前端知识汇总







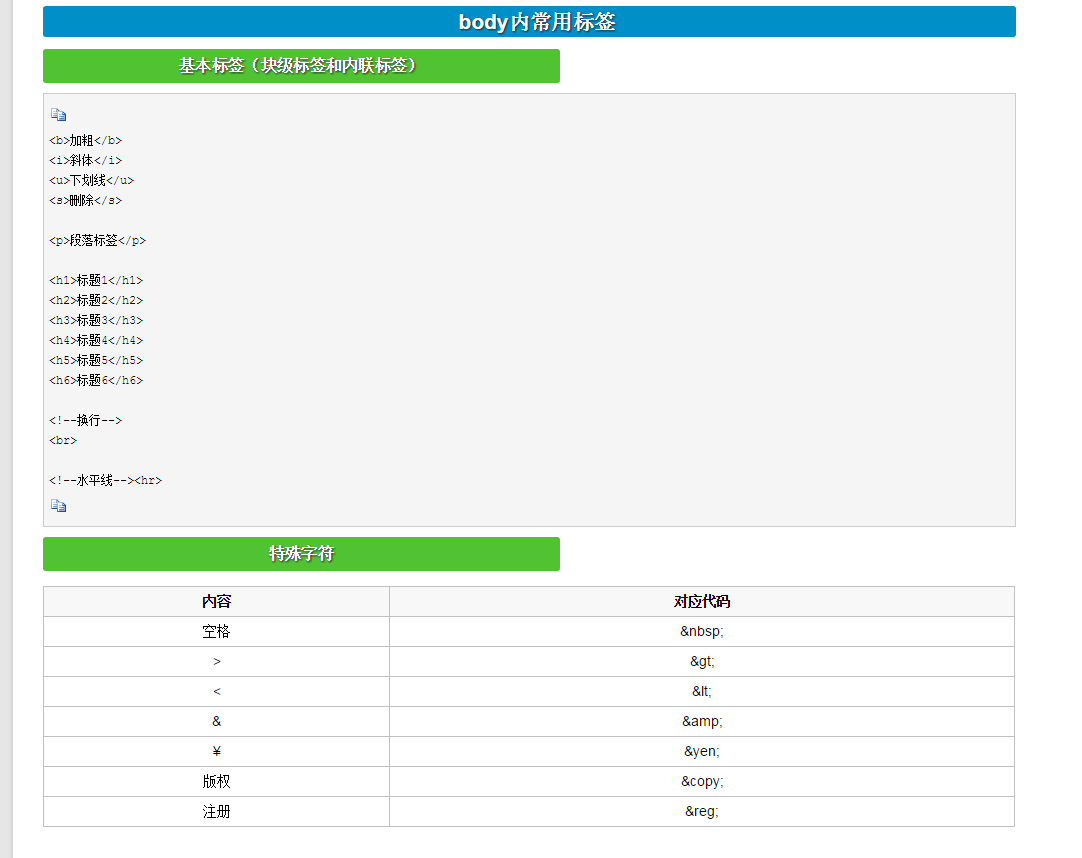
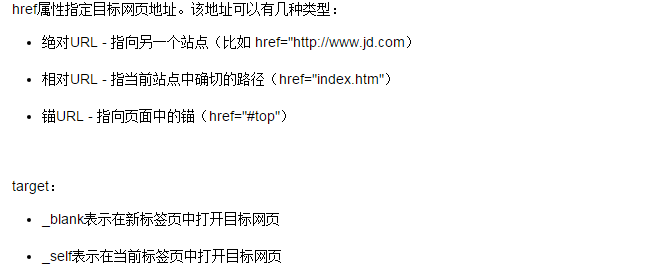
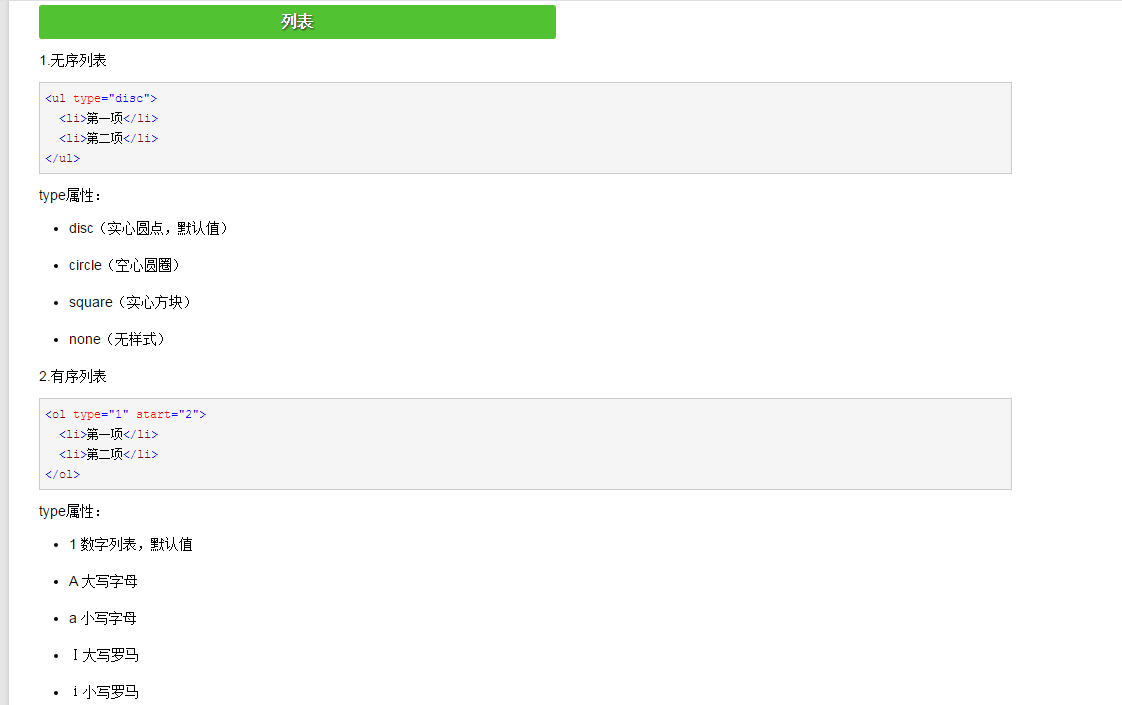
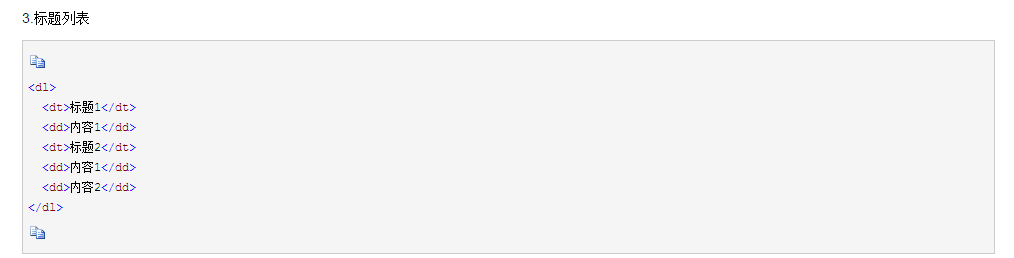
前端 blog链接:http://www.cnblogs.com/liwenzhou/p/7988087.html Web开发本质: 1. 浏览器输入网址回车都发生了什么? 1. 浏览器 给服务端 发送了一个消息 2. 服务端拿到消息 3. 服务端返回消息 4. 浏览器展示页面 C/S架构 --> B/S架构 客户端和服务端 消息的格式是约定好的 HTTP协议: 浏览器和服务器之间约定好的消息格式 ==> "PUT|xxx.avi|1024" WEB本质: 服务端 浏览器 HTML文件 <标签名> --> 标记语言 (HTML, XML) 标签分类: 双标签 单标签 <h1></h1> <img> <a></a> 1. HTML文件的结构: 1. 文档声明 2. html标签 - head标签 head内常用标签 body内常用标签 - body标签(用户在浏览器能看到的内容) 2. 注释 <!-- 注释内容 --> 3. 常用标签 h1~h6 img a p span div i s u ... hr br 特殊符号 © < > ® ... 4. div标签和span标签 标签分类: 块儿级标签 h1~h6 div p hr 默认占浏览器宽度 能设置长和宽 内联标签(行内标签) a img u s i b span 根据内容决定长度 不能设置长和宽 5. 语义化的HTML 6. 标签的嵌套规则 1. 行内标签不能嵌套块级标签 2. p标签不能嵌套块级标签

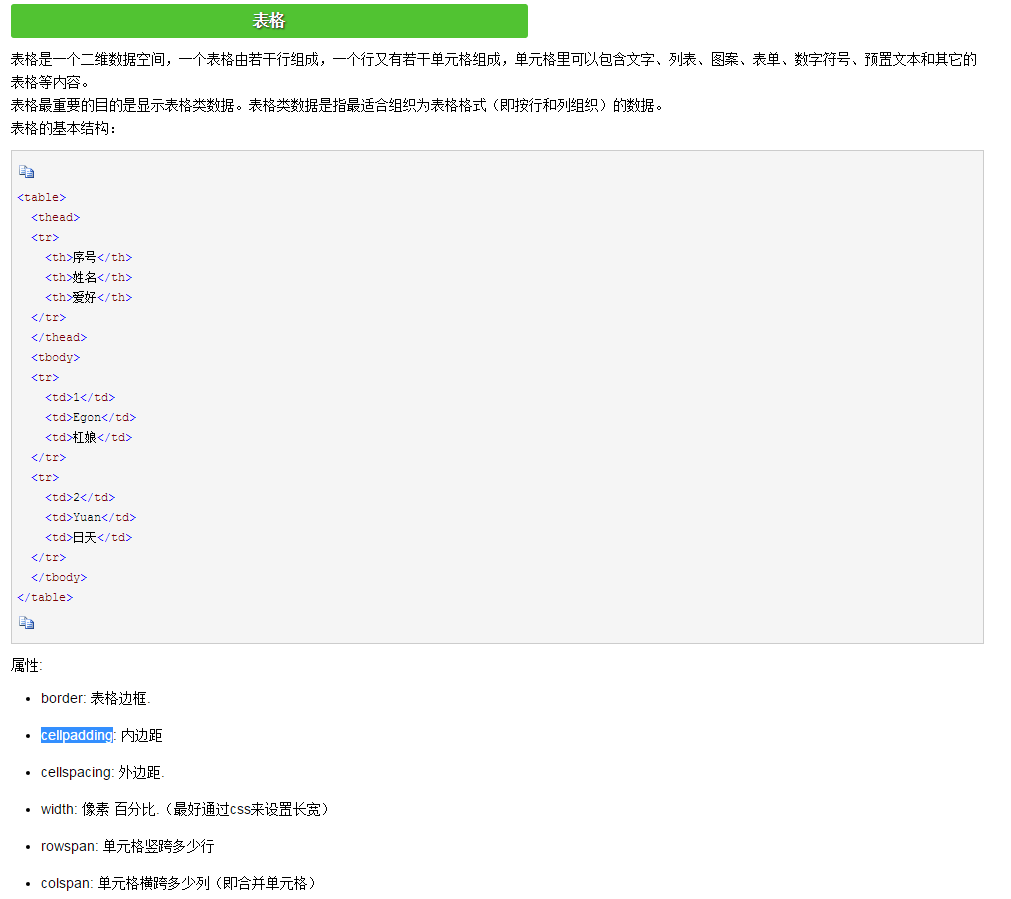
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>chun</title> </head> <body> <!--<h1>红儿</h1>--> <!--<h2>红儿</h2>--> <!--<h3>红儿</h3>--> <!--<img id='i1' src="1.png" alt="图片未加载成功" title="洪哥">--> <!--<a href="http://www.baidu.com" target="_blank">百度</a>--> <!--<a href="#a2">a1跳a2</a>--> <!--<b>中年</b>--> <!--<i>中年</i>--> <!--<u>中年</u>--> <!--<s>中年</s>--> <!--<h1>洪 哥</h1>--> <!--<br>看电视了发动机,<br>fdsf,<br>gsd,<br>sgfsg快乐十分</p>--> <!--<p>看电视了发动机,</br>fdsfgsdsgfsg快乐十分</p>--> <!--<hr>--> <!--<p>看电视了发动机,fdsfgsdsgfsg快乐十分</p>--> <!--1<a--> <!--©--> <!--®--> <!--<div>我是</div>--> <!--<div>我是</div>--> <!--<span>解释道发的话</span>--> <!--<span>解释道发的话</span>--> <!--<a href="" id="a2">shabi</a>--> <!--<ul type="square">--> <!--<li>1</li>--> <!--<li>2</li>--> <!--<li>3</li>--> <!--</ul>--> <!--<ol type="a" start="3">--> <!--<li>1</li>--> <!--<li>2</li>--> <!--<li>3</li>--> <!--</ol>--> <!--<p>1</p>--> <!--<p>2</p>--> <!--<p>3</p>--> <!--标题--> <!--<dl>--> <!--<dt>一</dt>--> <!--<dd>我</dd>--> <!--<dt>二</dt>--> <!--<dd>爱</dd>--> <!--</dl>--> <!--<table border="2" cellpadding="10" cellspacing="20">--> <!--<thead>--> <!--<tr>--> <!--<th>姓名</th>--> <!--<th>年龄</th>--> <!--<th>爱好</th>--> <!--</tr>--> <!--</thead>--> <!--<tbody>--> <!--<tr>--> <!--<td rowspan="2">尚</td>--> <!--<td colspan="2">23</td>--> <!--<td>122</td>--> <!--</tr>--> <!--<tr>--> <!--<td>sdjd</td>--> <!--<td>sdjd</td>--> <!--<td>sdjd</td>--> <!--</tr>--> <!--</tbody>--> <!--</table>--> <h1><a href="" class="c1"></a></h1> <h1><a href="" class="c1"></a></h1> <h1><a href="" class="c1"></a></h1> <h1><a href="" class="c1"></a></h1> </body> </html>


from django.conf.urls import url from django.shortcuts import HttpResponse def upload(request): print("request.GET:", request.GET) print("request.POST:", request.POST) if request.FILES: filename = request.FILES["file"].name with open(filename, 'wb') as f: for chunk in request.FILES['file'].chunks(): f.write(chunk) return HttpResponse('上传成功') return HttpResponse("收到了!") urlpatterns = [ url(r'^upload/', upload), ]




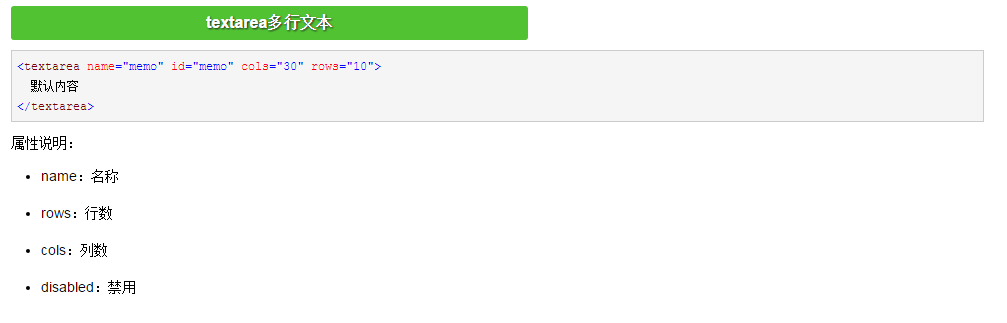
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form表单示例</title> </head> <body> <form action="http://127.1.1.0" method="post" enctype="multipart/form-data"> <p>用户名 <input readonly