移动端调试vConsole
移动端调试vConsole
当我们在进行移动端开发的时候,经常会出现在pc显示正常,在移动端却各种异常的情况。这时候我们在手机上又看不到error log。
所以我们就需要vConsole这样一个移动端开发神器。
具体使用vConsole方法如下:
1、下载下来引入
CDN地址:https://www.bootcdn.cn/vConsole/
<script src="path/to/vconsole.min.js"></script>
2、npm命令,先执行命令 npm i vconsole;然后在文件中加入代码,就可以打印日志了
import VConsole from 'vconsole';
let vConsole = new VConsole();
3、使用CDN免安装
<script src="https://cdn.bootcss.com/vConsole/3.2.2/vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
</script>
另外:
在某些安卓机型上不需要导入vConsole就可以直接进行调试(亲测微信公众号调试可用)
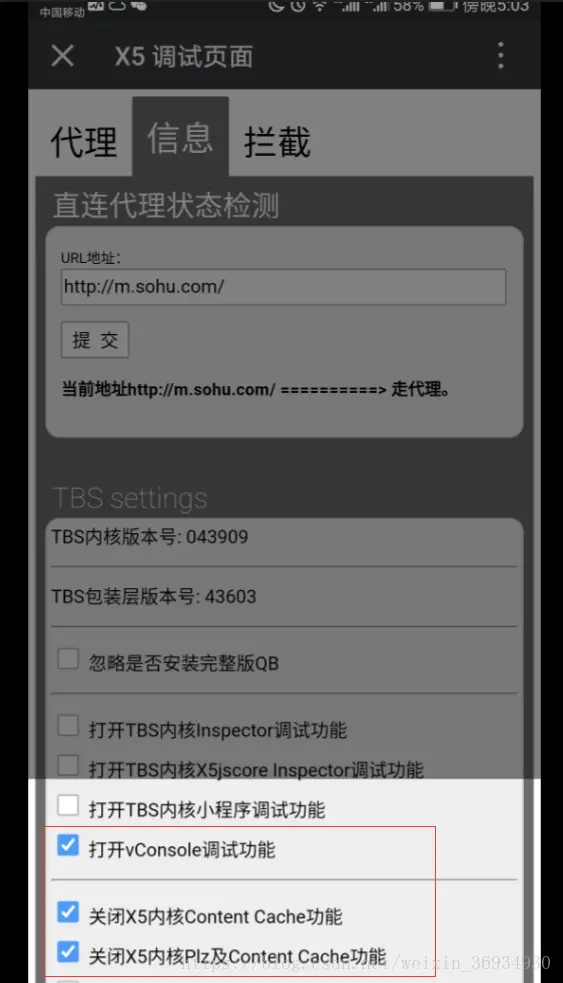
1、用微信打开这个网址 http://debugx5.qq.com/
2、或者用微信扫一扫下面这个二维码

然后把下图所示的两个Content Cache关掉