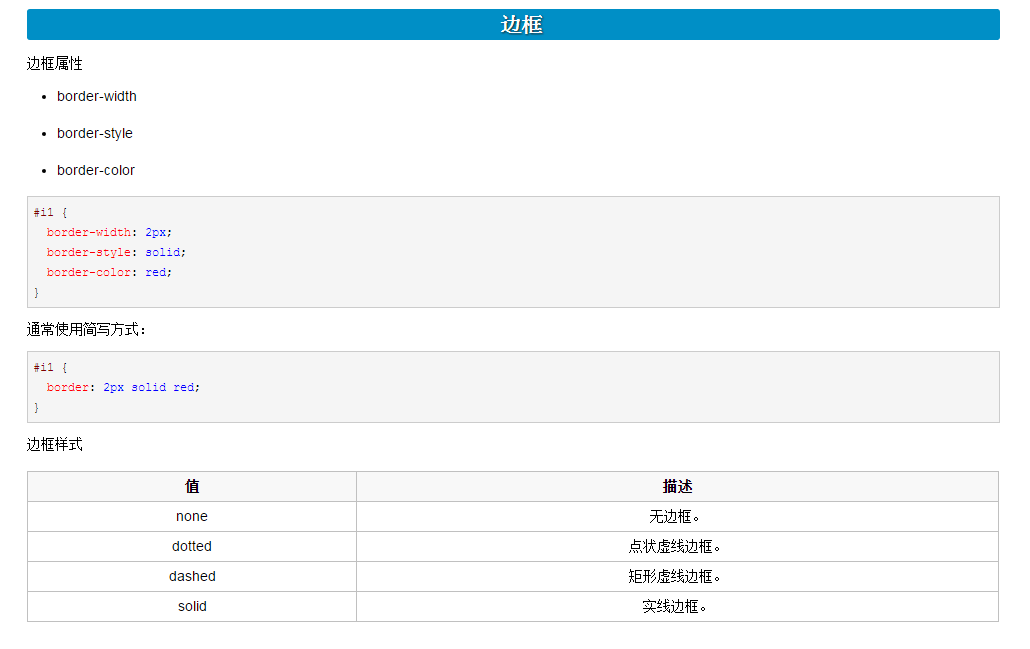
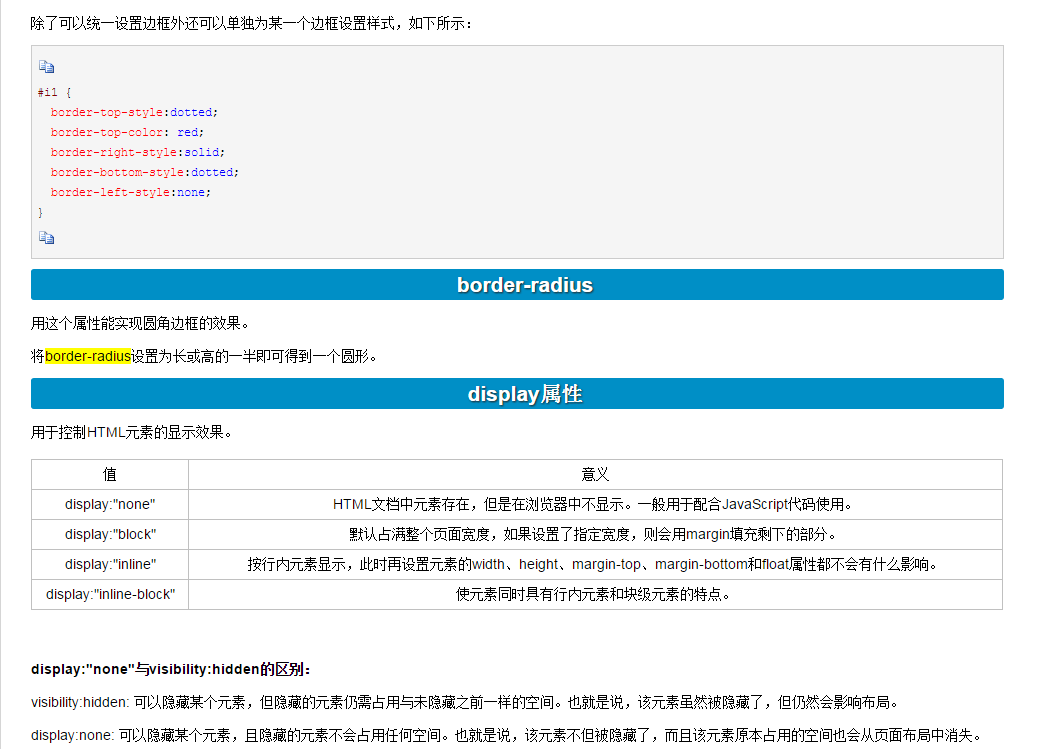
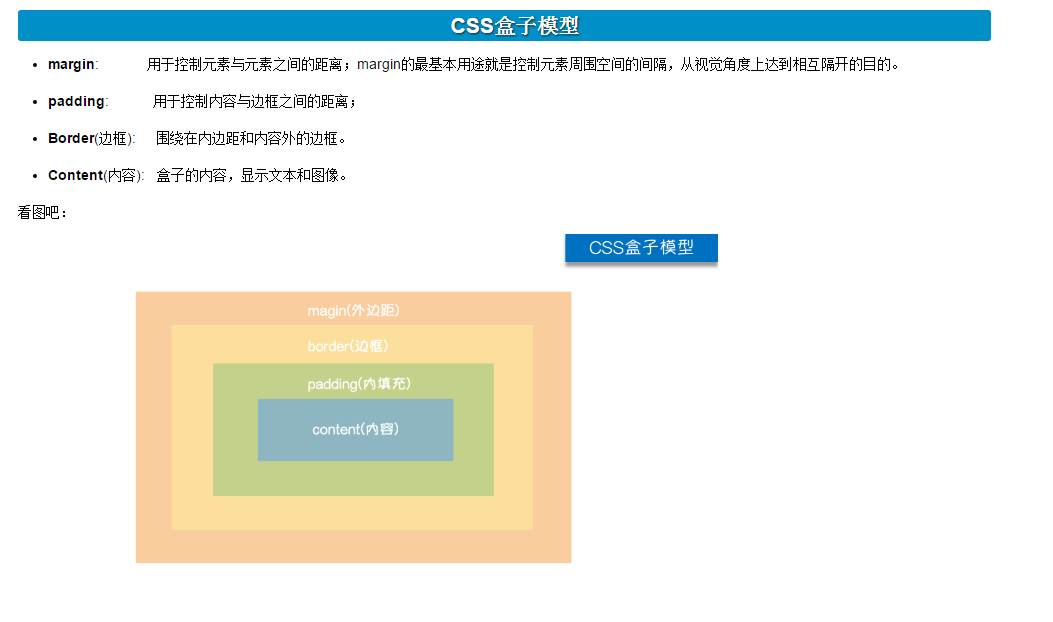
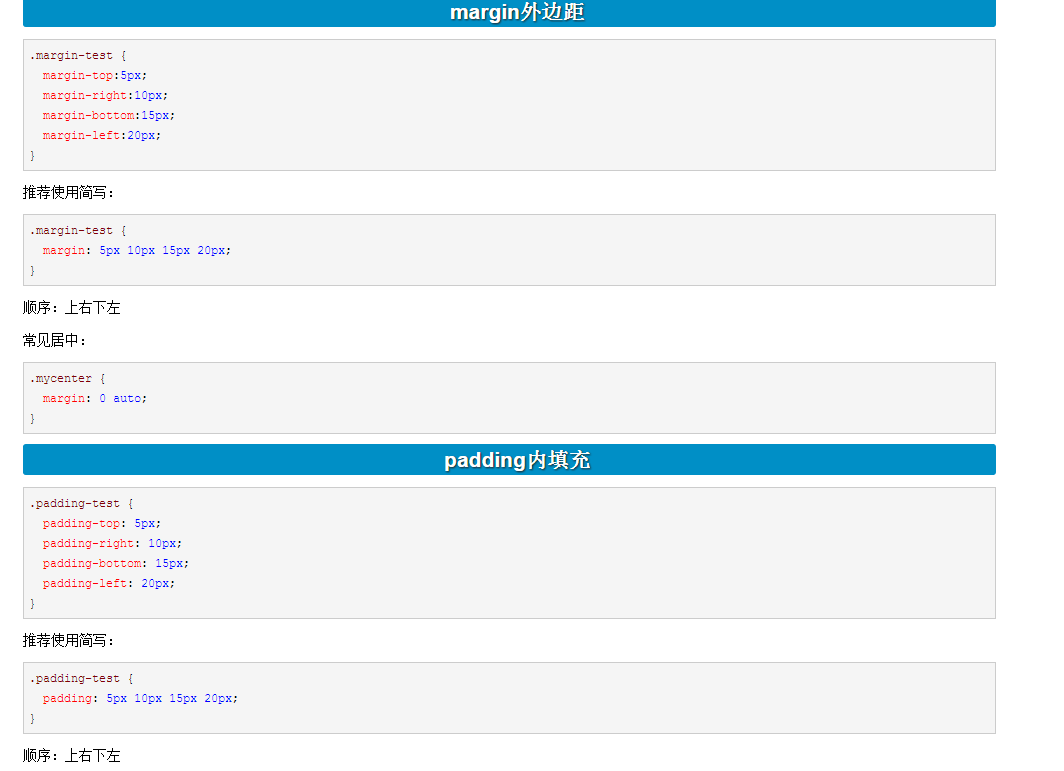
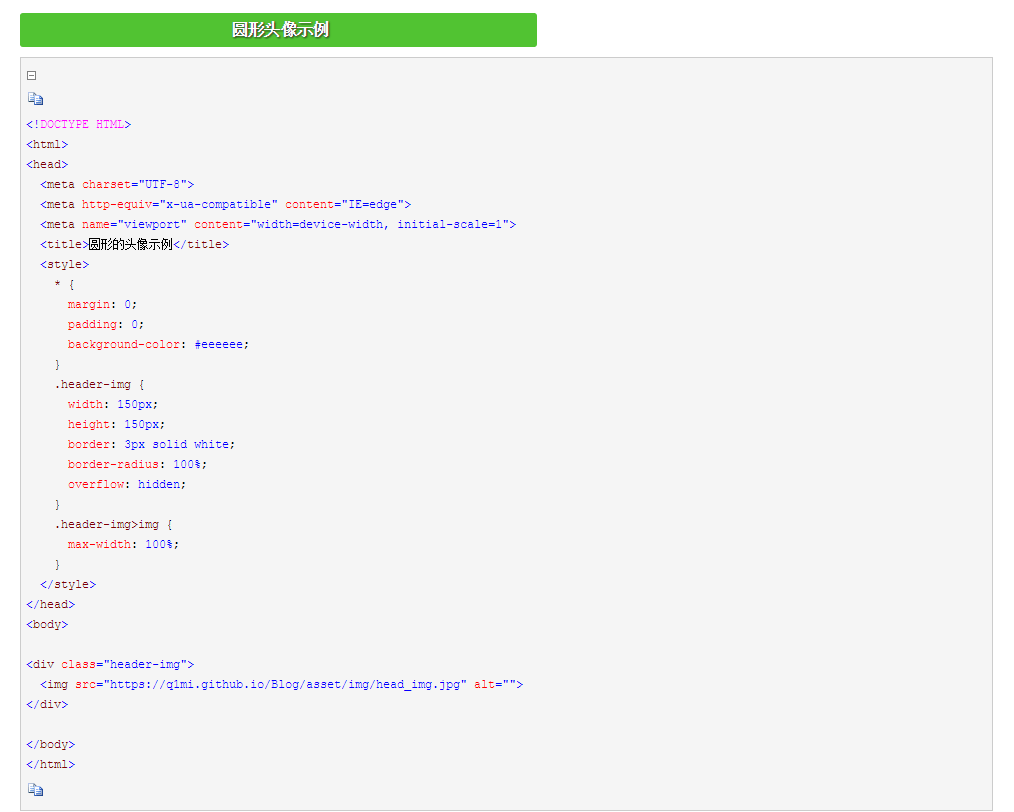
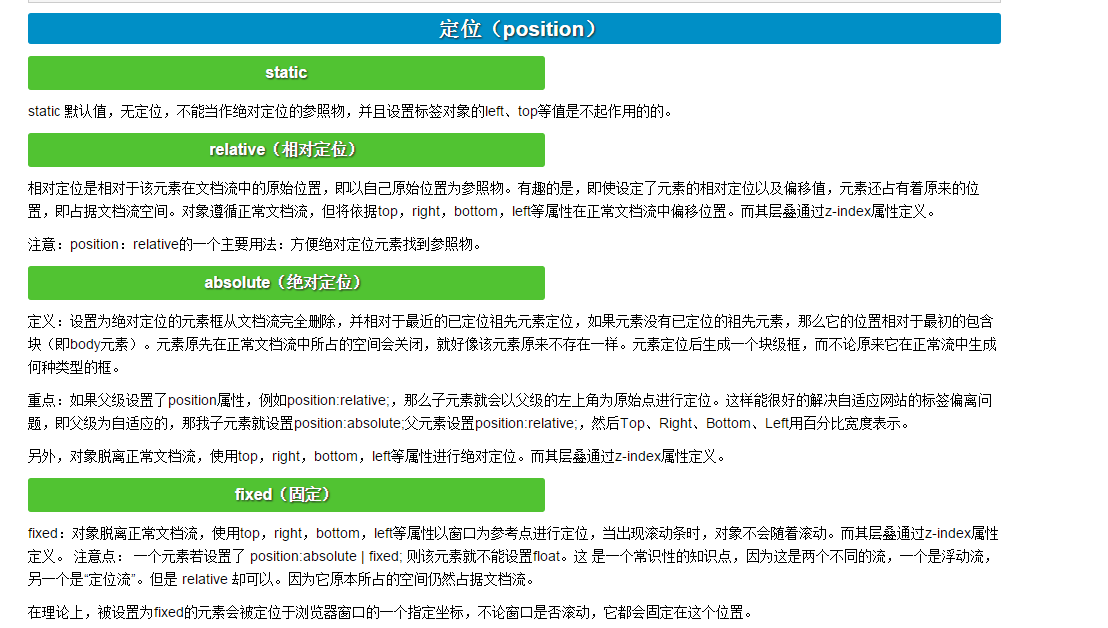
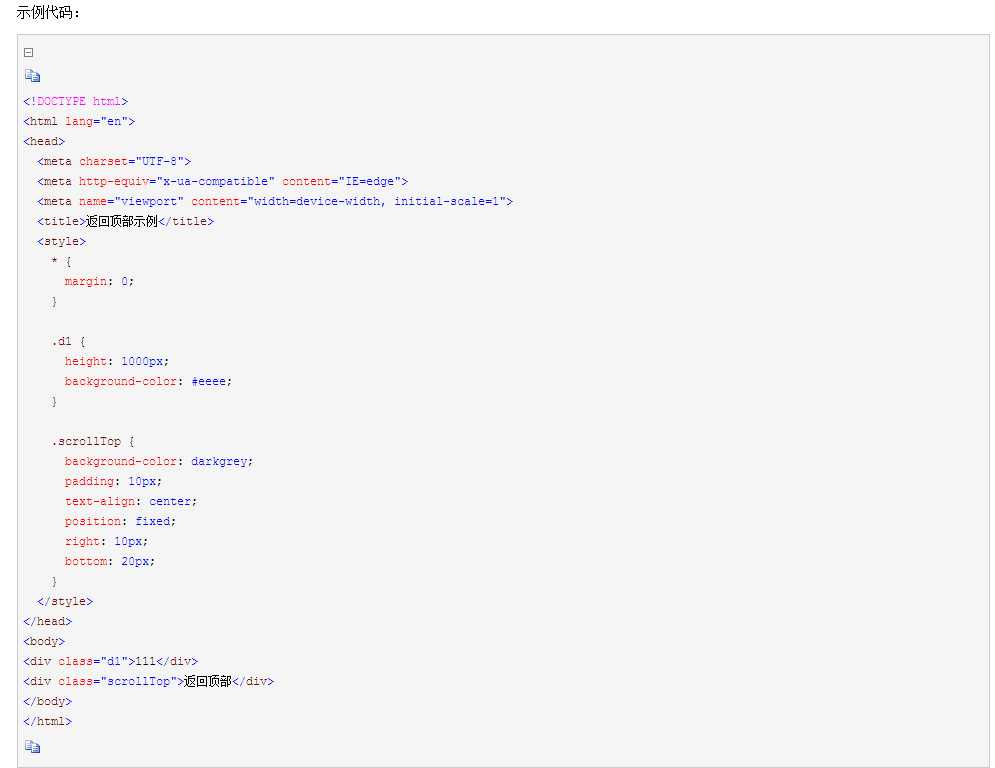
3. 背景属性 1. background-color 2. background-image 4. 边框属性 1. border 2. border-radius --> 变圆 5. display属性 1. inline 2. block 3. inline-block 4. none (隐藏) 6. CSS盒子模型(从外到内) 1. margin: 边框之外的距离(多用来调整 标签和标签之间的距离) 2. border边框 3. padding:内容区和边框之间的距离(内填充/内边距) 4. condent: 内容 7. 