vue实现拖拽排序
基于vue实现列表拖拽排序的效果
在日常开发中,特别是管理端,经常会遇到要实现拖拽排序的效果;这里提供一种简单的实现方案。
首先,我们先了解一下js原生拖动事件:
在拖动目标上触发事件 (源元素):
- ondragstart - 用户开始拖动元素时触发
- ondrag - 元素正在拖动时触发
- ondragend - 用户完成元素拖动后触发
释放目标时触发的事件:
- ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
- ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
- ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
- ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
基于js的原生拖拽事件,本次实现的拖拽排序的原理大概是:鼠标按住列表某一项开始拖动时触发ondragstart事件,将该拖动项用变量记录下来;接着拖拽过程中,该拖动项经过列表其他项时,触发ondragenter事件,同样记录该拖动项最后经过的列表其他项的数据,最后在ondragend 事件中将数组列表删掉一开始ondragstart事件记录的拖动项,并将删掉的数据插入ondragenter事件最后记录的位置,完成拖动排序。
具体代码如下:
<template>
<div class="test_wrapper" @dragover="dragover($event)">
<transition-group class="transition-wrapper" name="sort">
<div v-for="(item) in dataList" :key='item.id' class="sort-item"
:draggable="true"
@dragstart="dragstart(item)"
@dragenter="dragenter(item,$event)"
@dragend="dragend(item,$event)"
@dragover="dragover($event)"
>
{{ item.label }}
</div>
</transition-group>
</div>
</template>
<script lang="ts">
import {Vue, Component, Prop, Watch} from "vue-property-decorator";
import { addWebsite } from '@/api'
@Component({
components: {}
})
export default class Test extends Vue {
oldData: any = null; // 开始排序时按住的旧数据
newData: any = null; // 拖拽过程的数据
// 列表数据
dataList:any = [
{ id:1,label:'测试一号' },
{ id:2,label:'测试二号' },
{ id:3,label:'测试三号' },
{ id:4,label:'测试四号' },
];
dragstart(value: any) {
this.oldData = value
}
// 记录移动过程中信息
dragenter(value: any, e: any) {
this.newData = value
e.preventDefault()
}
// 拖拽最终操作
dragend(value: any, e: any) {
if (this.oldData !== this.newData) {
let oldIndex = this.dataList.indexOf(this.oldData)
let newIndex = this.dataList.indexOf(this.newData)
let newItems = [...this.dataList]
// 删除老的节点
newItems.splice(oldIndex, 1)
// 在列表中目标位置增加新的节点
newItems.splice(newIndex, 0, this.oldData)
this.dataList = [...newItems]
}
}
// 拖动事件(主要是为了拖动时鼠标光标不变为禁止)
dragover(e: any) {
e.preventDefault()
}
};
</script>
另外
为了实现拖动的动画效果,这里用到了transition-group组件,如上面代码显示,将transition-group组件的属性name设为‘sort’;并添加以下代码;
.sort-move {
transition: transform 0.3s;
}
注意:为了让transition有效果出现,v-for渲染的数据列表必须有key属性,且该key属性不可设为index;
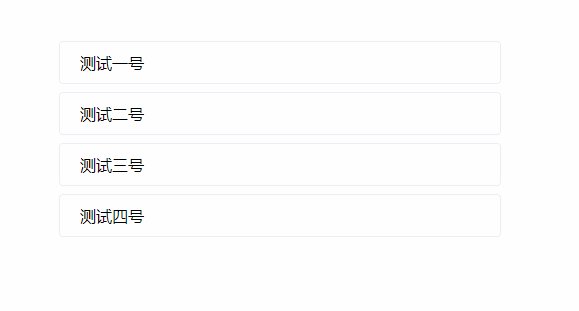
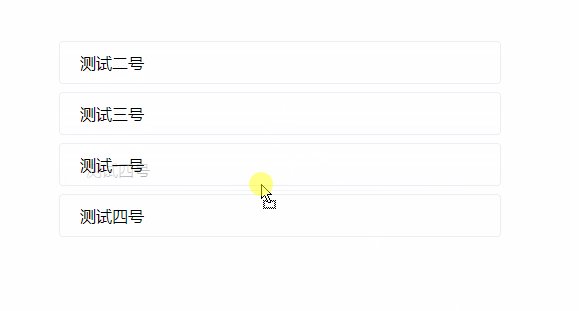
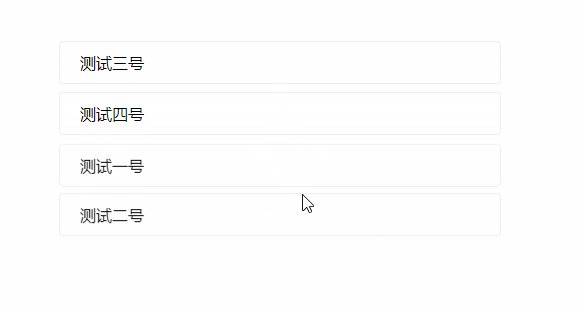
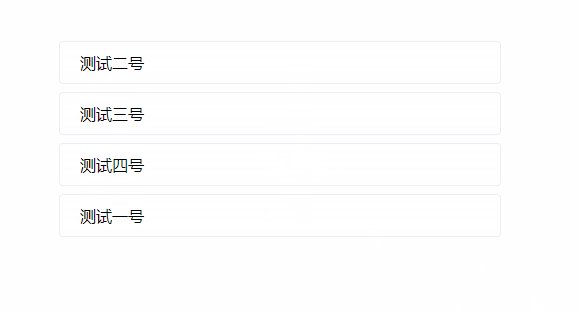
最终效果如下: