初学Bootstrap的准备工作
刚刚转行自学前端开发的一些课程,目前也正在学习如何使用Bootstrap这个前端框架。写这篇随笔的原因是自己能够通过此文更好的总结如何简单使用Bootstrap,也方便日后自己回顾与总结,即使官网上都有这方便介绍,但是自己总结出来的才是自己的东西。一点个人的观点,哈哈!
由于刚刚学习,所以开始要学习如何安装Bootstrap,这里的安装方式只是利用在官方下载好的文件,直接外链引用到项目文件中,对于官网上的其他安装方式,个人还尚未接触,等到日后学会了,再来总结。
关于安装前的准备:
从官网下载下来的预编译文件,里面会有如下文件:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
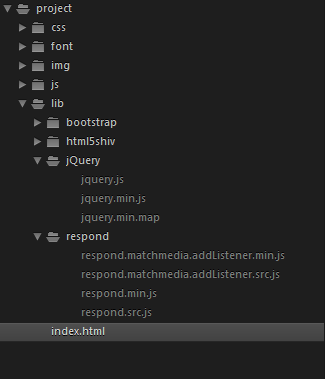
Tip:个人建议,当下载好文件后,最好在项目中新建一个文件夹,例如lib,专门存放框架;并且也最好将下载好的文件夹名字改为Bootstrap即可。当然,这两点都是方便日后维护。
但是需要记住的是,Bootstrap中的插件全部依赖jQuery,因此还需要下载jQuery文件。PS:这里我也将jQuery文件放到了项目中的lib文件夹中。

以上:这是我整理的项目中的文件。
关于安装:
这样要使用Bootstrap的基本前提准备已经准备好了,下面利用官网的一些安装模板,将框架们进入到HTML中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <title>Bootstrap</title> <!-- Bootstrap --> <link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="lib/html5shiv/html5shiv.min.js"></script> <script src="lib/respond/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="lib/jQuery/jquery.min.js"></script> <script src="lib/bootstrap/js/bootstrap.min.js"></script> </body> </html>
按照上述的书写顺序引入文件即可!
关于注意:
这里需要注意一些细节:
1.视口:
首先,视口的作用是什么?
在移动浏览器中,当页面宽度超出设备宽度时,浏览器内部虚拟的一个页面容器,将页面容器缩放到设备的宽度,然后进行呈现。
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
这里的代码就是对于视口的一些信息的设置。
其中:
视口的宽度是通过width属性设置的,其属性值为设备的宽度;
initial-scale表示初始化缩放,当前值表示在移动端页面的宽度为设备的宽度,并且不缩放(缩放级别为1);
user-scalable表示是否允许用户自行的缩放,其属性值为yes(或1)和no(或0)。
2.兼容性
<meta http-equiv="X-UA-Compatible" content="IE=edge">
此属性为文档兼容模式声明,表示如果在IE浏览器下则使用最新的标准渲染当前文档。
3.IE的兼容性
需要另外注意的是,如果要使用神一样的IE,那么还需要引入其他两个文件,一个是让低版本浏览器可以识别HTML5的新标签;另一个是让低版本浏览器可以支持CSS媒体查询功能。这些都写在条件注释中。
<!--[if lt IE 9]> <script src="lib/html5shiv/html5shiv.min.js"></script> <script src="lib/respond/respond.min.js"></script> <![endif]-->
Tip:这两个文件,官方都提供的CDN加速地址,但是同样的也可以下载到本地,然后引入到文件。

4.关于引入文件的位置:
首先官方规定的是,必须将三个meta标签放到head标签的最上面;
其次,这里为何要讲script标签当到html标签的最下面?其实这里就是先渲染出页面的信息,然后加载script文件;否则可能出现,用浏览器观看时,由于script文件还未加载完毕,而使得页面中没有任何渲染;
最后,在script文件中引入文件时,必须先引入jQuery文件,在引入Bootstrap文件。
5.Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。因此对于文档声明时,要注意。
依照上述的一些规则,就可以放心的使用Bootstrap框架了!
由于是第一次书写博文,有些紧张,哈哈。