name='user' type="text" value="洪哥"> <input name='user' type="text" value="洪哥" disabled> <input name='user' type="text" placeholder="chun"> </p> <p> <label for="i1">用户名</label> <input id=i1 name='user' type="text" value="洪哥" > </p> <p>密码 <input type="password"> </p> <p>性别 <input checked name=gender type="radio" value="0">男 <input name=gender type="radio" value="1">女 </p> <p>性别2 <label for="s1">男</label> <input id="s1" name=gender type="radio" value="0"> <label for="s3">女</label> <input id="s3" name=gender type="radio" value="1"> <label > <input type="text"> </label> </p> <p>爱好 <input name= hobby type="checkbox" value ='baseketball'>篮球 <input name=hobby type="checkbox">乒乓球 <input name=hobby type="checkbox">足球 </p> <p> 生日 <input name="birthday" type="date"> </p> <select name="from" id="s2"> <option value="beijing">北京</option> <option value="shangh" selected>上海</option> <option value="shangh">天津</option> </select> <select name="from" id="s5" multiple> <option value="beijing">北京</option> <option value="shangh">上海</option> <option value="shangh">天津</option> </select> <select name="shi" id="sf"> <optgroup label="河北"> <option value="sdjf">北京</option> <option value="sdjf">上海</option> <option value="sdjf">天津</option> </optgroup> <optgroup label="上海"> <option value="">深圳</option> <option value="">深</option> <option value="">圳</option> </optgroup> </select> <p> <textarea name="info" id="t1" cols="30" rows="10"></textarea> <input type="submit"value="提交"> <input type="button"value="按钮"> <input type="reset"value="重置"> </p> <p>头像 <input name ='lp' type="file"> </p> <p> <input type="email">youxi </p> <p> <input type="hidden"value="sdfs">yinca </p> </form> </body> </html>









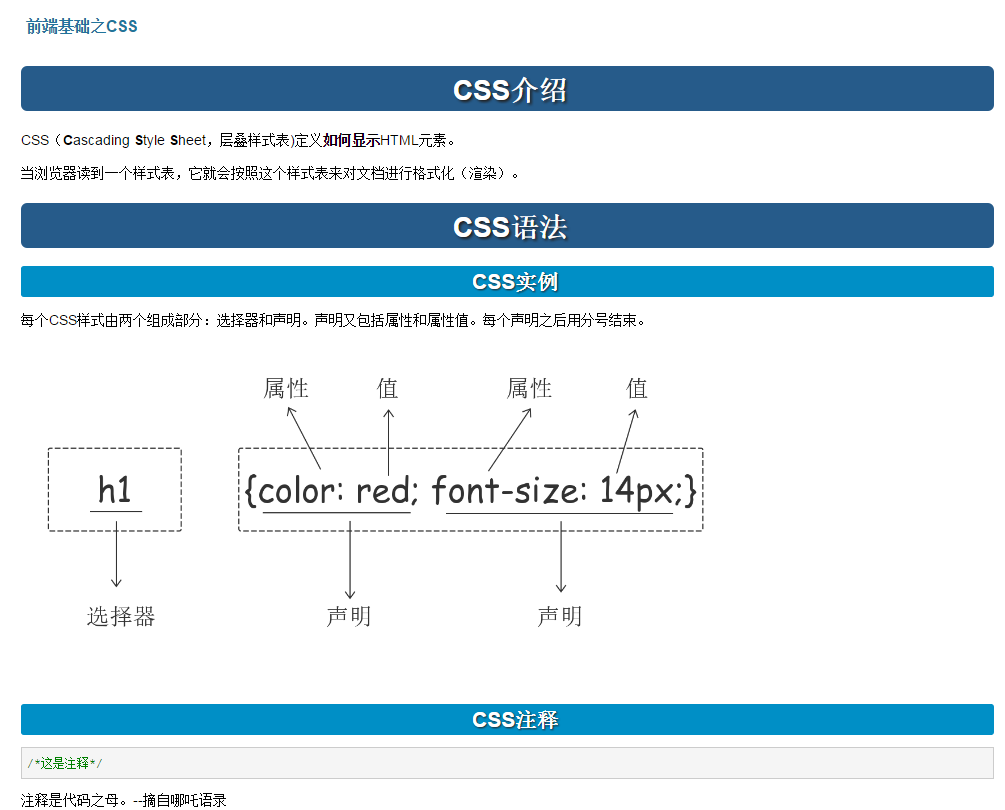
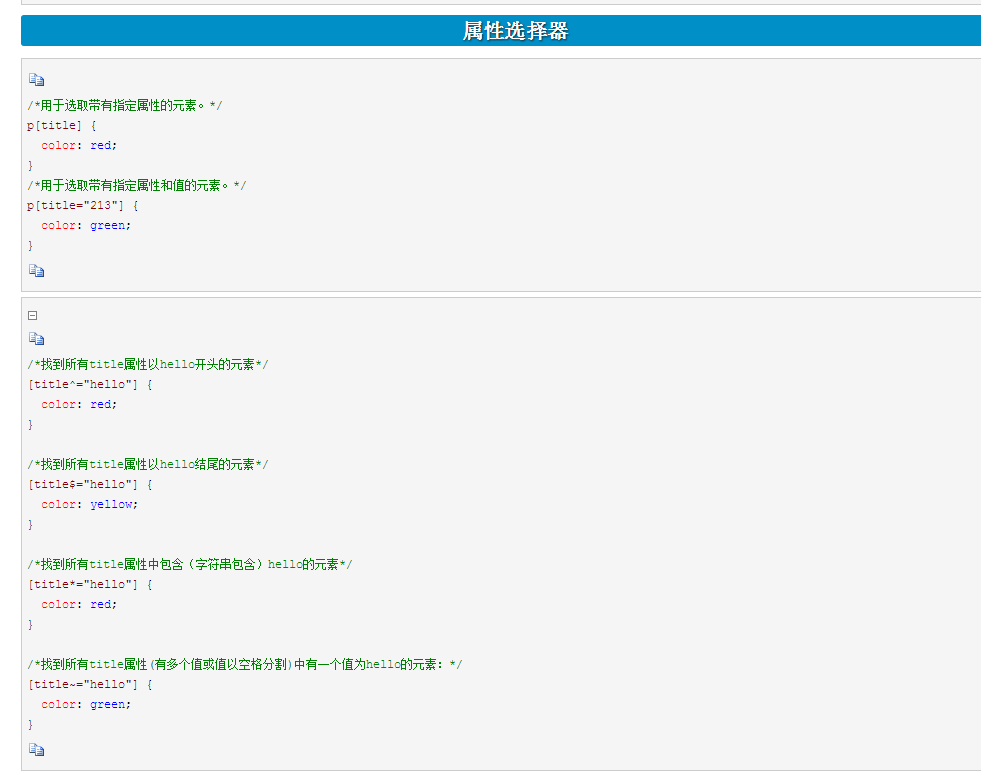
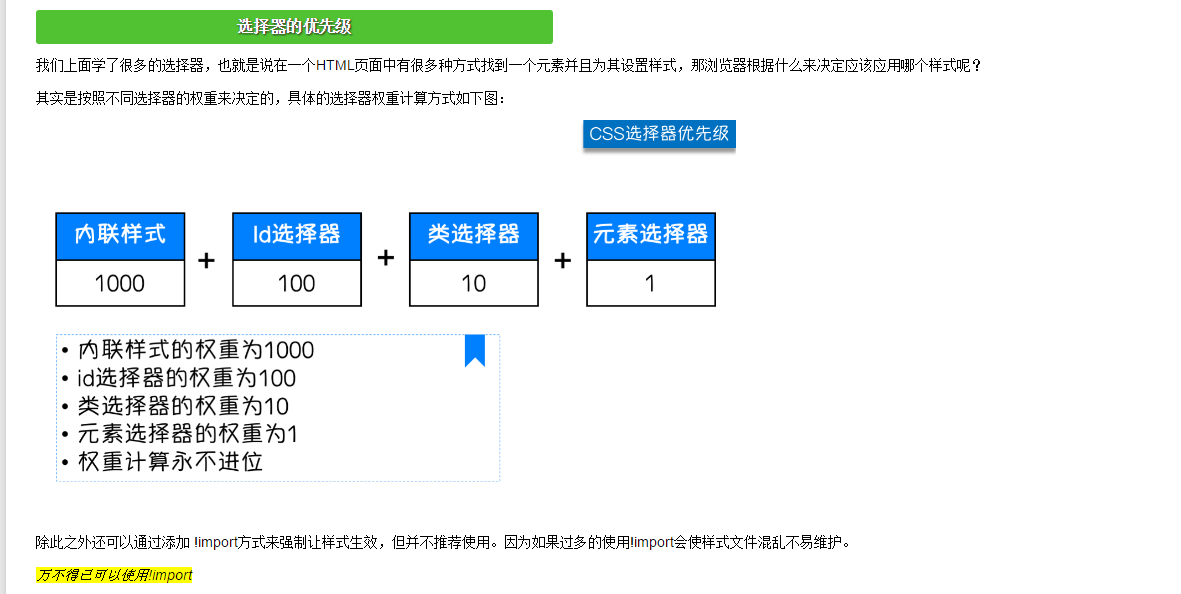
1. Web开发的本质 客户端 服务端 浏览器 自己写socket server 2. HTML HTML标签 1. 单标签和双标签 2. 内联标签和块儿级标签(是否独占一行) 内联: span img a b i 块儿级:div h1~h6 p hr ul li ol 嵌套的规则: 1. 内联的不能套块儿级 2. p不能套块儿级标签 3. 展示用的和交互用的 4. table标签 5. 列表 1. ul 2. ol 3. dl 6. 特殊符号 1. 2. © 3. ® 4. < 5. > 1. form表单相关内容 form 与 from 前后端有数据交互的时候用form表单 form表单提交数据的几个注意事项: 1. 