外边距坍塌
本文根据MDN以及经css精通书上的内容进行了一些关于外边距坍塌问题的总结!
对于一个块级元素来说,如果有两个或者更多的垂直外边距相遇时,会发生“坍塌”,即结合为一个外边距,而这个外边距的高度值等于发生叠加的外边距高度中的较大者。并且,值得注意的是:“只有普通文档流中的块级元素的垂直外边距才会发生外边距坍塌现象;对于行内框、浮动框以及绝对定位框之间的外边距不会发生坍塌”!
外边距坍塌分为三种类型:
1. 相邻元素(Ajacent sibilings)
当一个元素出现在另一个元素上面时,第一个元素的底外边距与第二个元素的顶外边距发生叠加。
例如:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Document</title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 div { 13 width: 50px; 14 height: 50px; 15 text-align:center; 16 border: 1px solid #000; 17 } 18 19 div:nth-child(1) { 20 margin:20px 0; 21 background-color:yellow; 22 } 23 24 div:nth-child(2) { 25 margin:10px 0; 26 background-color:green; 27 } 28 </style> 29 </head> 30 <body> 31 <div>BOX1</div> 32 <div>BOX2</div> 33 </body> 34 </html>
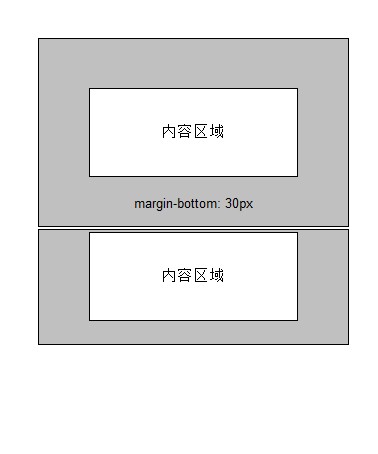
原理图:
图左为想象中的效果,图右为实际效果


2. 父子元素(Parents and first/last child)
假设没有边框或者内边距将外边距为隔开来,那么当一个元素包含另一个元素时,它们的也会发生垂直坍塌。
例如:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Document</title> 6 <style type="text/css"> 7 * { 8 padding: 0; 9 margin: 0; 10 } 11 12 div.parent { 13 width: 100px; 14 height: 100px; 15 margin:20px; 16 background-color:#eee; 17 } 18 19 div.child { 20 width: 40px; 21 height: 40px; 22 margin:30px; 23 text-align:center; 24 line-height:40px; 25 background-color:red; 26 } 27 </style> 28 29 </head> 30 <body> 31 <div class="parent"> 32 <div class="child">Child</div> 33 </div> 34 </body> 35 </html>
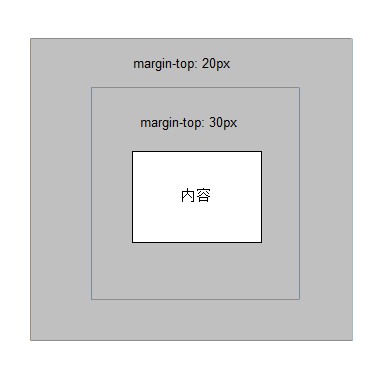
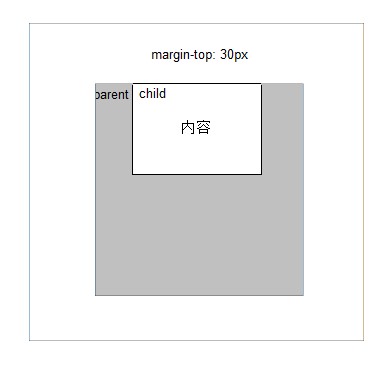
原理图:
左边为想象中的效果图;右边为实际效果图


3. 空块框(Empty blocks)
假设有一个空元素,没有内边距以及边框,只有外边距。这种情况下,顶部外边距与底部外边距就会发生坍塌。对于这个类型,个人感觉有争议,试了一下,并不会发生坍塌现象,应该与早期版本的浏览器渲染有关吧。




