CSS盒子模型的一些理解
盒子模型相当于把现实中的盒子形象化。
盒子模型的大小=“内容(content)+内填充(padding)+边框(border)+外边距(margin)”
盒子模型方向为:top, bottom, left, right.
border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
示例代码:
div{border: 2px solid red}/*设置边框粗细为两个像素,样式为实心,颜色为红色*/
div{border-top:2px solid red}/*单独设置上边框样式,其余方向相同*/
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
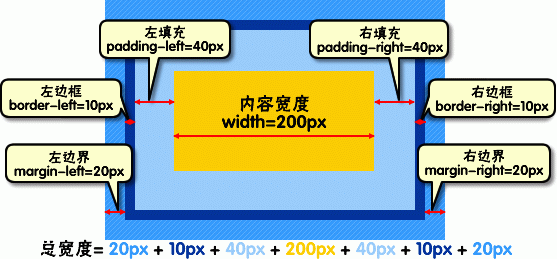
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
示例代码:div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
盒子的大小为下图:

盒模型--填充:
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{
padding:20px 10px 15px 30px;
}
顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px;可以这么写:
div{
padding:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
padding:10px 20px;
}
盒模型--边界:
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{
margin:20px 10px 15px 30px;
}
也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
如果上右下左的边界都为10px;可以这么写:
div{
margin:10px;
}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{
margin:10px 20px;
}
总结一下:padding和margin的区别,padding在边框里,margin在边框外。