所有获取用户输入的标签都必须放在form表单里面 2. action控制着往哪儿提交 3. input\select\textarea 都需要有name属性 4. 提交按钮 <input type="submit"> 小总结: input系列: text value 设置默认值 placeholder 设置占位内容 password radio 单选框 checkbox 多选框 date 日期 datetime 时间 file 文件 button 普通按钮,多用JS给它绑定事件 reset 重置 submit 提交 埋下伏笔:什么时候用 <input type="hidden"> textarea 大段文本 select 下拉菜单 option 具体的下拉选项 optgroup 分组的下拉框 -label="上海" 2. CSS HTML 骨架 <标签1 样式=xxx > <标签2 样式=xxx> <标签3 样式=xxx> 1. 重复的样式 2. 文档内容和样式的解耦 --> CSS是什么? 层叠 样式 表 --> CSS如何引入? 1. 直接写在标签里面 style="样式1;样式2;" 2. 在head中通过style标签定义 3. 把样式单独写在css文件中,然后在html文件中通过link标签导入 --> CSS语法 选择器 {样式1;样式2} --> CSS查找标签的方式(选择器) 1. 基本选择器 1. 标签选择器 适用于 批量的\统一\默认的样式 2. ID选择器 适用于 给特定标签设置特定样式 3. 类选择器 适用于 给某一些标签设置相同的样式 2. 通用选择器 1. * 3. 组合选择器 1. 后代选择器 2. 儿子选择器 3. 毗邻选择器 4. 弟弟选择器 4. 属性选择器 1. [s9] 2. [s9="hao"] 5. 分组和嵌套 1. div,p 2. #d1>p --> 样式文件优先级 1. 内联样式(直接在标签里面写style) 优先级最高 2.选择器都一样的情况下,谁靠近标签谁就生效 3. 选择器不同时 计算权重来判断

