BootStrap【三、组件】
特有标签属性
- role 用于浏览器识别
- aria-label 用于浏览器识别
- tabIndex 用于浏览器识别
- data- 自定义数据属性
图标
直接引用官方图标库中的class
官方图标库
Demo


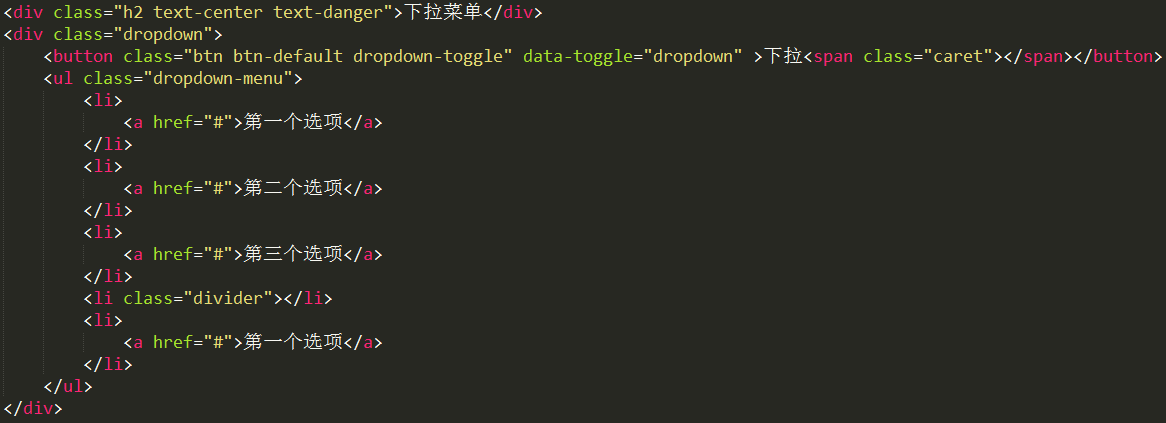
下拉菜单
.dropdown 下拉组件,用于div
.dropup 上拉组件,用于div(即向上弹出的菜单)
data-toggle="dropdown" 下拉按钮绑定下拉事件
.dropdown-menu 选项菜单,用于ul
.dropdown-menu-right 右对齐,用于ul
.divider 分割线,用于li
.dropdown-header menu列表标题,用于li
Demo


控件组
.input-group 控件组
.input-group-addon 额外内容及图标
Demo


导航
.nav 导航标签,用于ul
.nav-tabs 可切换导航,用于ul
.nav-pills 胶囊导航,用于ul
.nav-justified 使垂直,用于ul
注:导航中须使用a标签
Demo


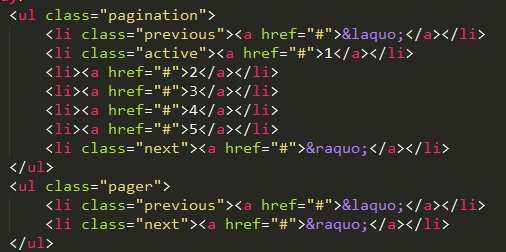
分页
.pagination 父元素中添加表示分页,用于ul
.pagination-lg/sm 分页器变大、变小,用于ul
.pager 放置在翻页区域,只是前后
.previous 链接向左对其
.next 连接向右对其
Demo


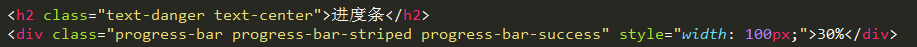
进度条
.progress-bar 进度条
.progress-bar-success/danger.. 改变颜色
.progress-bar-stiped 条文
Demo


列表
.list-group 列表,用于ul
.list-group-item 列表项,用于li
.list-group-item-success/danger.. 改变列表项颜色
.badge 状态数,可用于任何地方的span,表示未读数量,状态数量等
.active 选中状态
.disabled 不可用状态
Demo


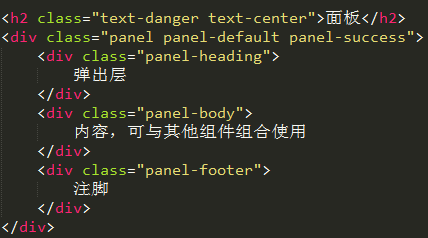
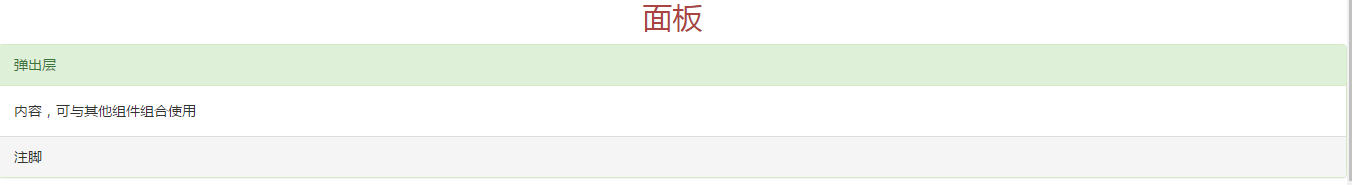
面板
.panel 面板
.panel-default 面板基本样式
.panel-success/danger... 改变面板颜色
.panel-heading 面板头
.panel-body 面板内容
.panel-footer 注脚