浮动: div配合float 来做 页面的布局 任何元素浮动之后都会变成块元素 float: 1. left 2. right 3. none 8. 清除浮动(清除的是浮动带来的负面效果-->父标签塌陷(撑不起来)) 1. clear 1. left 2. right 3. both 最常和伪元素结合起来应用: .clearfix:after { content: ""; display: block; clear: both } 9. 定位: 1. static --> 默认的 2. relative --> 相对定位(相对于原来的位置来说) 3. absolute --> 绝对定位(相对于最近的一个被定位过的祖宗标签) (完全脱离文档流) 4. fixed --> 固定在某个位置(返回顶部按钮) left right top bottom




1. 伪类和伪元素 1. 伪类 1. :link 2. :visited 3. :hover (重要) 4. :active 5. :focus(input标签获取光标焦点) 2. 伪元素 1. :first-letter 2. :before(重要 在内部前面添加) 3. :after(重要 在内部后面添加) 2. CSS属性 1. 字体 1. font-family 2. font-size 3. font-weight 2. 文本属性 1. text-align 对齐(重要) 2. text-decoration 装饰 (去除a标签的下划线(text-decoration: none)) 3. text-indent 首行缩进 3. 背景属性 1. background-color 背景颜色 2. background-image 背景图片(九宫格涮葫芦娃) url() no-repeat 50% 50% 4. color 1. red (直接写名字) 2. #FF0000 3. rgb(255, 0, 0) --> rgba(255,0,0,0.5) 5. 边框属性 border 1. border-width (边框宽度) 2. border-style (边框样式) 3. border-color (边框颜色) 简写: border: 1px solid red; 6. CSS盒子模型 