<!-- 注释 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css引入示例</title> <!--<style>--> <!--p{color:green;}--> <!--</style>--> <link rel="stylesheet" href="index.css"> </head> <body> <!--<p id="i1">尚</p>--> <!--<p>sdkfhs</p>--> <!--<p class="c1 c2 c3">会发生的话</p>--> <!--<h1>--> <!--春--> <!--</h1>--> <!--<div id="d1">--> <!--<p>sang</p>--> <!--<span>chun</span>--> <!--<div>--> <!--<p>hong</p>--> <!--<span>shag</span>--> <!--</div>--> <!--</div>--> <!--<p>333</p>--> <!--<div>111</div>--> <!--<h1>shh</h1>--> <!--<p>222</p>--> <!--<p s="hao">我是p</p>--> <!--<p s="good">我是p</p>--> <p >我是p</p> <div>shjfd</div> </body> </html>

/* 解释性信息 */ /* 全局通用样式 */ /* 导航条样式 */ /*p{color:red;font-size:48px;}*/ /*h1{color:red;}*/ /*#i1{color:green;}*/ /*.c1{color:yellow;}*/ /** {color:black;}*/ /*组合选择器*/ /*后代选择器*/ /*#d1 p{color:red;}*/ /*#d1>p{color:red;}*/ /*div+p{color:red;}*/ /*div~p{color:red;}*/ /*[s]{color:red;}*/ /*[s=hao]{color:red;}*/ /*div,*/ /*p{color:red;}*/






<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*a:link{color:red;}*/ /*a:visited{color:green;}*/ /*a:hover{color:blue;}*/ /*div:hover{color:blue;}*/ /*a:active{color:red;}*/ /*input:focus {*/ /*outline: 0;*/ /*background-color: white;*/ /*}*/ /*p:first-letter{*/ /*font-size: 88px;*/ /*color:red;*/ /*}*/ /*.c1:before{content:'*';color:red;}*/ /*.c1:after{content:'[?]';color:red;}*/ /*.c1:after{content:'sdsf';color:red;}*/ /*p{font-size:40px;}*/ /**{font-family:'微软雅黑';font-size:59px;*/ /*}*/ /*.c1{font-weight:100;color:rgb(255,0,0)}*/ /*.c2{font-weight:100;color:#FF0000}*/ /*!*.c2{font-weight:500}*!*/ /*.c3{font-weight:900;color:rgba(255,0,0,0.2)}*/ /*.c4{text-align:right}*/ /*.c5{text-align:center}*/ /*.c4{text-align:justify}*/ .c5{text-decoration:underline;text-indent:28px;} a{text-decoration:none;} </style> </head> <body> <a href="http://www.hao123.com">baidu</a> <!--<a href="http://www.sougou.com">baidu</a>--> <!--<div>woshooo dsk</div>--> <!--<input type="text">--> <!--<p>--> <!--sdajfdklfasdl--> <!--dsfsdf--> <!--dsff--> <!--</p>--> <p class="c1">skladjflasdj</p> <p class="c2">skladjflasdj</p> <p class="c3">skladjflasdj</p> <p class="c4">空间水</p> <p class="c5">尽快到货发空间水电费哈坎</p> </body> </html>