1. content (内容) 2. padding (内填充) 调整内容和边框之间距离时使用这个属性 3. border (边框) 4. margin (外边距) 多用于调整调整标签之间的距离 (注意两个挨着的标签margin取最大值) 注意: 要习惯看浏览器console窗口那个盒子模型 7. display (标签的展现形式) 1. inline 2. block 菜单里面的a标签可以设置成block 3. inline-block 4. none (不让标签显示,不占位) 8. float(浮动) 1. 多用于实现布局效果 1. 顶部的导航条 2. 页面左右分栏 (博客页面:左边20%,右边80%) 2. float 1. 任何标签都可以浮动,浮动之后都会变成块级 a标签float之后就可以设置高和宽 3. float取值: 1. left 2. right 3. none 9. clear 清除浮动--> 清除浮动的副作用(内容飞出,父标签撑不起来) 1. 结合伪元素来实现 .clearfix:after { content: "", display: "block", clear: both; } 2. clear取值: 1. left 2. right 3. both 10. overflow 1. 标签的内容放不下(溢出) 2. 取值: 1. hidden --> 隐藏 2. scroll --> 出现滚动条 3. auto 4. scroll-x 5. scroll-y 例子: 圆形头像的例子 1. overflow: hidden 2. border-radius: 50% (圆角) 11. 定位 position 1. static(默认) 2. relative(相对定位 --> 相当于原来的位置) 3. absolute(绝对定位 -->相当对于定位过的前辈标签) 4. fixed (固定 --> 返回顶部按钮示例) 补充: 脱离文档流的3种方式 float absolute fixed 12. opacity (不透明度) 1. 取值0~1 2. 和rgba()的区别: 1. opacity改变元素\子元素的透明度效果 2. rgba()只改变背景颜色的透明度效果 13. z-index 1. 数值越大,越靠近你 2. 只能作用于定位过的元素 3. 自定义的模态框示例






